Bootstrap Modal Events
Intro
At times we truly have to make the target on a certain information leaving everything others lowered behind to make sure we have definitely obtained the visitor's consideration as well as have lots of information wanted to be accessible directly from the webpage still, so massive it absolutely will bore and push back the ones viewing the web page.
For this type of scenarios the modal component is practically valued. What exactly it performs is representing a dialog box using a huge area of the display screen diming out everything other things.
The Bootstrap 4 framework has all things wanted for creating this type of element with the minimum initiatives and a simple user-friendly structure.
Bootstrap Modal Popup is structured, but flexible dialog assists powered via JavaScript. They assist a variety of use samplings from user notification ending with totally custom made material and include a number of handy subcomponents, proportions, and a lot more.
Tips on how Bootstrap Modal Transparent works
Just before getting started by using Bootstrap's modal component, make sure to check out the following since Bootstrap menu options have recently improved.
- Modals are constructed with HTML, CSS, and JavaScript. They're positioned over everything else inside the documentation and remove scroll from the <body> to make sure that modal content scrolls instead.
- Clicking the modal "backdrop" is going to quickly close the modal.
- Bootstrap just supports a single modal window simultaneously. Nested modals usually aren't provided given that we believe them to be bad user experiences.
- Modals usage position:fixed, which can possibly occasionally be a little bit specific about its rendering. Any time it is achievable, put your modal HTML in a high-level position to eliminate prospective intervention directly from other components. When nesting a.modal within another fixed element, you'll likely run into issues.
- One once again , because of the position: fixed, certainly there are certain caveats with applying modals on mobile devices.
- In conclusion, the autofocus HTML attribute features absolutely no impact within modals. Here is actually how you can probably obtain the exact same result together with custom JavaScript.
Keep reading for demos and application guidelines.
- As a result of how HTML5 identifies its own semantics, the autofocus HTML attribute features no effect in Bootstrap modals. To accomplish the similar effect, use certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we need to get a trigger-- an anchor or button to get clicked on so the modal to become revealed. To execute in this way just appoint data-toggle=" modal" attribute followed with specifying the modal ID like
data-target="#myModal-ID"
Instruction
And now let's provide the Bootstrap Modal Position in itself-- in the first place we need to get a wrapper element incorporating the whole thing-- delegate it .modal class to it.
A good idea would most likely be also bring the .fade class just to get smooth emerging transition upon the display of the component.
You would undoubtedly in addition like to add the same ID that you have actually represented in the modal trigger since normally if those two fail to suit the trigger will not effectively shoot the modal up.
After this has been finished we desire an added component coming with the real modal web content-- specify the .modal-dialog class to it and eventually-- the .modal-sm on the other hand
.modal-lg to provide several adjustments to the size the element will take on display screen. After the size has been built it's time to deal with the material-- construct yet another wrapper using the .modal-content within and fill it with some wrappers such as .modal-header for the high part and .modal-body for the concrete content the modal will carry inside.
Optionally you might like to put in a close button inside the header appointing it the class .close plus data-dismiss="modal" attribute but this is not a must considering that in case the user clicks away in the greyed out part of the screen the modal gets dismissed in any manner.
Pretty much this id the structure the modal components have in the Bootstrap framework and it really has remained the similar in both Bootstrap version 3 and 4. The brand new version incorporates a plenty of new ways but it seems that the dev crew expected the modals work all right the method they are so they made their consideration away from them so far.
Now, lets have a look at the various sorts of modals and their code.
Modal elements
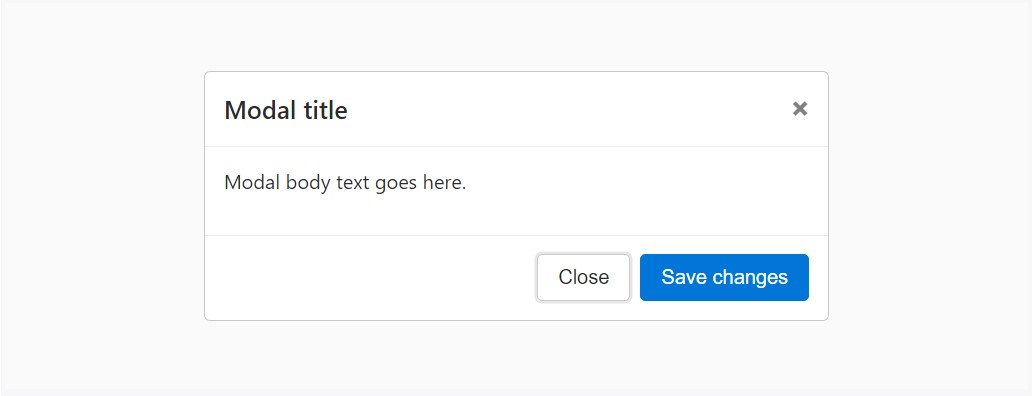
Listed here is a static modal illustration ( signifying the position and display have been overridden). Involved are the modal header, modal body ( requested for extra padding), and modal footer ( alternative). We request that you involve modal headers along with dismiss actions every time achievable, or provide one other certain dismiss action.

<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
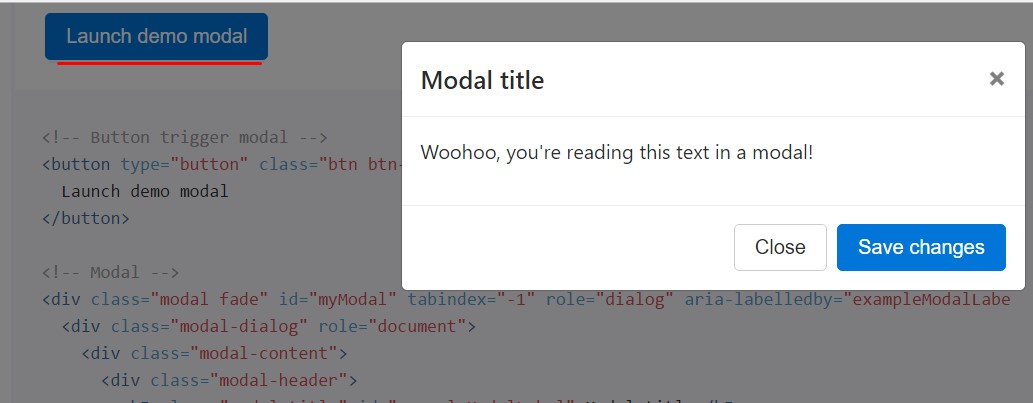
If you are going to apply a code below - a training modal test will be generated as showned on the pic. It will definitely slide down and fade in from the very top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Scrolling extensive content
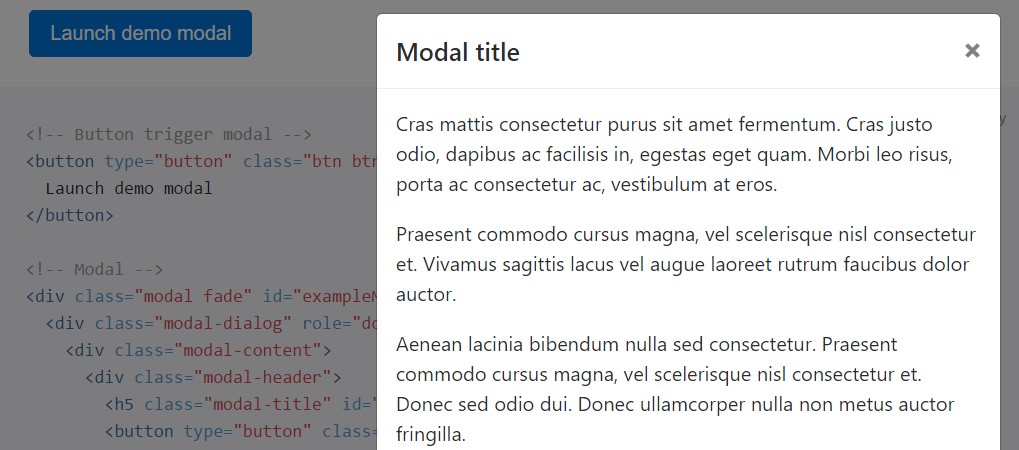
They scroll independent of the page itself when modals become too long for the user's viewport or device. Try the demo below to notice what exactly we mean.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
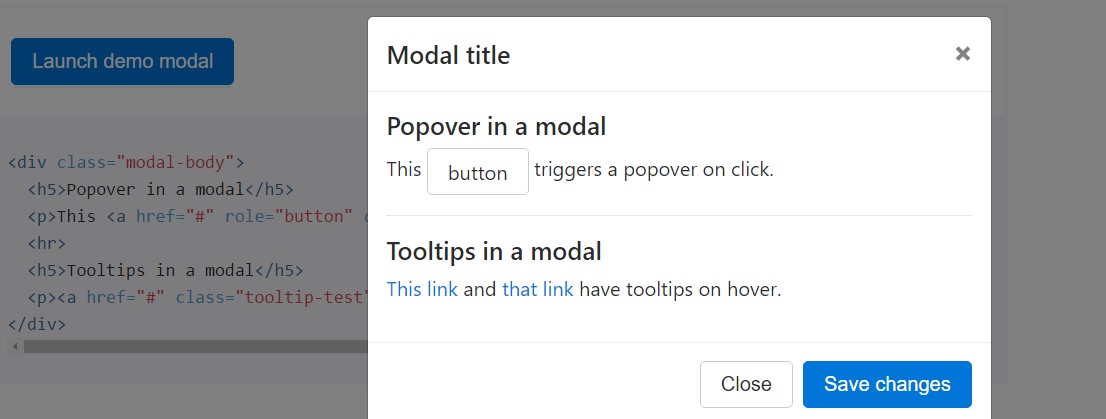
</div>Tooltips along with popovers
Tooltips and popovers are able to be positioned inside modals just as required. If modals are closed, any tooltips and popovers within are in addition , automatically rejected.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
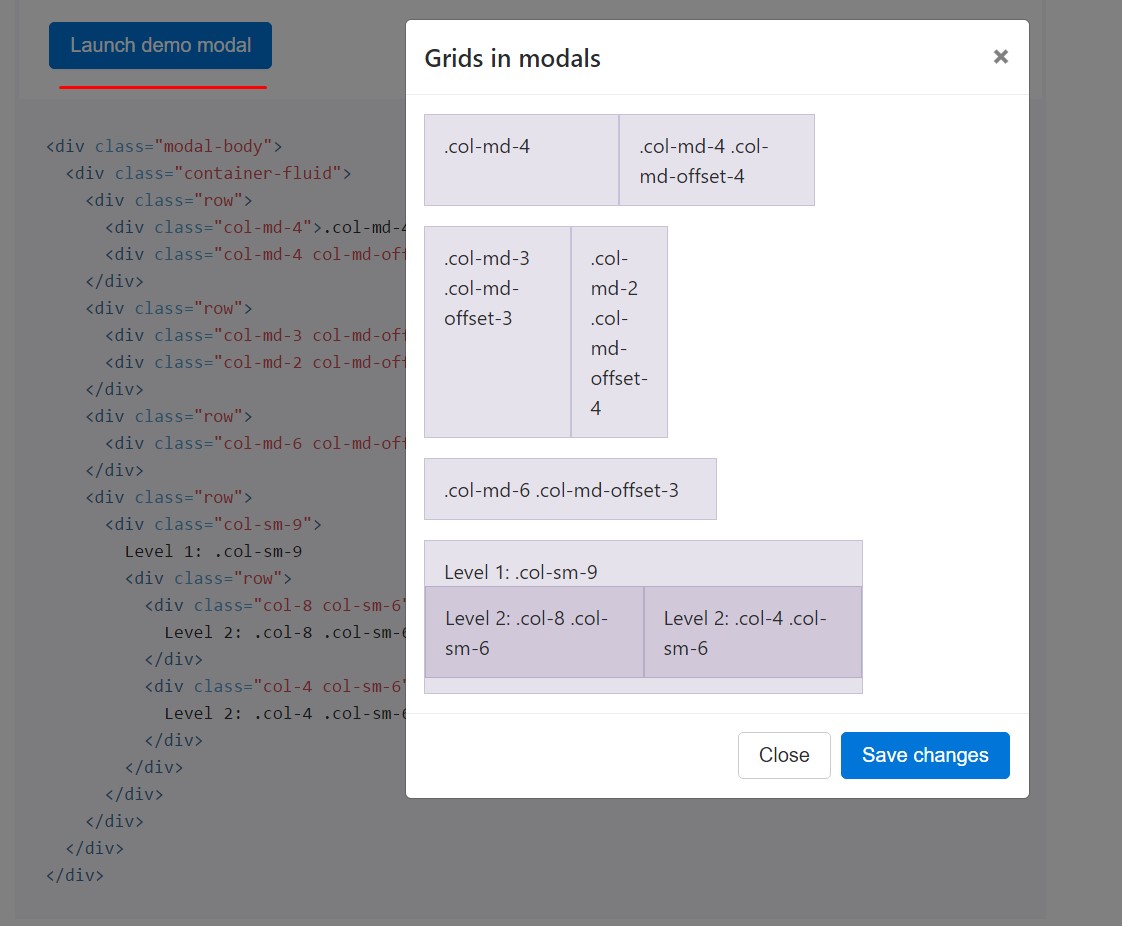
</div>Practicing the grid
Work with the Bootstrap grid system inside a modal by simply nesting .container-fluid inside of the .modal-body. Next, put to use the usual grid system classes as you would likely anywhere else.

<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
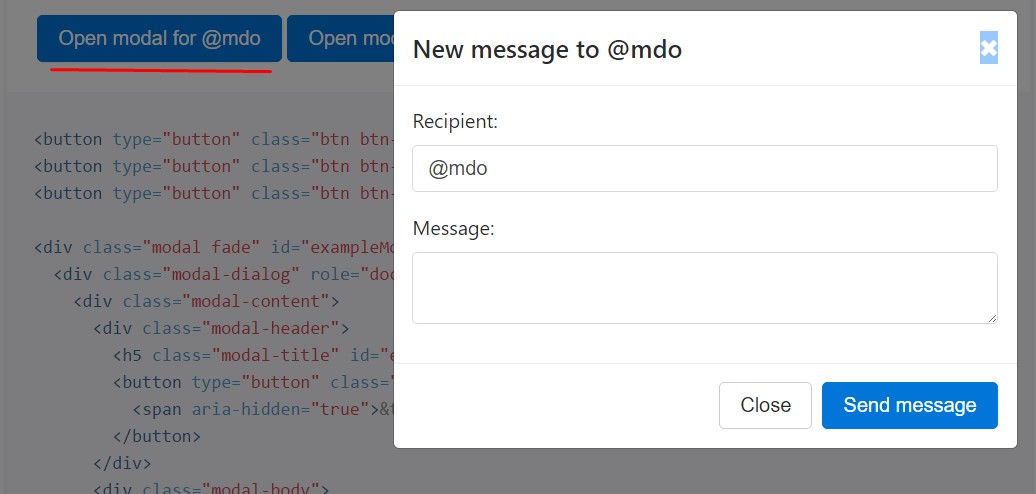
</div>A variety of modal information
Contain a couple of buttons that generate the same modal along with a bit separate contents? Employ event.relatedTarget and HTML data-* attributes ( most likely via jQuery) to differ the information of the modal depending on what button was moused click.
Below is a live test followed by example HTML and JavaScript. For additional information, looked at the modal events files with regard to information on
relatedTarget.


<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take away animation
For modals that just simply pop in rather than fade in to view, take off the .fade class from your modal markup.
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively levels
When the height of a modal switch while it is open up, you need to employ $(' #myModal'). data(' bs.modal'). handleUpdate() to regulate the modal's position in the event a scrollbar shows up.
Availability
Adding YouTube videos clips
Implanting YouTube videos in modals demands extra JavaScript not in Bootstrap to immediately stop playback and even more.
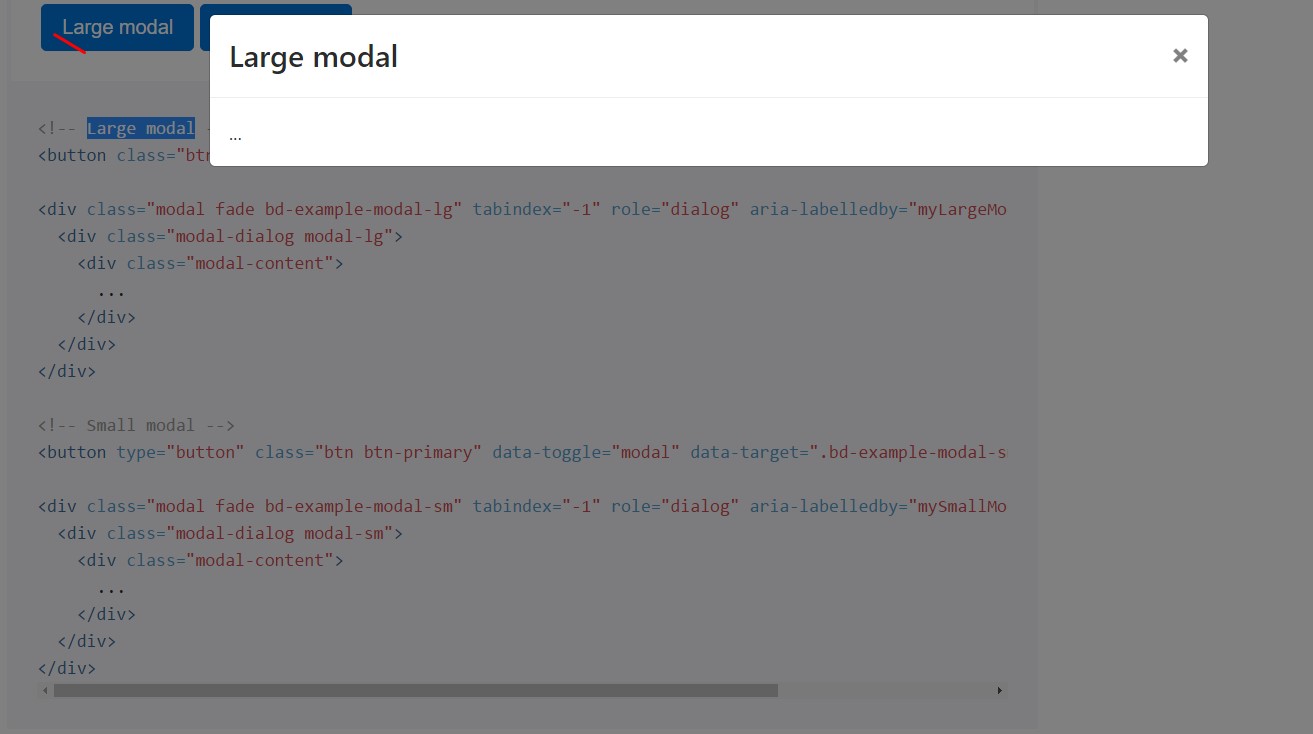
Optionally available scales
Modals possess two alternative scales, readily available via modifier classes to get placed on a .modal-dialog. These sizings kick in at some breakpoints to evade straight scrollbars on narrower viewports.

<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
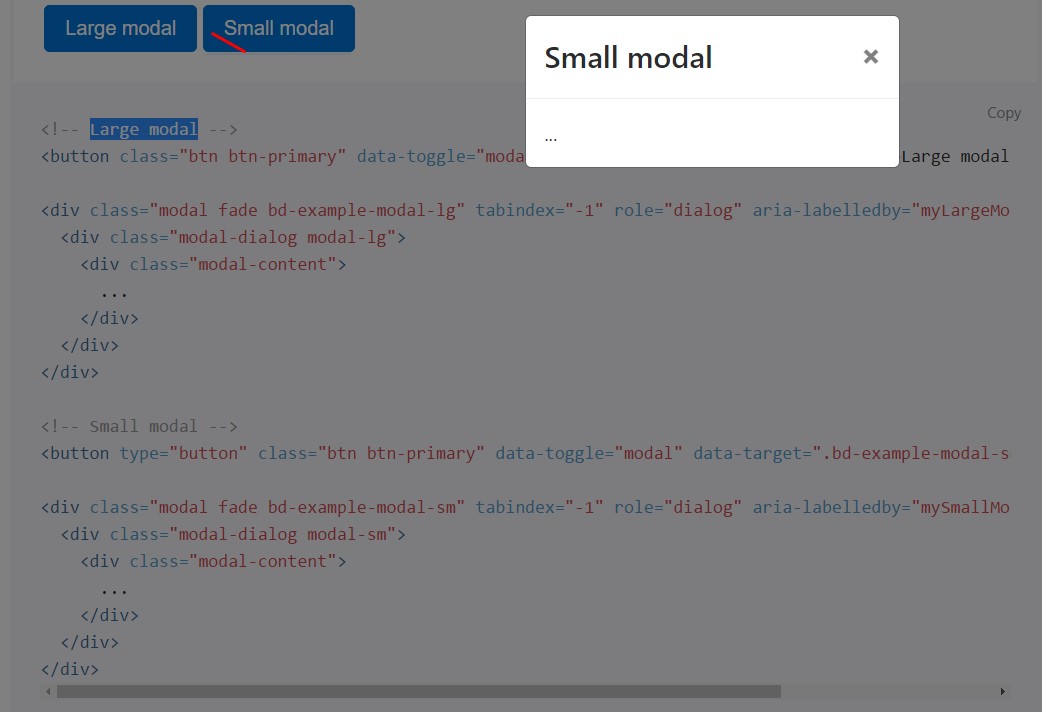
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin button your hidden content as needed, using data attributes or JavaScript. It at the same time puts in .modal-open to the <body> to bypass default scrolling actions and generates a .modal-backdrop to provide a mouse click location for pushing aside demonstrated modals at the time clicking on outside the modal.
Using files attributes
Activate a modal without producing JavaScript. Set
data-toggle="modal" on a controller element, like a button, along with a data-target="#foo" or href="#foo" to focus on a particular modal to toggle.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id myModal along with a single line of JavaScript:
$('#myModal'). modal( options).Possibilities
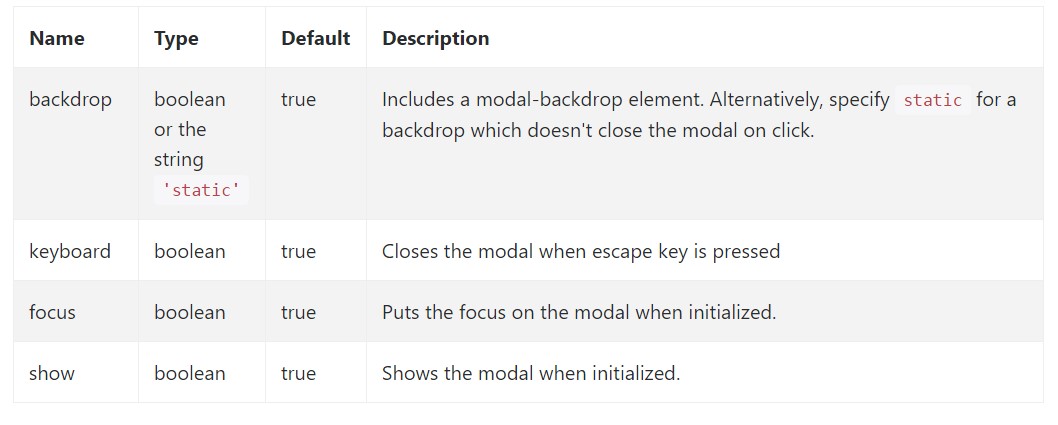
Opportunities can be successfully pass through data attributes or JavaScript. For information attributes, add the option name to data-, as in data-backdrop="".
Check out also the image below:

.modal(options)
Triggers your content as a modal. Admits an alternative options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually button a modal. Go back to the user just before the modal has in fact been displayed or disguised (i.e. right before the shown.bs.modal or hidden.bs.modal activity occurs).
$('#myModal').modal('toggle').modal('show')
Manually opens a modal. Returns to the caller just before the modal has actually been displayed (i.e. before the shown.bs.modal function happens).
$('#myModal').modal('show').modal('hide')
Manually disguises a modal. Come back to the caller just before the modal has truly been covered up (i.e. before the hidden.bs.modal event occurs).
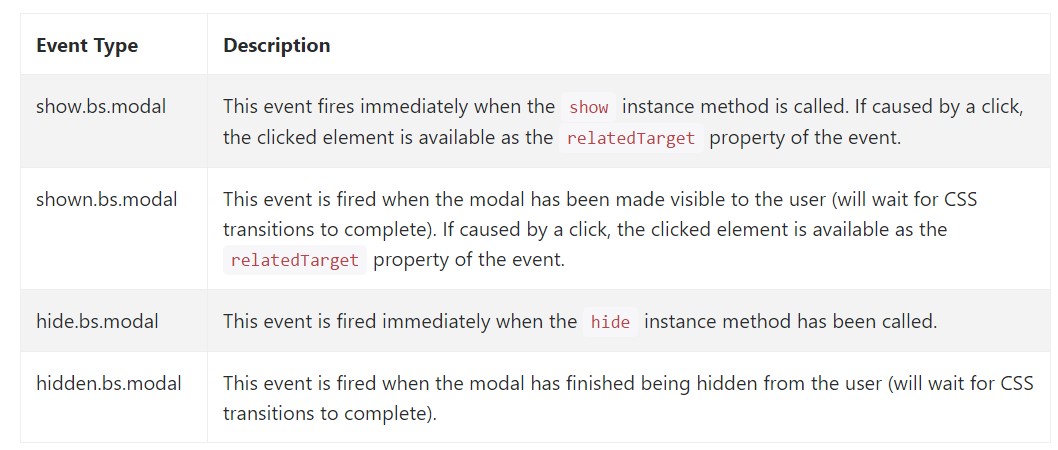
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a few events for fixing into modal functionality. All modal events are fired at the modal in itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We saw the way the modal is built yet just what might actually be within it?
The response is-- basically all sorts ofthings-- starting with a extensive titles and shapes plain paragraph with a few titles to the more complex form that utilizing the modifying design concepts of the Bootstrap framework might actually be a page within the webpage-- it is technically achievable and the decision of implementing it depends on you.
Do have in mind however if at a specific point the material being poured into the modal gets far too much perhaps the more desirable approach would be applying the whole element into a individual page in order to gain more or less improved appearance and usage of the whole screen width provided-- modals a suggested for small blocks of web content urging for the viewer's attention .
Inspect a few on-line video information regarding Bootstrap modals:
Connected topics:
Bootstrap modals: authoritative documentation

W3schools:Bootstrap modal guide

Bootstrap 4 with remote modal