Bootstrap Input Button
Overview
Most of the elements we work with in forms to gather user data are coming from the <input> tag.
You can efficiently prolong form controls through incorporating text, buttons, and tab groups on either side of textual <input>-s.
The various kinds of Bootstrap Input File are established by value of their form attribute.
Next, we'll describe the allowed kinds with regard to this particular tag.
Text message
<Input type ="text" name ="username">
Perhaps the most usual type of input, which features the attribute type ="text", is made use of each time we wish the user to provide a elementary textual details, since this particular feature does not allow the entering of line breaks.
Every time sending out the form, the data entered by user is easily accessible on the server side throughout the "name" attribute, utilized to detect each relevant information included in the request specifications.
To gain access to the information typed anytime we deal with the form together with some kind of script, to verify the information for example, it is required to obtain the information of the value property of the object in the DOM.
Code
<Input type="password" name="pswd">
Bootstrap Input Class that obtains the type="password" attribute is very much the same to the text type, with the exception that it does not present really the text inserted from the user, though instead a set of symbols "*" otherwise some other depending upon the browser and working system .
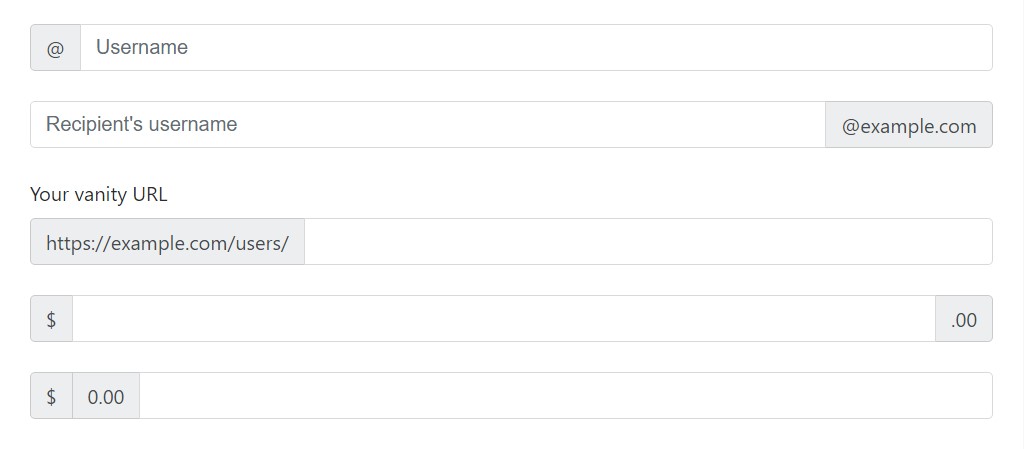
Standard Bootstrap Input Style illustration
Place one add-on or button on either side of an input.

<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Sizings
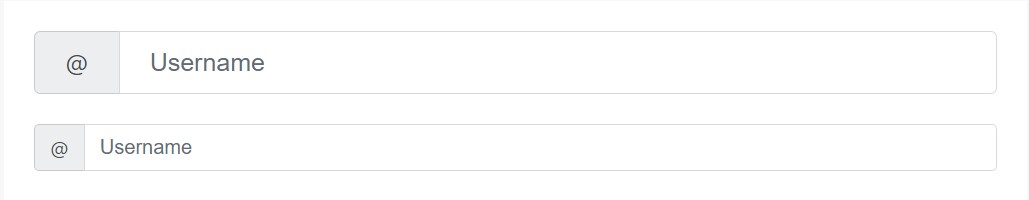
Incorporate the associated form scale classes to the .input-group in itself and materials inside will quickly resize-- no requirement for restarting the form control size classes on each and every component.

<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
</div>Put any type of checkbox or radio feature within an input group’s addon as an alternative to of text.
Checkbox button possibility
The input component of the checkbox selection is certainly quite often employed while we have an feature which can be marked as yes or no, such as "I accept the terms of the customer contract", or perhaps "Keep the active treatment" in applications Login.
Widely used with the value true, you can easily establish any value for the checkbox.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button approach
We can easily work with input elements of the radio type while we want the user to pick solely one of a set of selections.
Solely just one can certainly be picked whenever there is more than a single element of this particular form by using the same value inside the name attribute.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>Several addons
Plenty of additions are promoted and may be combined with checkbox and radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: different buttons variances
<Input type ="button" name ="show_dialogue" value ="Click here!">
The input feature together with the type="button" attribute renders a button in the form, however this kind of button has no straight purpose upon it and is usually used to generate activities with regards to script performance.
The tab text message is established by the value of the "value" attribute.
Add-ons of the buttons
Buttons in input groups need to be wrapped in a .input-group-btn for suitable placement plus proportions. This is expected caused by default browser looks that can not be overridden.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
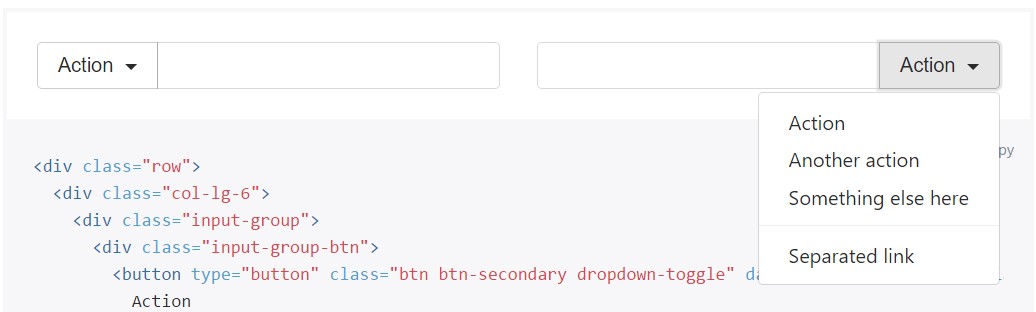
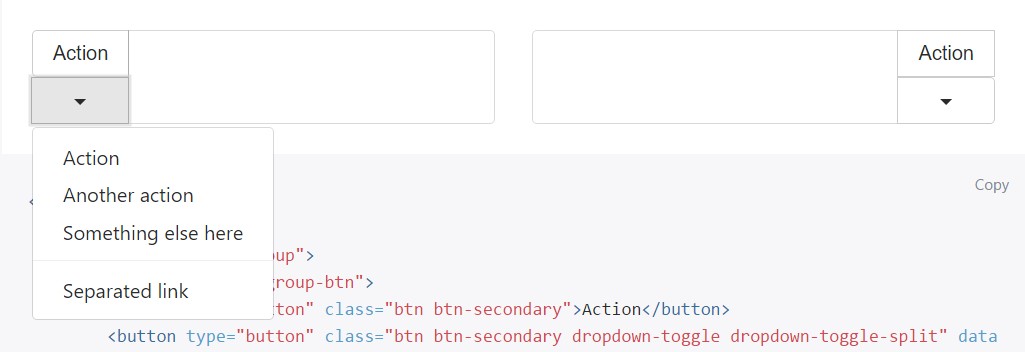
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Buttons are able to be segmented

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
The input component using the type "submit" attribute is quite similar to the button, still, once triggered this particular component initiates the call that sends out the form information to the address implied in the action attribute of <form>.
Image
You can surely replace the submit form tab having an picture, keeping it achievable to produce a even more pleasing look for the form.
Reset
<Input type="reset" name="reset" value="Clear">
The input utilizing type="reset" abolishes the values inserted previously in the components of a form, allowing the site visitor to clean up the form.
<Input> and <button>
<Button type="button" name="send"> Click here </button>
The <input> tag of the switch, submit, and reset types can be removed and replaced with <button> tag.
In this particular case, the text of the tab is now specified as the web content of the tag.
It is still required to define the value of the type attribute, although it is a button.
File
<Input type ="file" name ="attachment">
It is needed to employ the file type input once it is needed for the user to send a file to the application on the server side.
For the appropriate delivering of the information, it is often also important to add the enctype="multipart/form-data" attribute in the <form> tag.
Hidden
<Input type="hidden" name ="code" value ="abc">
Very often we require to receive and send details which is of no straight usage to the user and due to this fact must not be shown on the form.
For this particular function, there is the input of the hidden type, that only carries a value.
Accessibility
Display readers will likely have difficulty with your forms in case you do not provide a label for every input. For such input groups, assure that every added label or performance is brought to assistive technologies.
The examples in this section provide a few suggested, case-specific approaches.
Check some video clip guide regarding Bootstrap Input
Linked topics:
Bootstrap input:official records

Bootstrap input information

Bootstrap: Steps to set button unto input-group