Bootstrap Menu Builder
Introduction
Even the simplest, not discussing the more complicated pages do desire special type of an index for the website visitors to quickly get around and discover precisely what they are actually trying to find in the first couple of seconds avter their arrival over the page. We must always think a visitor could be in a rush, visiting numerous web pages for a while scrolling over them looking for a specific product or else decide. In these circumstances the certain and properly stated navigational menu could bring in the contrast between a single latest site visitor and the webpage being clicked away. So the building and behavior of the page site navigation are critical definitely. Additionally our websites get more and more watched from mobiles in this way not owning a page and a navigating in special behaving on scaled-down sreens nearly equals not having a page in any way and even a whole lot worse.
The good news is the brand new 4th version of the Bootstrap framework grants us with a efficient instrument to manage the problem-- the so called navbar component or the selection bar we got used spotting on the high point of many pages. It is definitely a practical but highly effective tool for covering our brand's identity relevant information, the webpages design as well as a search form or a few call to action buttons. Let us see precisely how this whole entire thing gets handled within Bootstrap 4.
The ways to work with the Bootstrap Menu Using:
First off we need to have a <nav> element to cover the things up. It should additionally possess the .navbar class and in addition certain designing classes assigning it some of the predefined in Bootstrap 4 appearances-- such as .navbar-light combined with .bg-faded or bg-inverse with .navbar-inverse.
You can easily additionally employ one of the contextual classes like .bg-primary, .bg-warning and so forth which all incorporated the brand new version of the framework.
Another bright new feature presented in the alpha 6 of Bootstrap 4 framework is you have to likewise designate the breakpoint at which the navbar will collapse in order to get exhibited once the menu button gets pressed. To perform this add a .navbar-toggleable- ~the desired viewport size ~ to the <nav> element.
Following move
Next we have to set up the so called Menu switch that will come into view in the place of the collapsed Bootstrap Menu Responsive and the site visitors are going to use to deliver it back on. To accomplish this make a <button> component along with the .navbar-toggler class and some attributes, just like data-toggle =“collapse” and data-target =“ ~ the ID of the collapse element we will create below ~ ”. The default position of the navbar toggle switch is left, so supposing that you want it right aligned-- also put on the .navbar-toggler-right class-- as well a bright fresh Bootstrap 4 component.
Supported material
Navbars shown up using integrated support for a fistful of sub-components. Choose from the following as required :
.navbar-brand for your project, product, or company name.
.navbar-nav for a full-height and lightweight navigation ( providing help for dropdowns).
.navbar-toggler utilization along with Bootstrap collapse plugin as well as some other site navigation toggling behaviors.
.form-inline for any kind of form regulations and actions.
.navbar-text for incorporating vertically structured strings of message.
.collapse.navbar-collapse for grouping and concealing navbar information by means of a parent breakpoint.
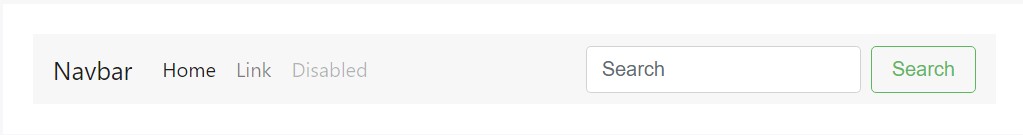
Here is actually an example of all of the sub-components provided in a responsive light-themed navbar that instantly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The .navbar-brand can absolutely be employed to almost all components, though an anchor does the job better considering that some elements might demand utility classes or else custom-made designs.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
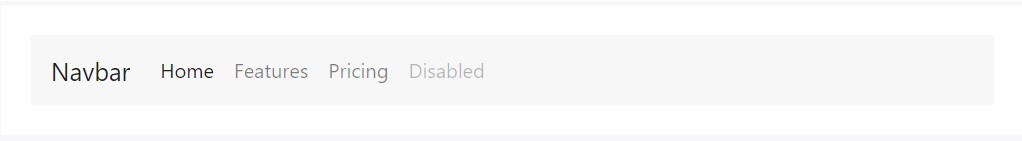
Navbar site navigation urls founded on Bootstrap .nav possibilities with their special modifier class and expect the application of toggler classes for correct responsive styling. Navigation in navbars will likewise develop to involve as much horizontal living space as possible to have your navbar materials safely adjusted.
Active states-- with .active-- to indicate the present webpage can be utilized directly to .nav-links or their instant parent .nav-items.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
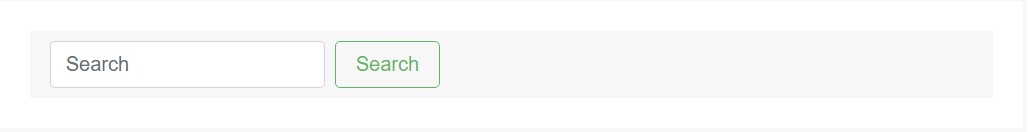
Install different form commands and components in a navbar utilizing .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
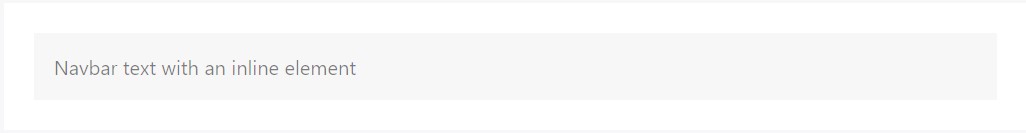
Navbars may possibly include pieces of content using .navbar-text. This particular class regulates vertical alignment and horizontal space for strings of message.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional component
One more bright new feature-- within the .navbar-toggler you should put a <span> along with the .navbar-toggler-icon to effectively make the icon inside it. You can surely as well install an element with the .navbar-brand here and present a little bit regarding you and your company-- such as its title and company logo. Optionally you might actually choose wrapping the whole stuff right into a url.
Next we ought to build the container for our menu-- it will enlarge it in a bar along with inline things over the identified breakpoint and collapse it in a mobile phone view below it. To carry out this create an element with the classes .collapse and .navbar-collapse. Assuming that you have taken a look at Bootstrap 3 and Bootstrap 4 up to alpha 5 classes structure you will most likely discover the breakpoint has been appointed only one time-- to the parent element yet not to the .collapse and the .navbar-toggler feature in itself. This is the brand-new manner in which the navbar will definitely be created by Bootstrap 4 alpha 6 in this way take note what edition you are currently working with in order to construct things properly.
Last aspect
And finally it is actually moment for the actual navigation menu-- wrap it in an <ul> element using the .navbar-nav class-- the .nav class is no more needed. The certain menu things need to be wrapped in <li> elements carrying the .nav-item class and the real hyperlinks in them ought to have .nav-link applied.
Conclusions
So generally speaking this is actually the construct a navigating Bootstrap Menu Template in Bootstrap 4 should hold -- it is certainly rather practical and user-friendly -- right now the only thing that's left for you is planning the appropriate structure and attractive captions for your material.
Review some youtube video guide regarding Bootstrap Menu
Linked topics:
Bootstrap menu formal records

Mobirise Bootstrap menu

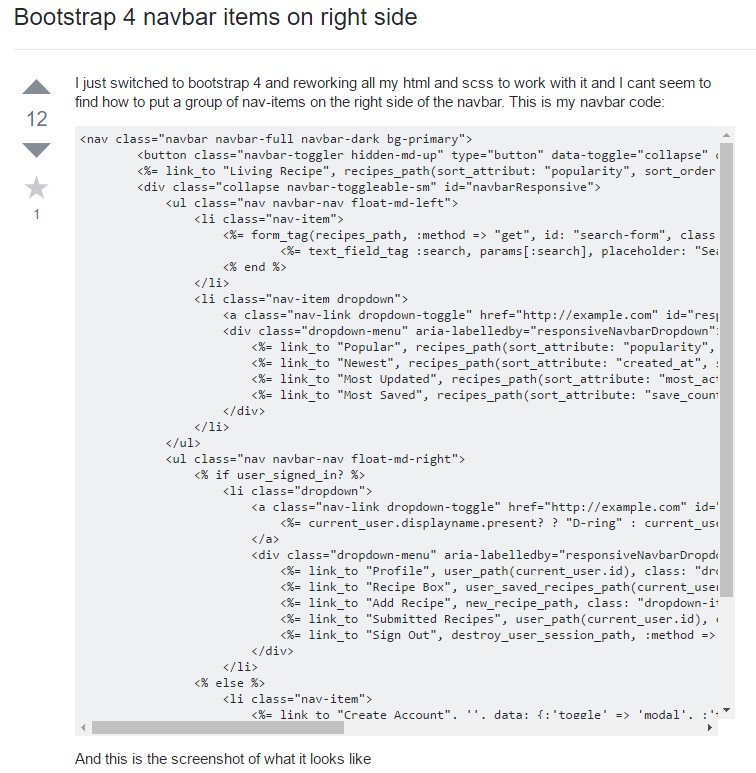
Bootstrap Menu on the right side

JavaScript Bootstrap Responsive Menu Demos