Bootstrap Image Placeholder
Intro
Choose your images in responsive attitude ( with the purpose that they not under any condition become bigger than their parent elements) and add in light-weight formats to all of them-- all via classes.
Despite how effective is the text present inside of our pages certainly we want several as powerful images to back it up having the content truly shine. And considering that we are certainly in the smart phones age we as well desire those pics working out accordingly so as to exhibit best on any sort of display size since nobody likes pinching and panning around to become capable to really find what a Bootstrap Image Template stands up to show.
The gentlemans behind the Bootstrap framework are effectively aware of that and coming from its beginning the most prominent responsive framework has been offering effective and easy tools for ideal look and also responsive activity of our image features. Listed below is exactly how it work out in recent version.
Differences and changes
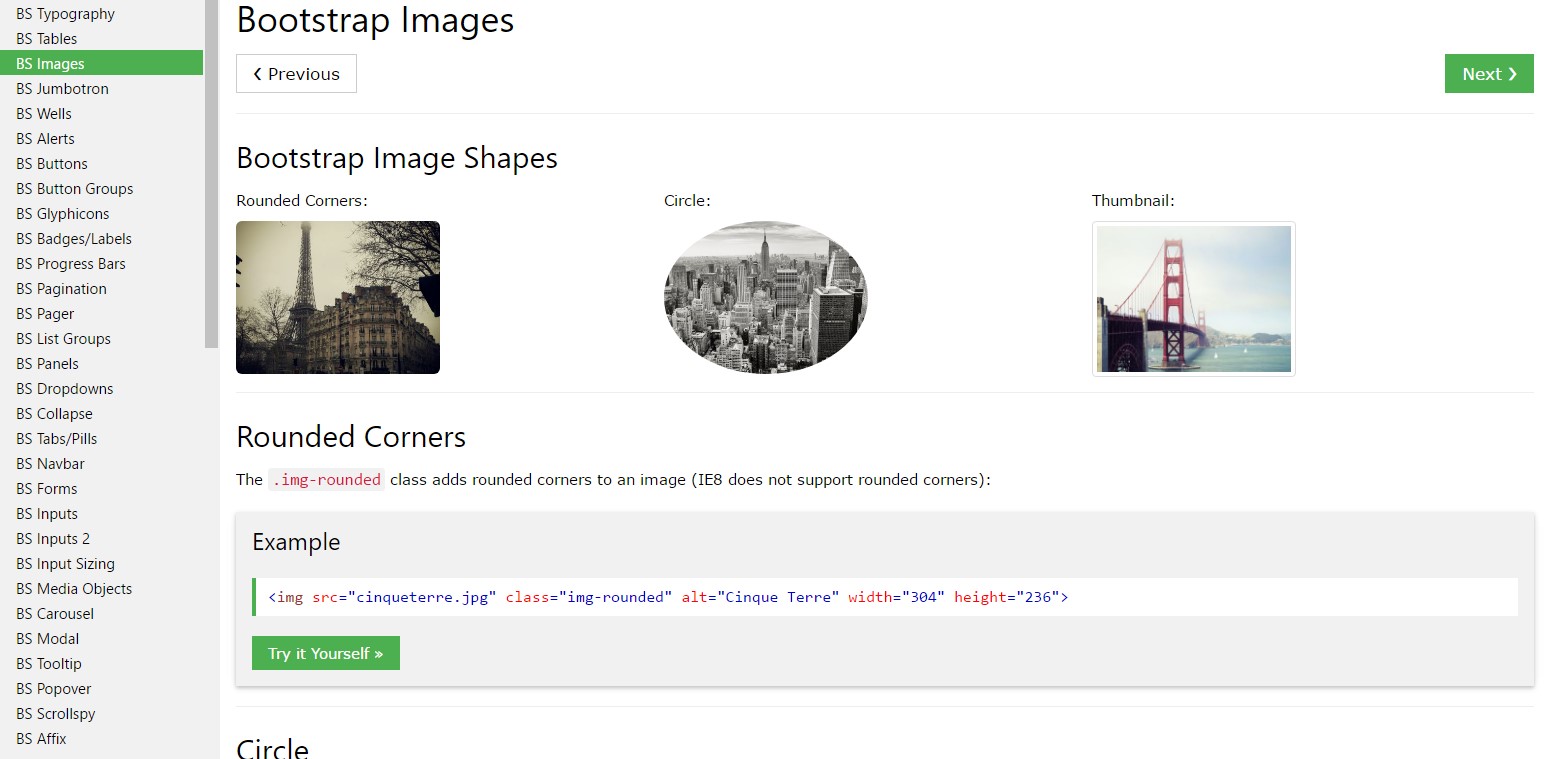
As opposed to its forerunner Bootstrap 3 the fourth version incorporates the class .img-fluid instead of .img-responsive when it used to be. Precisely what this class implies is the Bootstrap Image Example will fill up the full width of its own container scaling up or downward correctly to keep its own proportions. So for pioneers-- ensure you include .img-fluid to your <div class="img"><img></div> components anytime you are utilizing them into Bootstrap 4 powered site webpages.
{ You may likewise utilize the predefined styling classes generating a specific pic oval using the .img-cicrle class, display with a slight rounded edge using a delicate offset offered by the definite content utilizing the .img-thumbnail class or exactly relatively round the sharp edges with the .img-rounded class to achieve a little bit friendlier appearance.
Responsive images
Illustrations in Bootstrap are actually provided responsive by using .img-fluid. max-width: 100%; and height: auto; are employed to the pic to ensure it scales with the parent feature.

<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG pics with .img-fluid are really disproportionately sized. To resolve this, provide width: 100% \ 9; where needed. This fix wrongly scales other image forms, therefore Bootstrap doesn't use it by default .
Image thumbnails
Apart from our border-radius utilities , you have the ability to use .img-thumbnail to present an illustration a curved 1px border presentation.

<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
When it goes to placement you can use a couple pretty strong techniques such as the responsive float assistants, content positioning utilities and the .m-x. auto class as follows :
The responsive float tools might be operated to put an responsive picture floating left or right as well as improve this placement according to the proportions of the current viewport.
This kind of classes have used a few changes-- from .pull-left as well as .pull-right inside the former Bootstrap 3 version to
.pull- ~ screen size ~ - left and .pull- ~ screen size ~ - right in Bootstrap 4 up to alpha 5 and lastly inside the sixth alpha-- to .float-left as well as .float-right taking the place of the .float-xs-left as well as .float-xs-right classes with the dropping of the -xs- infix leaving the other .float- ~ screen sizes md and up ~ - lext/ right as they exist in Bootstrap 4 alpha 5.
Concentering the illustrations inside of Bootstrap 3 used to be using the .center-block class. Located in the new edition of the framework this currently goes on with the .m-x. auto class alongside .d-block for you to set up the picture to show just as a block.
Coordinate pics having the helper float classes or else message placement classes. block -level images may be focused using the .mx-auto margin utility class.

<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the message positioning utilities might be utilized applying the .text- ~ screen size ~-left, .text- ~ screen size ~ -right and .text- ~ screen size ~ - center to the parent component where the definite <div class="img"><img></div> feature has been wrapped. A new feature in the current alpha 6 build of the Bootstrap 4 once again is connected with the canceling of the -xs- infix-- and so in the event that you wish to for instance center an illustration globally-- for all types of sizes with the text utilities simply utilize the .text-center class.
Final thoughts
Primarily that's the technique you can incorporate just a couple of easy classes to obtain from usual images a responsive ones utilizing the most recent build of the absolute most popular framework for setting up mobile friendly website page. Right now everything that is simply left for you is finding the appropriate ones.
Inspect several on-line video guide about Bootstrap Images:
Linked topics:
Bootstrap images main documentation

W3schools:Bootstrap image tutorial

Bootstrap Image issue - no responsive.