Bootstrap Grid CSS
Intro
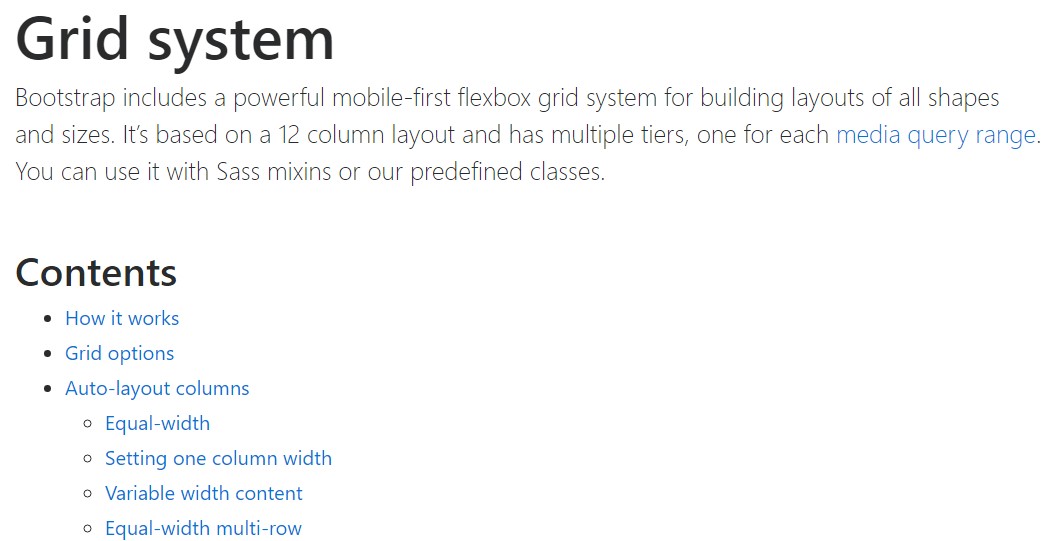
Bootstrap features a great mobile-first flexbox grid solution for developing designs of any sizes and appearances . It is actually founded on a 12 column configuration and features various tiers, one for each media query variation. You can surely employ it using Sass mixins or of the predefined classes.
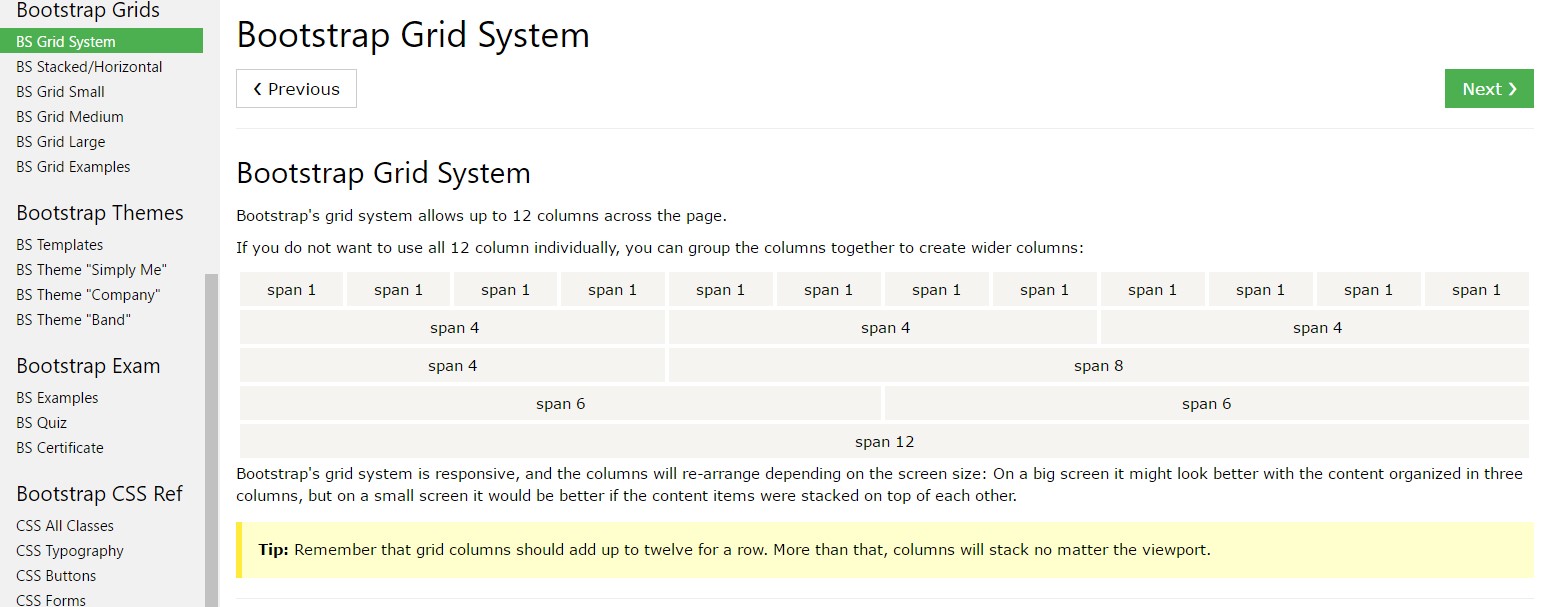
The most crucial component of the Bootstrap framework helping us to establish responsive website page interactively converting to always fit the width of the display they get presented on still looking amazingly is the so called grid system. What it normally works on is delivering us the ability of creating complex designs putting together row and a special amount of column components maintained inside it. Imagine that the visible width of the screen is parted in twelve same components vertically.
Efficient ways to put into action the Bootstrap grid:
Bootstrap Grid Panel employs a set of columns, rows, and containers to style plus align web content. It's developed through flexbox and is perfectly responsive. Listed below is an illustration and an in-depth take a look at precisely how the grid integrates.

The above example produces three equal-width columns on little, medium, large, and also extra large gadgets employing our predefined grid classes. All those columns are concentered in the web page with the parent .container.
Here is actually a way it works:
- Containers provide a solution to center your site's contents. Work with .container for concentrated width or .container-fluid for total width.
- Rows are horizontal groups of columns that make sure your columns are definitely aligned appropriately. We apply the negative margin method with regards to .row to guarantee all of your content is coordinated properly down the left side.
- Content needs to be installed inside of columns, and simply just columns may be immediate children of rows.
- With the help of flexbox, grid columns free from a established width is going to automatically layout having equal widths. For example, four instances of
.col-sm will each automatically be 25% big for small breakpoints.
- Column classes signify the number of columns you 'd like to work with removed from the potential 12 per row. { In this way, in the event that you want three equal-width columns, you are able to employ .col-sm-4.
- Column widths are determined in percents, in this way they are actually always fluid as well as sized about their parent component.
- Columns feature horizontal padding to make the gutters within special columns, even so, you can remove the margin from rows and padding from columns with .no-gutters on the .row.
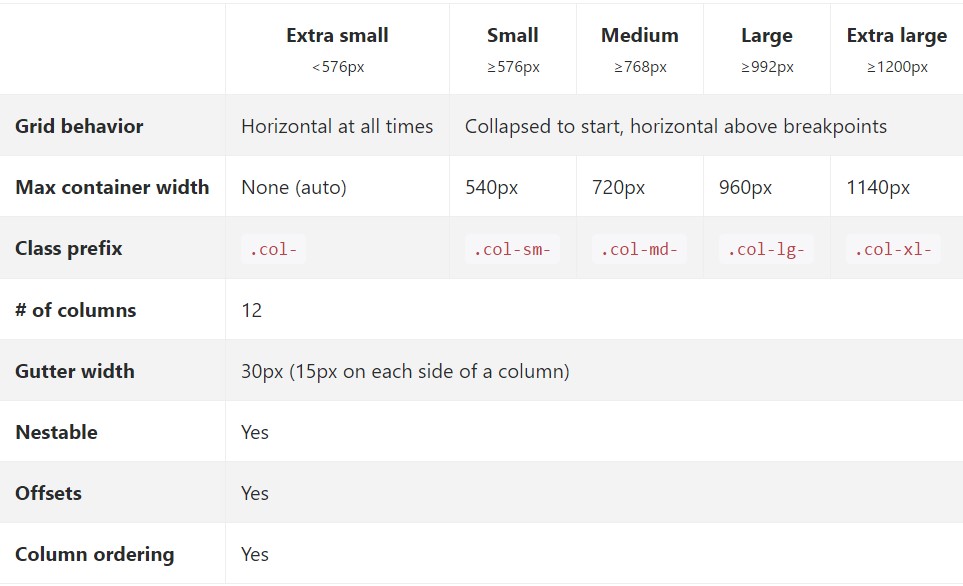
- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small), little, standard, big, and extra big.
- Grid tiers are based on minimum widths, meaning they relate to that one tier and all those above it (e.g., .col-sm-4 applies to small, medium, large, and extra large devices).
- You have the ability to employ predefined grid classes as well as Sass mixins for more semantic markup.
Bear in mind the restrictions as well as failures about flexbox, like the failure to utilize some HTML elements as flex containers.
Seems pretty good? Wonderful, why don't we move on to seeing everything with an example.
Bootstrap Grid CSS solutions
Basically the column classes are generally something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- generally keeps the same.
When it approaches the Bootstrap Grid Example scales-- all the attainable sizes of the viewport (or the visual zone on the display) have been separated to five varieties as follows:
Extra small-- sizes under 544px or 34em ( that appears to be the default measuring system for Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and everything larger than it .col-xl-*>
While Bootstrap uses em-s or rem-s for identifying the majority of sizes, px-s are used for grid breakpoints and container widths. This is for the reason that the viewport width is in pixels and does not actually change using the font size.
Watch the way features of the Bootstrap grid system work around multiple tools along with a helpful table.

The brand-new and several from Bootstrap 3 here is one added width range-- 34em-- 48em being simply specified to the xs size changing all of the widths one range down. This way the sizes of 75em and over get with no a defined size in this way in Bootstrap 4 the Extra Large size gets exposed to cover it.
All the aspects designated through a specific viewport width and columns care for its size in width when it comes to this viewport plus all above it. Once the width of the display screen gets under the defined viewport size the features pile over one another filling up the whole width of the view .
You have the ability to also assign an offset to an element with a specified number of columns in a specific screen sizing and more than this is maded with the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 for example. This was of defining the offsets is new for Bootstrap 4-- the previous version utilized the .col- ~ size ~-offset- ~ columns ~ syntax.
A number of details to think about whenever designing the markup-- the grids containing columns and rows really should be positioned inside a .container components. There are actually two types of containers obtainable -- the secured .container element which size remains untouched till the following viewport size breakpoint is achieved and .container-fluid which spans all width of the viewport.
Primary kins of the containers are the .row features which in turn become filled in with columns. In case that you happen to install features with more than 12 columns in width around a single row the last elements which width goes over the 12 columns limit are going to wrap to a new line. Several classes may possibly be taken for a single element to format its look in different viewports likewise.
Auto layout columns
Use breakpoint-specific column classes for equal-width columns. Incorporate any quantity of unit-less classes for each and every breakpoint you need and each and every column will certainly be the equivalent width.
Equivalent width
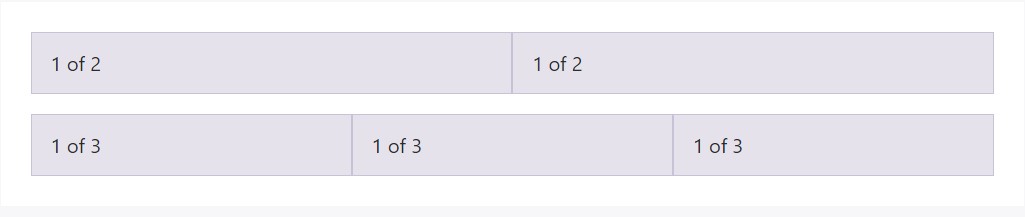
For instance, below are two grid formats that put on each device and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column width
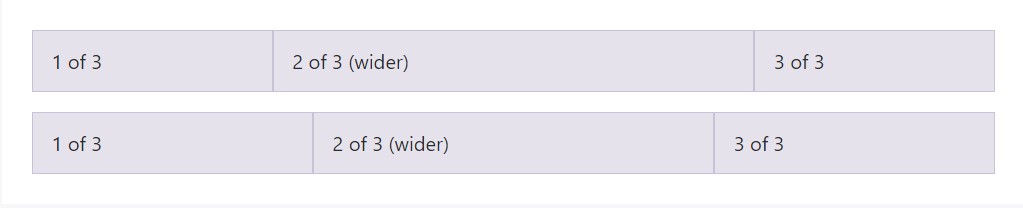
Auto-layout for the flexbox grid columns likewise signifies you have the ability to set up the width of one column and the others will promptly resize about it. You may possibly work with predefined grid classes (as indicated below), grid mixins, or possibly inline widths. Bear in mind that the different columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
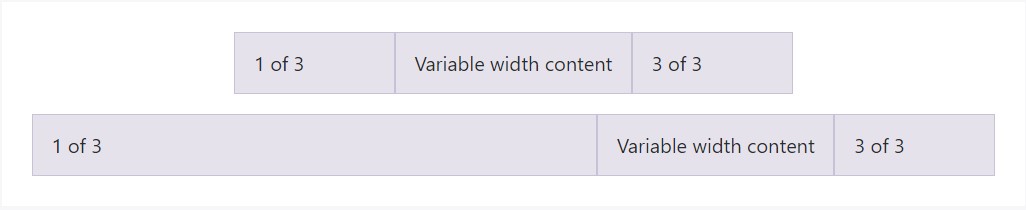
</div>Variable width information
Employing the col- breakpoint -auto classes, columns may size itself based upon the natural size of its content. This is extremely practical by having single line web content such as inputs, numbers, and the like. This, along with a horizontal alignment classes, is extremely essential for centering configurations together with uneven column sizes as viewport width changes.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
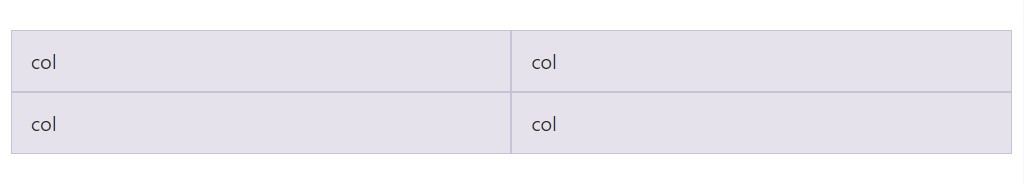
</div>Identical size multi-row
Create equal-width columns that stretch over multiple rows with fitting a .w-100 specifically where you want to have the columns to break to a new line. Generate the breaks responsive simply by mixing the .w-100 by having some responsive screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid includes five tiers of predefined classes for building complex responsive styles. Individualize the proportions of your columns on extra small, small, medium, large, or extra large gadgets however you want.
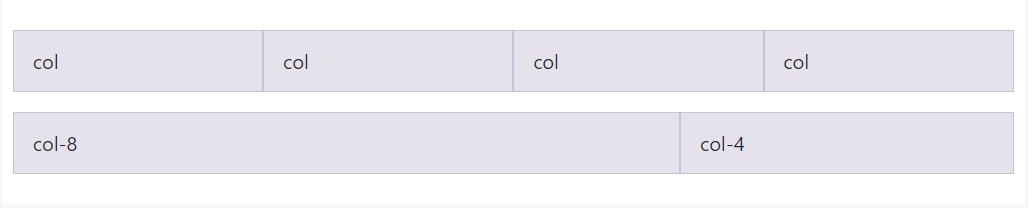
All breakpoints
To grids that are the identical from the tiniest of devices to the greatest, employ the .col and .col-* classes. Indicate a numbered class when you need to have a specially sized column; otherwise, don't hesitate to stay with .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Loaded to horizontal
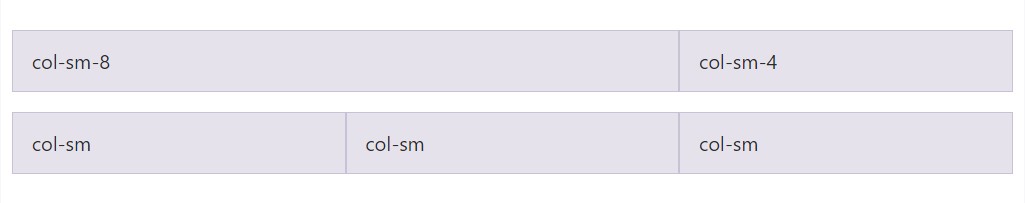
Employing a particular set of .col-sm-* classes, you will be able to generate a basic grid procedure which getting starts piled on extra compact equipments right before getting horizontal on computer ( ordinary) devices.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
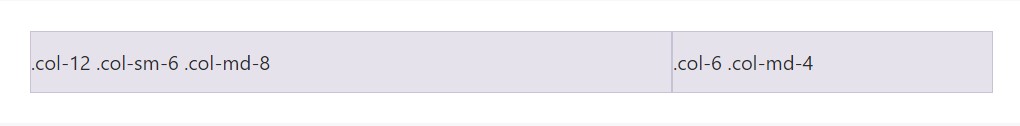
</div>Combine and match
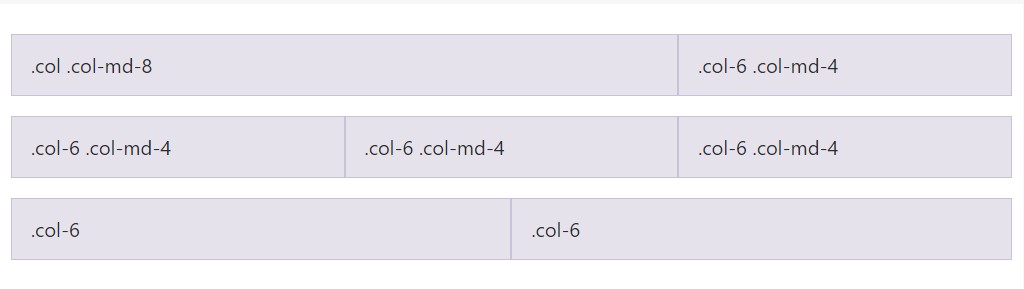
Don't prefer your columns to just simply stack in some grid tiers? Apply a mix of several classes for each tier as wanted. Discover the situation here for a best concept of just how everything works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
Take flexbox positioning utilities to vertically and horizontally straighten columns.
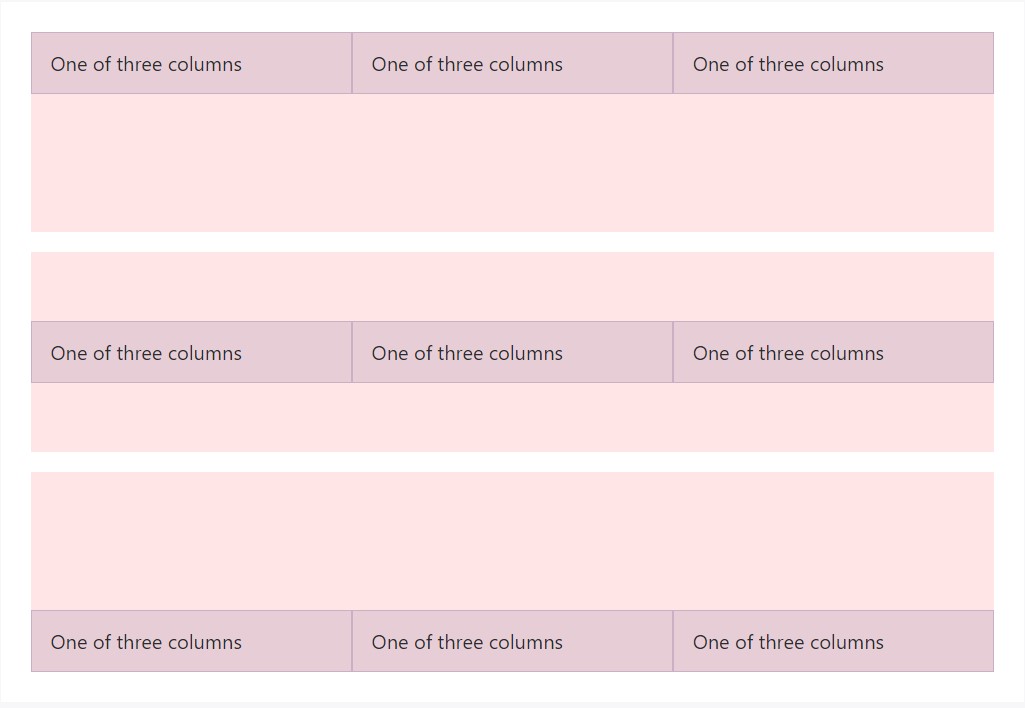
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
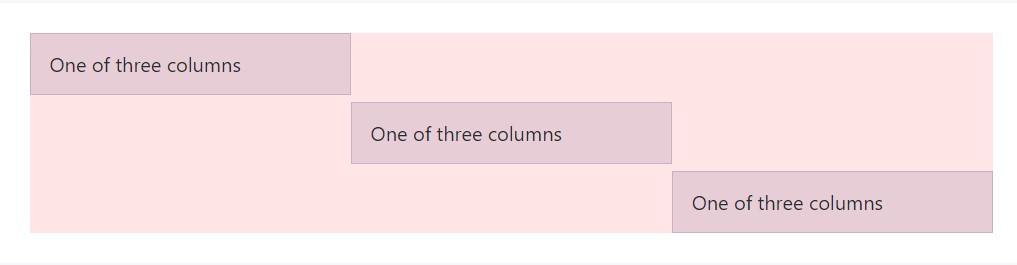
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
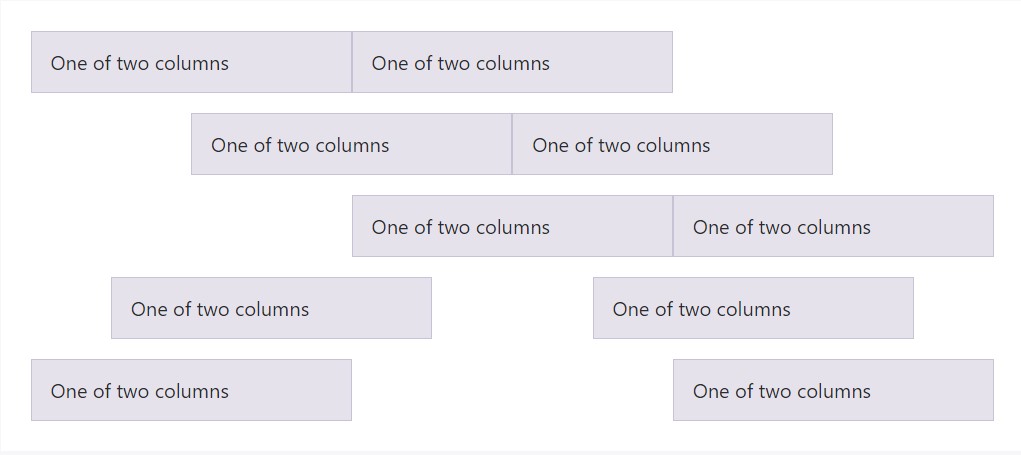
</div>Horizontal alignment

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters among columns in our predefined grid classes may be removed with .no-gutters. This takes out the unwanted margin-s from .row along with the horizontal padding from every one of immediate children columns.
Here is simply the source code for designing these particular formats. Take note that column overrides are scoped to only the first children columns and are targeted via attribute selector. Although this provides a more certain selector, column padding can easily still be further customised along with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's just how it looks like. Consider you have the ability to continuously utilize this along with all other predefined grid classes ( involving column sizes, responsive tiers, reorders, and even more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
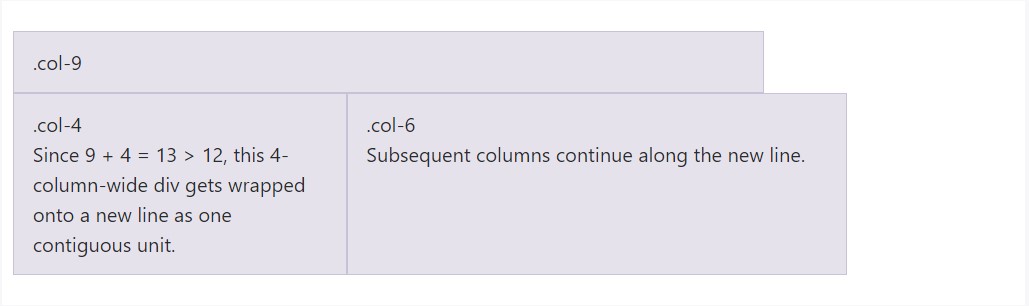
</div>Column covering
Assuming that more than 12 columns are set inside a single row, each set of added columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
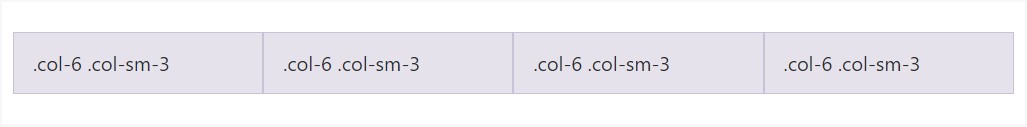
</div>Reseting of the columns
With the number of grid tiers available, you're bound to bump into troubles where, at certain breakpoints, your columns don't clear pretty right as one is taller compared to the various other. To correct that, employ a combo of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
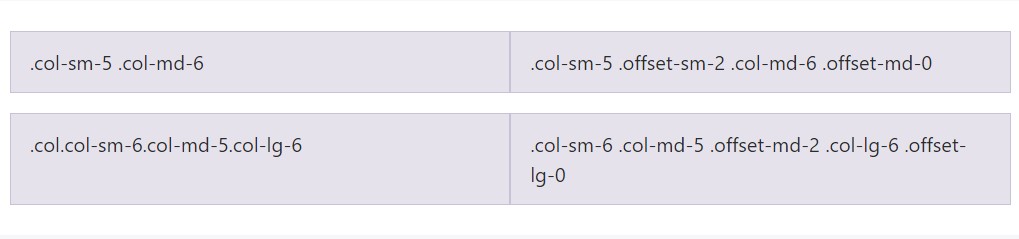
</div>Aside from column clearing at responsive breakpoints, you may will want to reset offsets, pushes, or else pulls. Discover this practical in the grid example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
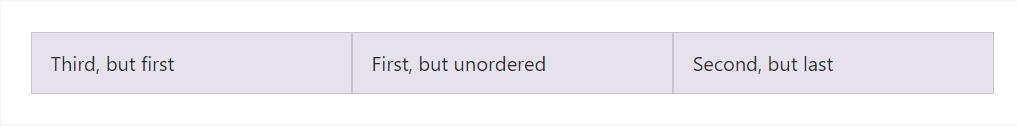
</div>Re-ordering
Flex order
Use flexbox utilities for dealing with the vision disposition of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
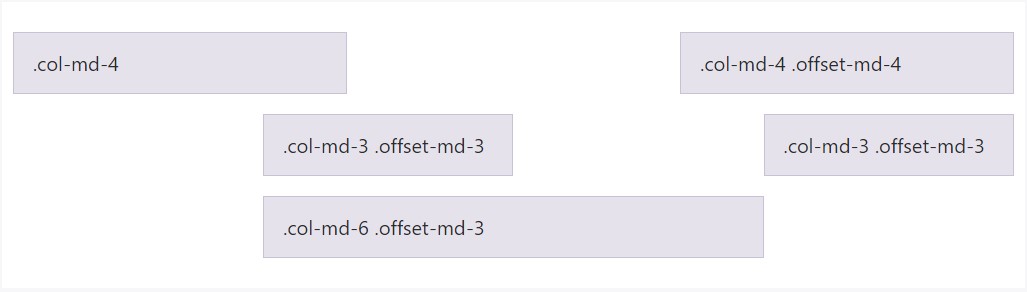
</div>Neutralizing columns
Shift columns to the right utilizing .offset-md-* classes. These classes increase the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
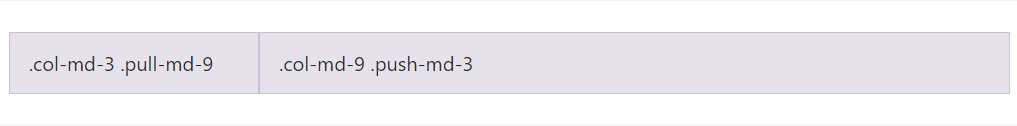
</div>Pull and push
Simply improve the structure of our inbuilt grid columns with .push-md-* plus .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Information placement
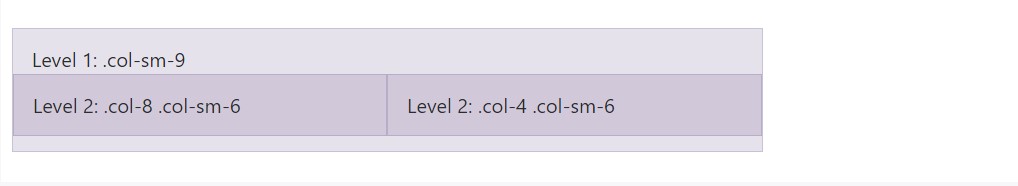
To roost your content along with the default grid, put in a brand new .row and set of .col-sm-* columns just within an existing .col-sm-* column. Embedded rows should certainly provide a group of columns that amount to 12 or else less (it is not needed that you work with all 12 attainable columns).

<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Using Bootstrap's origin Sass documents
The moment applying Bootstrap's source Sass files, you have the possibility of applying Sass mixins and variables to develop custom, semantic, and responsive web page formats. Our predefined grid classes employ these exact same variables and mixins to provide a whole collection of ready-to-use classes for quick responsive arrangements .
Possibilities
Maps and variables establish the number of columns, the gutter size, and the media query aspect. We work with these to develop the predefined grid classes detailed above, as well as for the custom-made mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are applied in conjunction with the grid variables to provide semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example use
You can easily transform the variables to your very own custom values, or else simply apply the mixins using their default values. Here is simply an instance of utilizing the default configurations to develop a two-column design along with a space between.
See it at work here in this rendered illustration.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Applying our built-in grid Sass maps and variables , it is really achievable to fully customise the predefined grid classes. Switch the amount of tiers, the media query dimensions, and the container sizes-- and then recompile.
Gutters and columns
The variety of grid columns and their horizontal padding (aka, gutters) may possibly be changed by using Sass variables. $grid-columns is utilized to generate the widths (in percent) of every individual column while $grid-gutter-widths enables breakpoint-specific widths that are separated evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Capabilities of grids
Moving further the columns themselves, you may in addition customise the variety of grid tiers. In the event that you required simply just three grid tiers, you would certainly improve the $ grid-breakpoints and $ container-max-widths to something similar to this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);The instant developing some changes to the Sass maps or variables , you'll ought to save your improvements and recompile. Doing so are going to out a new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to as well be modified to use the custom made breakpoints.
Conclusions
These are actually the simple column grids in the framework. Operating special classes we have the ability to tell the individual elements to span a established amount of columns according to the real width in pixels of the visible area in which the webpage gets demonstrated. And given that there are simply a a lot of classes determining the column width of the items as an alternative to examining every one it is definitely more effective to try to learn the way they certainly become created-- it is actually very simple to remember having simply a couple of things in mind.
Review some youtube video training about Bootstrap grid
Connected topics:
Bootstrap grid formal documentation

W3schools:Bootstrap grid information

Bootstrap Grid column