Bootstrap Toggle Collapse
Intro
Nonetheless the eye-catching images fantastic functionality and smashing effects near the bottom line the web site pages we create purpose narrows down to delivering several web content to the visitor and for this reason we may likely call the web the new type of documentation container given that more and more information gets released and accessed on the internet instead as files on our local computers or the classical way-- printed on a hard copy media.
All of it shortens to web content yet in the conditions where the visitor attention becomes taken from almost everywhere simply just publishing things that we must give is certainly not much enough-- it must be structured and offered through this that even a big quantities of dry interesting simple message search for a way maintaining the visitor's awareness and be really easy for checking out and identifying just the needed part quickly and swiftly-- if not the visitor might get bored and disappointed and search away nevertheless someplace around in the message's body get covered several invaluable gems.
In this way we may need an element which in turn takes much less area feasible-- very long clear text areas move the website visitor elsewhere-- and gradually certain movement and also interactivity would undoubtedly be also strongly admired since the viewers got fairly used to clicking switches around.
Luckily the Bootstrap 4 system has exactly that-- helpful collapsible panels capable of keeping huge quantity of data featuring simply just a heading line to assist us much better get around and expanding to demonstrate what's required upon clicking on the header. These are actually the accordion and toggle panels which in turn function almost the very same having a single difference-- while the name reveals in the accordion panel extending a specific collapsible thing collapses all the others at the same time in the toggle element you are able to have as many expanded places just as you require to-- all of it accordings to the specific content of the large text message covered within the collapsible control panels and the way you're visualizing the user will sooner or later apply it.
How to work with the Bootstrap Toggle Button:
The certain implementation of a toggle block is pretty simple in newest version of the Bootstrap framework-- it uses the recently suggested .card element plus straightforward and pretty easy structure. To set up an accordion or a toggle section we require to wrap the entire thing up in a parent component that may bring several layout styling-- like in case you would wish to set a few of them shoulder to shoulder and an extraordinary id = " ~element's unique name ~ " attribute that you'll get employed in the event that you would really want just one control panel grown-- in the event that you need to have more of them the ID can actually be left out except you really don't have another thing in mind -- like linking a aspect of your page's navigation to the block we're about to create for example.
The actual execution of a Bootstrap Toggle Button block is quite uncomplicated in newest version of the Bootstrap system-- it implements the recently suggested .card element plus direct and quite easy development. To set up a toggle or an accordion control panel we must wrap the entire stuff up in a parent element which might carry some layout styling-- just like in case you would want to place a several of them shoulder to shoulder as well as an unique id = " ~element's unique name ~ " attribute that you'll get employed in case you would certainly desire only one panel grown-- in case you need more of them the IDENTIFICATION can actually be passed over except if you do not have another thing in thoughts -- just like associating a aspect of your page's navigation to the block we're about to create for example.
Later it is simply time for creating the particular button element-- we'll put to use the bright new for Bootstrap 4 .card class and utilize it to this one. Inside of it we'll really need an .card-header element together with some <h1>–<h6> wrapped around an <a> component having href = " ~ the collapsed element ID here ~ " attribute leading to the IDENTIFICATION of the collapsed feature keeping the web content that will get revealed when the site visitor selects the hyperlink. The contrast in between the toggle and accordion sections comes in the attributes in this certain <a> component-- supposing that you would like to have a single collapsible developed at once you (accordion behavior) you have to likewise designate data-parent = " ~ the main wrapper ID ~ " attribute right here-- with this assuming that another element becomes extended within this parent feature this one particular will in addition collapse. But we are certainly generating a Bootstrap Toggle Button group here so this attribute have to really be passed over.
Presently when the trigger has been definitely developed it's moment for making the collapsing component-- to begin create a <div> component with the .collapsed class specified and a unique id = " ~should match trigger's from above href ~ " attribute and eventually-- the class .show supposing that you would most likely desire it initially extended upon page load. This final one is a little tricky aspect-- up to Bootstrap 4 alpha 5 the class expanding the panel on load was called .in being replaced by .show in alpha 6 so take note which version you're using.
Finally within the collapsing component we need to place a container for our content carrying the .card-block class providing us with some interesting paddings all around the message itself.
Some example of toggle states
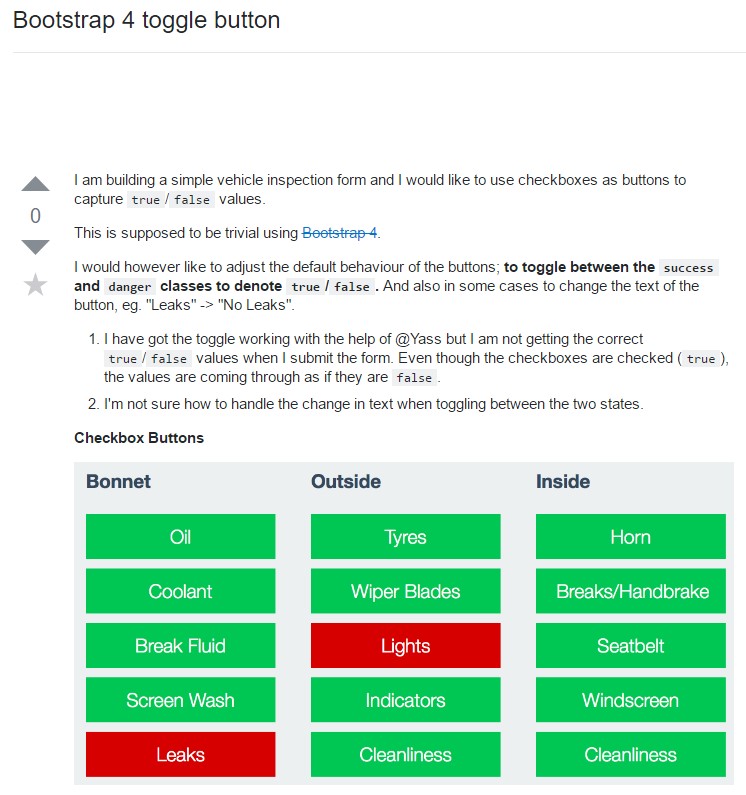
Provide data-toggle=" button" to toggle a button's active form. In case you're pre-toggling a button, you need to manually put in the active class and aria-pressed="true" to the <button>

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Primarily that is generally in what way a particular collapsible element gets established in Bootstrap 4. If you want to build the whole panel you have to repeat the moves directly from above designing as lots of .card components as wanted for presenting your approach. If you're considering the site visitor to be analyzing some elements from the messages it at the same time could be a smart idea having benefits of bootstrap's grid system putting pair of toggle sections side-by-side on wider viewports to preferably creating the procedure easier-- that is actually entirely to you to decide.
Inspect several youtube video training about Bootstrap toggle:
Related topics:
Bootstrap toggle approved records

Bootstrap toogle issue

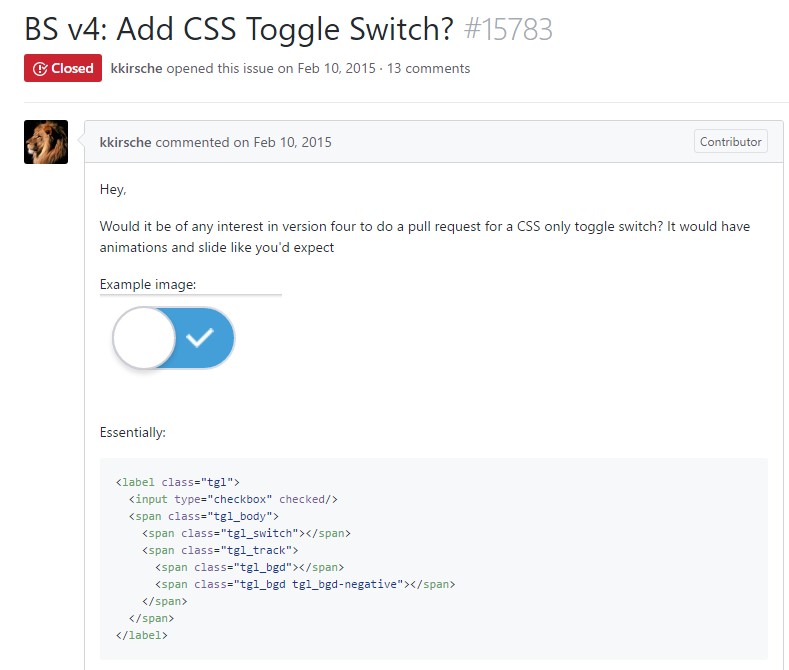
Exactly how to provide CSS toggle switch?