Bootstrap Pagination jQuery
Introduction
An upward movement in the front-end industry is the use of the CSS frameworks along with base styles with regards to our page. Rather than launching every single project initially, setting up every single style in the hand , currently there are frameworks which currently provide a complete constructed base whence we are going to start our app. There are a large number of products, but Bootstrap is possibly the absolute most widely recognized. It was produced as open source and the project has expanded in perfection and usefulness in the market.
Bootstrap provides a quantity of functions:
● Reset CSS
● Base graphical appearance for most tags
● Icons.
● Grids ready for use.
● CSS Elements.
● JavaScript Plugins.
● Total responsive and mobile-first .
As its name implies, it is a method to start off the project shortly with a practical style and components without exhausting design time in the start.
Fundamental pagination principles.
Paging becomes necessary Whenever we have a page with many items to display. We understand that in the case of selections, like demonstrating items in online stores or perhaps search results in systems, the need is not to demonstrate each of the things at the same time, but instead to set up them appropriately, helping to make them a lot easier to get access to, a lot faster and more usual pages.
Shown below are some effective strategies in the use of Bootstrap Pagination jQuery, no matter the technology applied:
Pagination: an additional caption.
When successfully developed, paging dispenses the title. That is , if you had to write "Pagination" for the user of Bootstrap Pagination Gridview to make use of, there is some thing incorrect: think about redesigning it!
Excellent visualness and placing.
Paging is a complementary site navigation and should really come with effective placing and pretty good visualness. Use fonts with proportions and color options that follow the pattern of web page usage, offering really good presence and placing it right after the object listing ends.
Be smooth.
Some paging instruments offer enhanced navigating elements just like going instantly to a certain page or perhaps advancing a certain number of pages instantly. They are extra features, users are more accustomed to simple shapes and do better with conventional models.
Generate sorting solutions.
A really good and strongly recommended function is to provide categorizing options to optimise their use.
Do not apply subscript styles on links.
In paging instruments, these types of components are excessive, since the web links are visible and the subscript format will simply keep the visional filled.
Provide desirable place for clickable fields.
The larger the clickable space the more easily accessible the tabs become and therefore much easier to apply.
Provide gaps around links
Territory starting with one tab to yet another will build paging a lot more comfortable and user-friendly , keeping away from unwanted access.
Determine the current webpage and give the basic navigating urls.
The paging function is to assist in user site navigation, so the tool should make it very clear exactly where the user is, where exactly he has been and the place he is able to proceed.
Deliver helpful navigation web links like "Previous Page" and also "Next Page", regularly positioning them at the starting point and finish.
Generate useful shortcuts and supplementary relevant information
Links to the "first page" and "last page" are often helpful, keep in mind them assuming that it is necessary!
Put into action a wrapping <nav> element to detect it as a site navigation section to screen readers and other assistive technologies.
Plus, as web pages most likely have more than just one such navigation part, it's advisable to present a detailed aria-label for the <nav> to demonstrate its purpose. As an example, in the case that the pagination component is used to surf between a group of search results, an applicable label might be aria-label="Search results pages".

<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
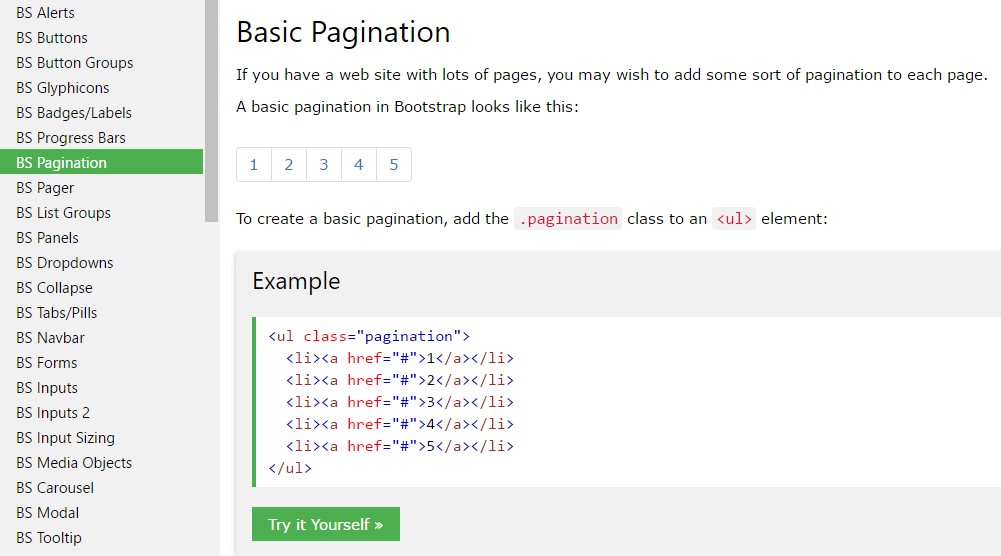
Basic Bootstrap Pagination Table
In case you possess a website with a lot of webpages, you may desire to provide some sort of pagination to every single web page.
To generate a general pagination, put in the .pagination class to an <ul> element.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 differences
Bootstrap 3 only requires the .pagination class.
Bootstrap 4, besides the .pagination class, also requires the .page-item class to get included in each and every <li> element and .page-link to each <a> element.
Working with icons
Trying to make use of an icon or symbol instead of text for several pagination hyperlinks? Ensure to deliver correct screen reader service with aria attributes and the .sr-only utility.
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active form
The active state indicates exactly what the present web page is.
Add .active class so that the user knows which webpage he is.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Status
A disabled link can not be clicked:
Add .disabled class if a link for some reason is disabled.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Sizes
Paging blocks can also be proportioned to a bigger or smaller size.
Add .pagination-lg class to larger blocks or .pagination-sm to smaller blocks.

<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Improve the placement of pagination components by using flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Look at a number of online video short training about Bootstrap Pagination
Connected topics:
Bootstrap pagination: authoritative information

W3schools:Bootstrap pagination tutorial

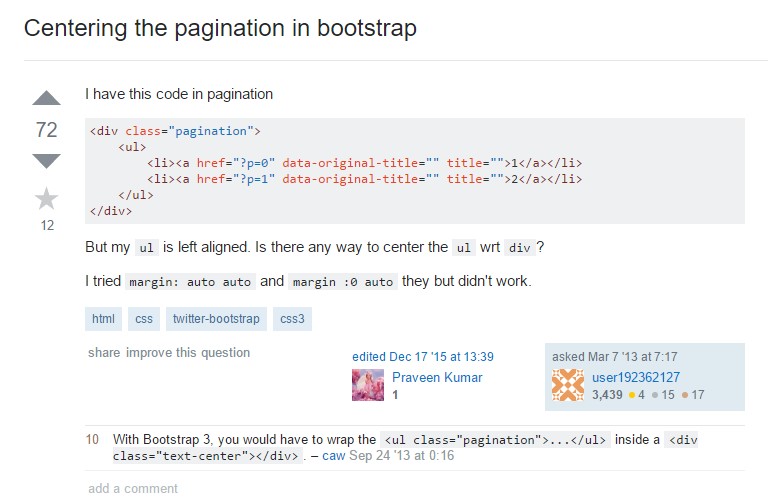
Centering the pagination in Bootstrap