Bootstrap Modal Popup Set
Intro
Oftentimes, when we design our pages there is such web content we don't wish to take place on them up until it is certainly really wanted by the guests and when such time takes place they should have the capacity to just take a intuitive and uncomplicated activity and get the required info in a matter of minutes-- swiftly, convenient and on any kind of display size. Whenever this is the instance the HTML5 has simply the best element-- the HTML hover text popup.
Critical details to think about:
Before getting started with Bootstrap's modal element, ensure to read the following because Bootstrap menu options have recently altered.
- Modals are constructed with HTML, CSS, and JavaScript. They're positioned over anything else inside the document and remove scroll from the <body> so modal content scrolls instead.
- Clicking the modal "backdrop" is going to instantly finalize the modal.
- Bootstrap simply just holds a single modal window at once. Embedded modals aren't provided as we consider them to be poor user experiences.
- Modals application position:fixed, that can in some cases be a bit specific with regards to its rendering. Each time it is achievable, apply your Bootstrap Modal Popup Set HTML in a high-level position to prevent prospective disturbance out of other types of components. You'll most likely meet problems while nesting a.modal inside another framed element.
- One again , because of the position: fixed, certainly there are a few cautions with using modals on mobile tools.
- Lastly, the autofocus HTML attribute possesses no influence inside of modals. Here is actually the way you can probably obtain the similar effect together with custom JavaScript.
Keep checking out for demos and application suggestions.
- Because of how HTML5 defines its semantics, the autofocus HTML attribute features no effect in Bootstrap Modal Popup Position. To reach the very same effect, put into action certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)How to work with the Bootstrap Modal Popup Position:
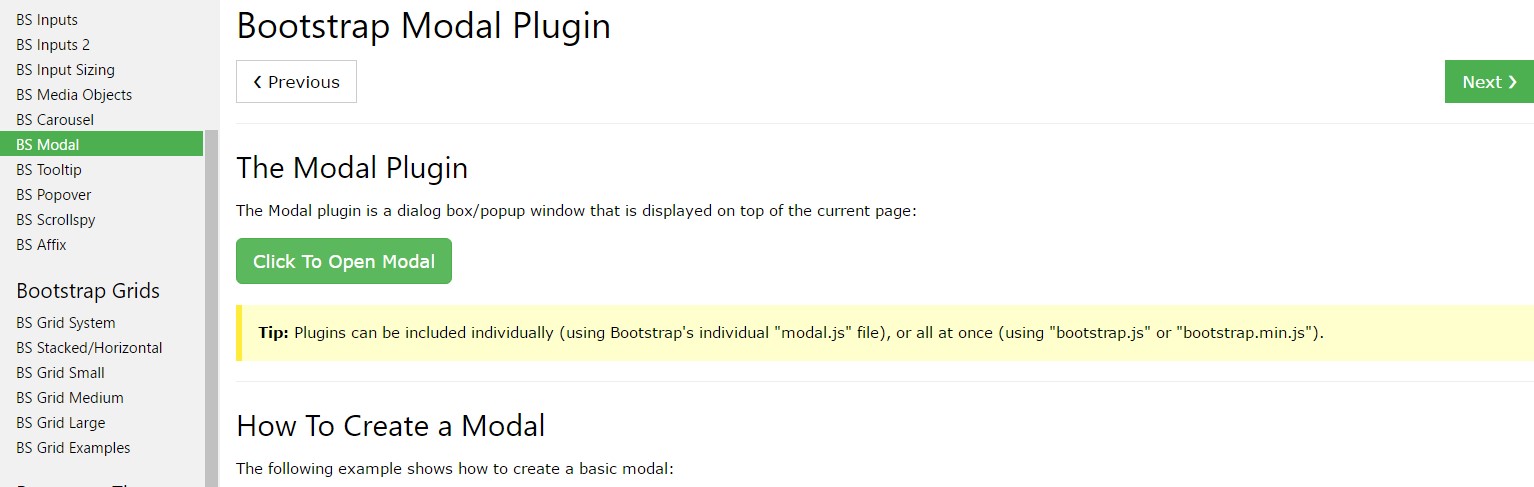
Modals are fully sustained in the most recent 4th edition of the most prominent responsive framework-- Bootstrap and can certainly likewise be designated to reveal in various sizes inning accordance with professional's desires and visual sense but we'll get to this in just a minute. Primary let us observe effective ways to make one-- step by step.
First off we desire a container to conveniently wrap our hidden content-- to make one build a <div> element and assign the .modal and .fade classes to it. The next one is really alternative but highly recommended considering that it will add a subtle transition result to the modal when it { goes in and leaves the scene.
You really need to bring in several attributes additionally-- such as an original id=" ~the modal unique name ~ " and tabindex=" -1 " to take the modal element away from the switching focused elements hitting the Tab key game. Within a .modal-dialog element ought to occur and here is certainly the location to pick if you would most likely desire the modal to get rather big in size also assigning the .modal-lg class or you prefer it more compact using the .modal-sm class put on. This is actually purely alternative and you have the ability to keep the modal's default size-- somewhere in between.
Next we require a wrapper for the real modal material coming with the .modal-content class-- it is actually practically structured like the card element having a header with the .modal-header class and optionally-- a close <button> with the class .close and data-dismiss="modal" property selected to it. You should also wrap in a <span> inside this switch a × element which will be representing the real X of the close tab however are going to look a bit nicer. When the close button has certainly all been put up beside it you might also put in a heading for your pop-up material wrapped in a <h1>-<h6> tag with the .modal-title class used.
After adjusting the header it is really time for creating a wrapper for the modal web content -- it should occur alongside the header component and carry the .modal-body class. Within it you could possibly simply just put certain message or allow your creative imagination certain liberty together with a little bit more challenging markup-- as long as you are actually using the Bootstrap framework classes and formations any material you set within it is going to systematically correct to fit in modal's size. Also you can easily make a .modal-footer element and insert some much more switches within it-- such as calls to action or else an extra close tab-- it should have the data-dismiss="modal" property like the one from the header.
Now after the modal has been built it is really time for setting up the element or elements which in turn we are willing to utilize to fire it up or in shorts-- make the modal appear ahead of the visitors once they choose that they need the info possessed in it. This generally gets accomplished having a <button> element having these two attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is definitely vital the intended attribute to suit the ID in case the modal we've just made or else it will not launch upon clicking the switch.
Solutions
.modal(options)
Turns on your web content as a modal. Takes an optional options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually starts a modal. Go back to the user right before the modal has actually been displayed (i.e. before the shown.bs.modal event happens).
$('#myModal').modal('show').modal('hide')
Manually hides a modal. Come back to the caller before the modal has in fact been covered up (i.e. right before the hidden.bs.modal event happens).
$('#myModal').modal('hide')Bootstrap modals occasions
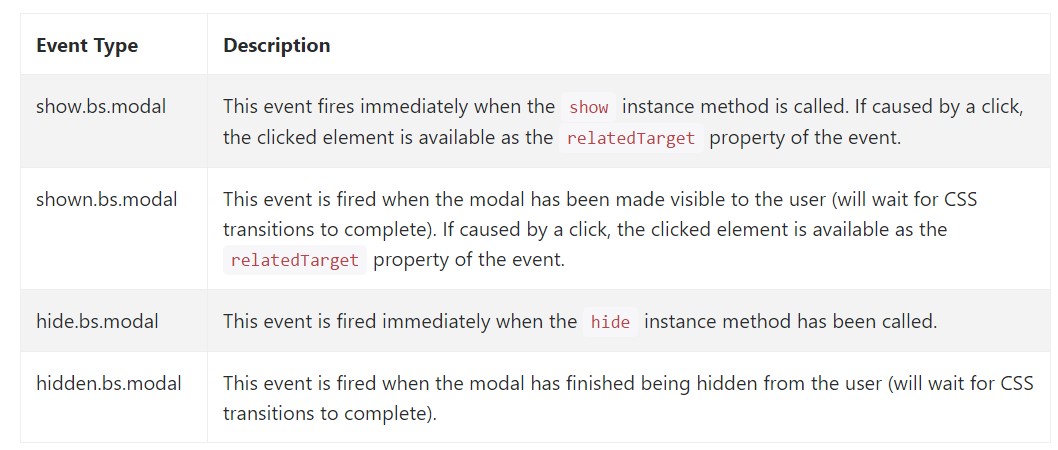
Bootstrap's modal class reveals a number of events for netting into modal useful functionality. All modal events are fired at the modal in itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Essentially that is actually all of the necessary points you ought to take care about anytime forming your pop-up modal element with the latest 4th version of the Bootstrap responsive framework-- now go search for something to cover up inside it.
Review a number of youtube video guide about Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: main records

Bootstrap Modal Popup: article training

An additional practical article regarding Bootstrap Modal Popup