Bootstrap Progress bar Working
Introduction
We know pretty well this empty horizontal element being certainly presented void in the beginning and becoming filled with a vivid color drop by drop while an procedure, a download of a documents or else commonly any type of action is being executed little by little-- we watch it daily on our devices so the information it gives became pretty natural to obtain-- something becomes completed and by now it's finished at this number of percent or if you desire looking at the empty part of the glass-- there is this much left before ending up .Another plus is that the notification it provides doesn't encounter any sort of language barrier since it clean visual and so whenever comes time for showcasing the level of our various skills, or the progress or different elements of a project or basically anything having a entire and not just so much parts it is simply great we are able to have such graphical element applied right within our pages in a swift and uncomplicated way.
What is actually increased?
In current fourth version of the most prominent mobile friendly framework this becomes even quicker and simpler with just a single tag element and there are a number of modifications easily available which are accomplished with simply just designating the proper classes. What is definitely brand new here is since the Bootstrap 4 breaks with the IE9 support we can now get whole advantage of the capabilities of HTML5 and as opposed to developing the outer so called empty container along with a <div> initially and wrapping inside the true fill amount in some other <div> element within it and styling its size to show the actual Bootstrap Progress bar Form as it used to be along with the previous edition presently we have the ability to just utilize the HTML5 <progress> element specifying limit value and the value so far completed just as properties.
Primary capabilities
If you want to start just create a <progress> component with the class .progress specified to it and include the value = " ~ the amount you have progressed so far ~ " and max = " ~ the overall amount ~ " attributes to it. There is generally a substantial detail here-- these can certainly be any amounts at all-- the logic is the max attribute value must generally be bigger than the value itself but in the case that you play around and develop the max smaller in size than the progress value in itself you'll just turn out to be with a full progress bar exactly like the task's been completely performed. However you don't actually have to expect anything to get those values in percent or what ever-- supposing that as an example you have 2567 strawberries to eat and you have possibly taken in 378 of them-- record it exactly { by doing this and the progress bar will show correctly spreading out the colored component as far as 378 correlates to 2567-- fast and convenient .
So right now when we know precisely how it functions why don't we observe tips on how to make it look more desirable designating several colors and effects . Initially-- we have the ability to use the contextual classes merged with the .progress- in a class-- like .progress-warning , .progress-info and so on assigned to the <progress> element. We can easily also bring in a couple of stripes to our progress bars by using the .progress-bar-striped class or even certain animation to these stripes with the .progress-bar-animated added.
And finally if you need to obtain older browser compatibility you can use two <div> elements – as in the older version outer one with just the .progress class and inner with all the appearance adjustment classes and an inline styling setting the filled in width like style = " width:23%; " - still works as well.
And at last on the occasion that you have to attain older web browser compatibility you are able to apply two <div> components-- just as in the earlier edition outer one with simply just the .progress class and inner with all the visual appeal adjustment classes and an inline styling setting up the filled in width like style = " width:23%; " - still performs as well.
Strategies and instances
The way to put into action the Bootstrap Progress bar Animation:
Bootstrap Progress bar Modal elements are developed with two HTML elements, some CSS to set up the size, as well as a handful of attributes.
We apply the .progress as a wrapper to indicate the max value of the progress bar.
We employ the internal .progress-bar to indicate the progress so far.
The .progress-bar demands an inline look, utility class, or custom made CSS to specify their width.
The .progress-bar additionally requires some role and aria attributes to keep it attainable.
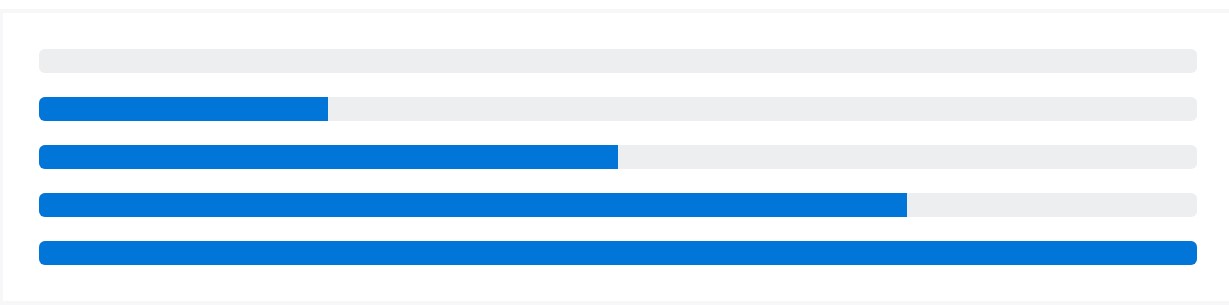
Add that all together, and you get the following examples.

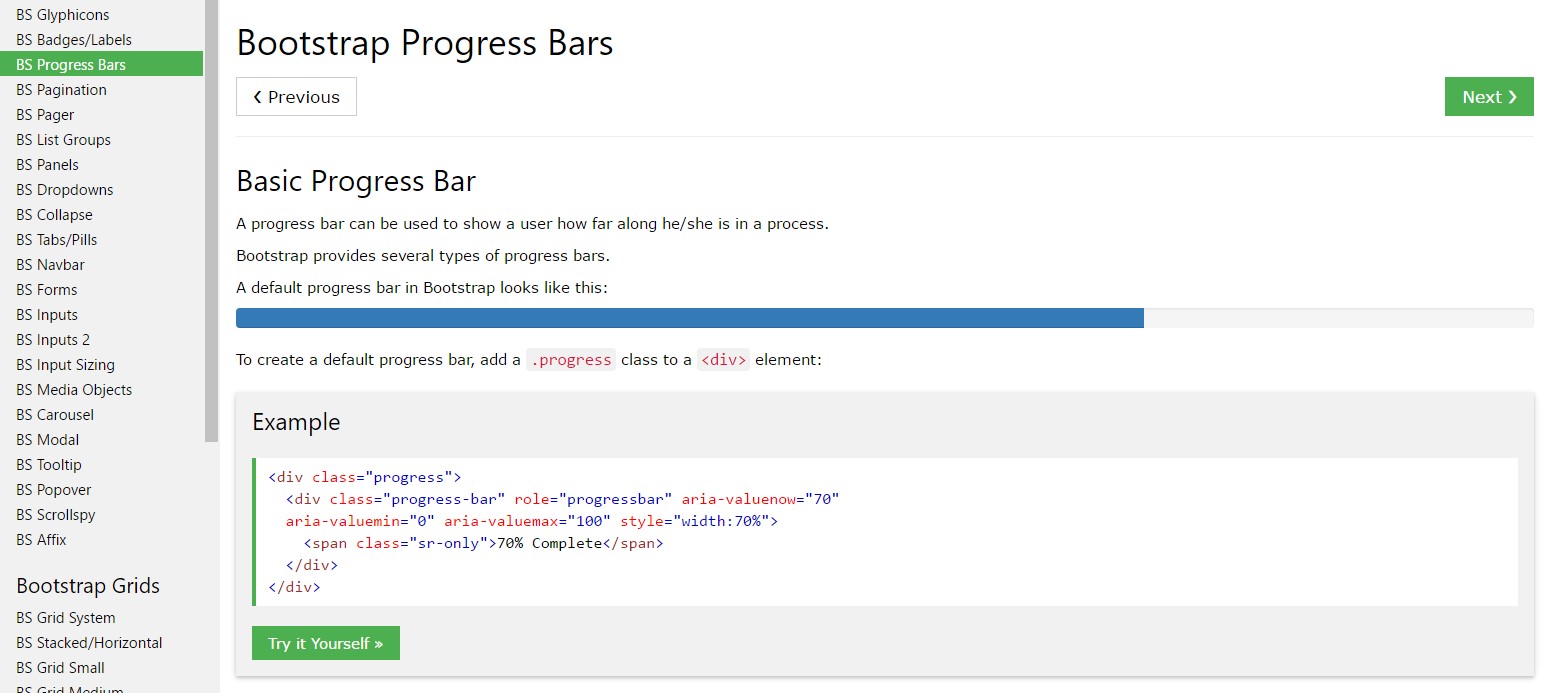
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap gives a number of utilities for setting width. According to your demands, these can really help with swiftly building progress.

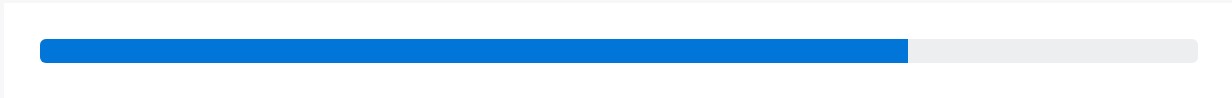
<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Customize the look of your progress bars using custom-made CSS, background utilities, stripes, and even more.
Labels
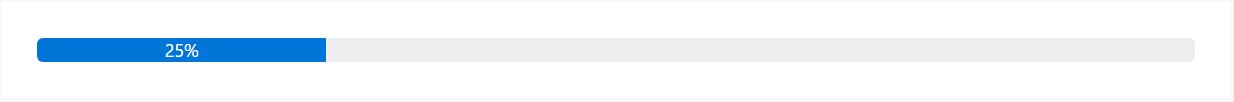
Incorporate labels to your progress bars through placing message in the .progress-bar.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set a height value on the .progress-bar, so assuming that you change that value the external .progress will quickly resize properly .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Utilize background utility classes to transform the look of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
Incorporate several progress bars in a progress component when you demand.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Incorporate .progress-bar-striped to any .progress-bar to apply a stripe through CSS gradient over the progress bar's background color tone.

<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
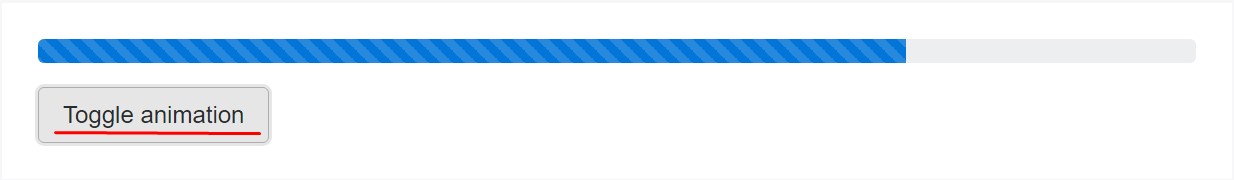
</div>Animated stripes
The striped gradient is able to likewise be simply animated. Incorporate .progress-bar-animated for .progress-bar in order to animate the stripes right to left by using CSS3 animations.
Animated progress bars don't do work in Opera 12-- since they don't help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So primarily that is simply the method you can display your status in just about instant and colorful progress bar elements with Bootstrap 4-- now all you need is certain works in progress in order to get them display.
Review a number of video clip guide regarding Bootstrap progress bar:
Connected topics:
Bootstrap progress bar official information

Bootstrap progress bar article

How to animate a progress bar in Bootstrap 4?