Bootstrap Jumbotron Design
Introduction
From time to time we need showcasing a statement unmistakable and deafening from the very start of the webpage-- such as a marketing relevant information, upcoming party notice or anything. To develop this kind of description understandable and loud it is actually also undoubtedly a useful idea positioning them even above the navbar just as kind of a standard explanation and statement.
Providing these kinds of features in an attractive and most importantly-- responsive approach has been certainly discovered in Bootstrap 4. What the latest edition of the absolute most well-known responsive system in its own current fourth version needs to face the need of revealing something along with no doubt fight in front of the web page is the Bootstrap Jumbotron Class feature. It becomes designated with large content and a number of heavy paddings to obtain eye-catching and well-kept visual appeal.
The best ways to make use of the Bootstrap Jumbotron Class:
In order to include such component in your webpages generate a <div> with the class .jumbotron employed and at some point -- .jumbotron-fluid later to help make your Bootstrap Jumbotron Carousel expanded the whole viewport width if you presume it will look even better in this manner-- this is really a brand-new feature launched in Bootatrap 4-- the former edition didn't have .jumbotron-fluid class.
And as simple as that you have produced your Jumbotron element-- still empty so far. By default it becomes designated by having kind of rounded corners for friendlier appeal and a pale grey background color - now all you have to do is simply wrapping some web content just like an appealing <h1> heading and also special meaningful text message wrapped in a <p> paragraph. This is the easiest solution attainable since there is actually no straight restriction to the jumbotron's web content. Do have in mind however assuming that a declaration is expected to be actually powerful a suitable thing to do is creating also simple compact and easy to understand material-- positioning a bit extra complicated web content in a jumbotron might actually confuse your visitors bothering them instead of dragging their focus.
Some examples

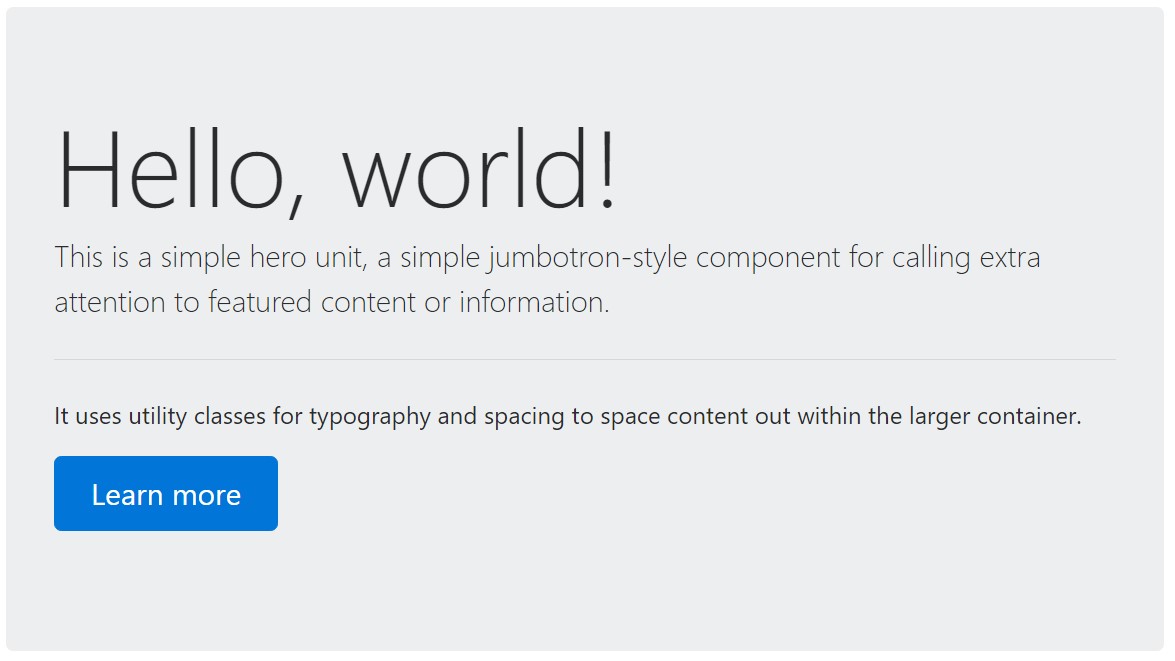
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
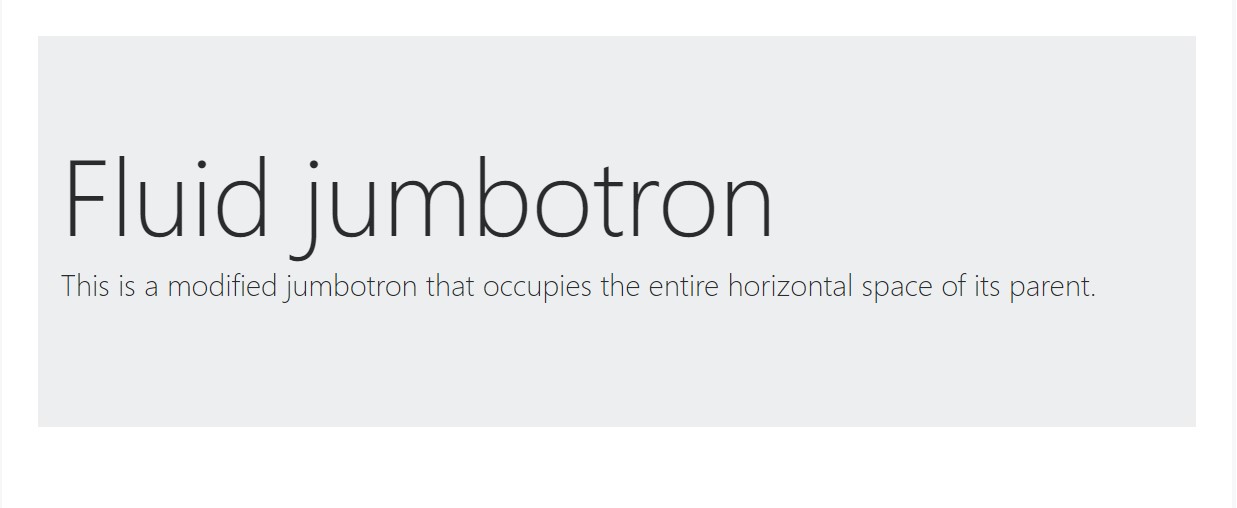
</div>To produce the jumbotron complete size, and without having rounded corners , bring in the .jumbotron-fluid modifier class and put in a .container or .container-fluid within.

<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another thing to mention
This is really the simplest method sending your visitor a sharp and loud message employing Bootstrap 4's Jumbotron component. It should be cautiously applied once more considering all the feasible widths the webpage might perform on and particularly-- the smallest ones. Here is the reason why-- like we discussed above basically some <h1> as well as <p> tags are going to come about there pushing down the page's actual content.
This incorporated with the a bit larger paddings and a few more lined of text message content might just trigger the components filling in a mobile phone's whole screen highness and eve spread below it that might just eventually disorient and even frustrate the website visitor-- especially in a hurry one. So again we return to the unwritten necessity - the Jumbotron notifications should be short and clear so they get the site visitors as an alternative to forcing them out by being too shouting and aggressive.
Conclusions
And so currently you have an idea in what way to build a Jumbotron with Bootstrap 4 and all the feasible ways it can certainly disturb your audience -- currently the only thing that's left for you is thoroughly figuring its material.
Take a look at several video clip training relating to Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron approved documents

Bootstrap Jumbotron tutorial

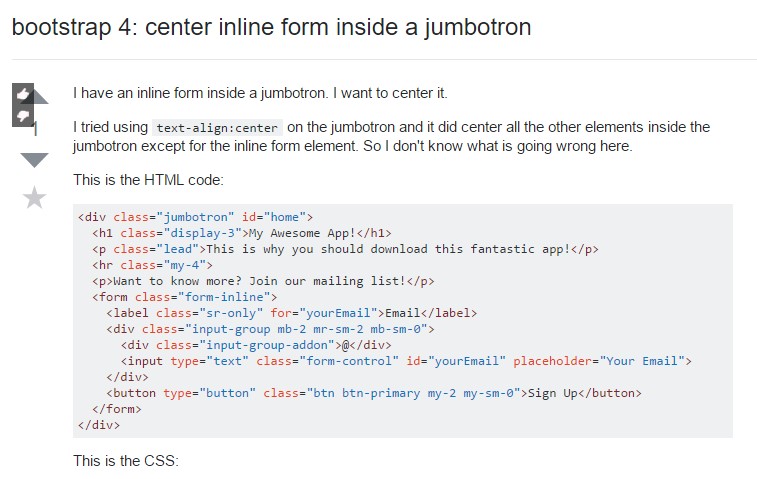
Bootstrap 4: focus inline form inside a jumbotron