Bootstrap Button groups toogle
Intro
Inside of the web pages we build we frequently possess a couple of achievable alternatives to exhibit or a few actions which may possibly be at some point taken concerning a certain product or a topic so it would most likely be pretty helpful if they had an simple and convenient approach designating the controls behind the site visitor having one path or a different in a small group with universal appeal and styling.
To maintain this type of cases the most recent version of the Bootstrap framework-- Bootstrap 4 has total assistance to the so called Bootstrap Button groups form which generally are precisely what the full name specify-- bunches of buttons wrapped like a individual element with all the features in looking basically the same so it is really convenient for the visitor to pick the right one and it's less bothering for the sight given that there is no free space between the specific features in the group-- it looks like a individual button bar with multiple opportunities.
Effective ways to make use of the Bootstrap Button groups panel:
Building a button group is actually really simple-- everything you need is an element utilizing the class .btn-group to wrap in your buttons. This specific produces a horizontally coordinated group of buttons-- in the event you're after a vertically stacked group use the .btn-group-vertical class as an alternative.
The size of the buttons inside of a group can possibly be universally dealt with so utilizing specifying a single class to the whole group you can easily receive either small or large buttons inside it-- simply just add .btn-group-sm for small or .btn-group-lg class to the .btn-group element and all of the buttons inside will take the determined sizing. In contrast to the past version you can not tell the buttons in the group to display extra small due to the fact that the .btn-group-xs class in no longer sustained by Bootstrap 4 framework. You can ultimately put together a few button groups in to a toolbar simply just covering them in a .btn-toolbar element or else nest a group within another just to add a dropdown element into the child button group.
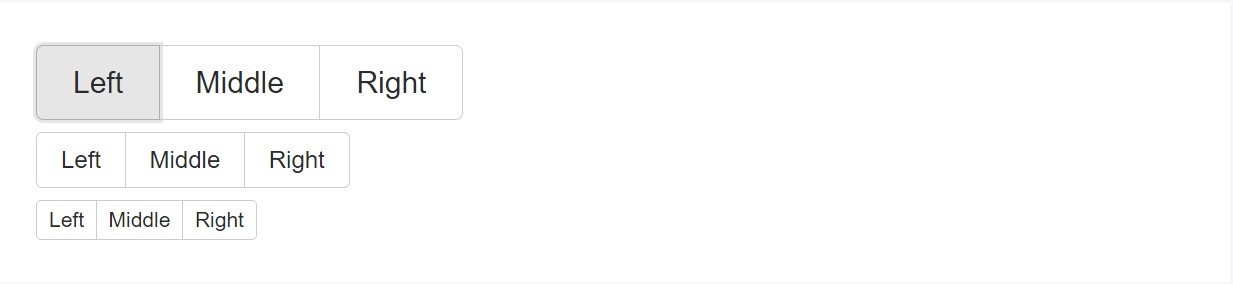
General instance
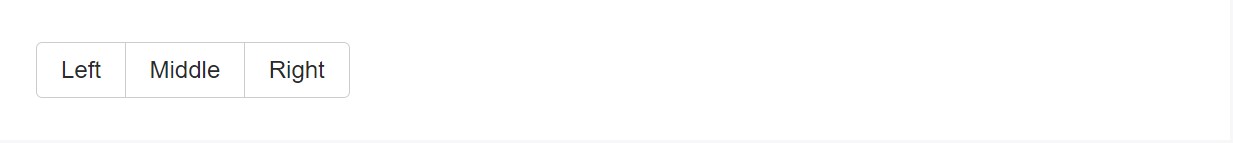
Wrap a variety of buttons utilizing .btn within
.btn-group.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
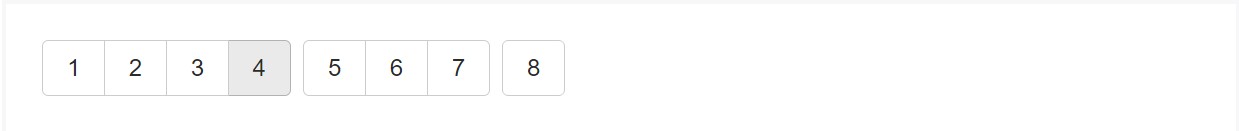
Incorporate packs of Bootstrap Button groups toogle within button toolbars for additional compound elements. Utilize utility classes like required to space out groups, buttons, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
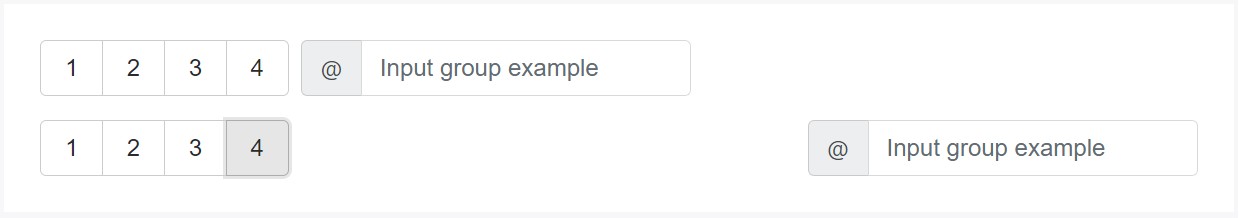
</div>Feel free to combine input groups together with button groups within your toolbars. The same as the good example mentioned above, you'll most likely really need some utilities though to place stuffs successfully.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurements
Rather than employing button scale classes to each button in a group, simply just bring in .btn-group-* to every .btn-group, consisting of each one whenever nesting multiple groups

<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
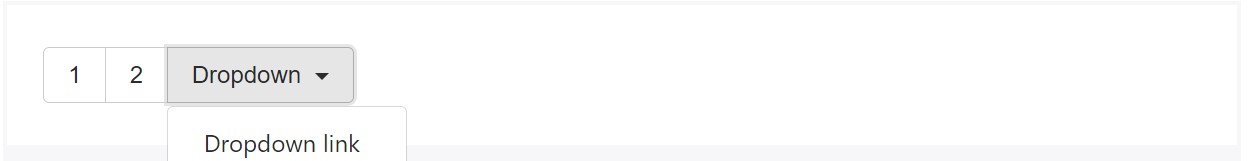
Put a .btn-group within an additional .btn-group when you desire dropdown menus combined with a variety of buttons.

<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
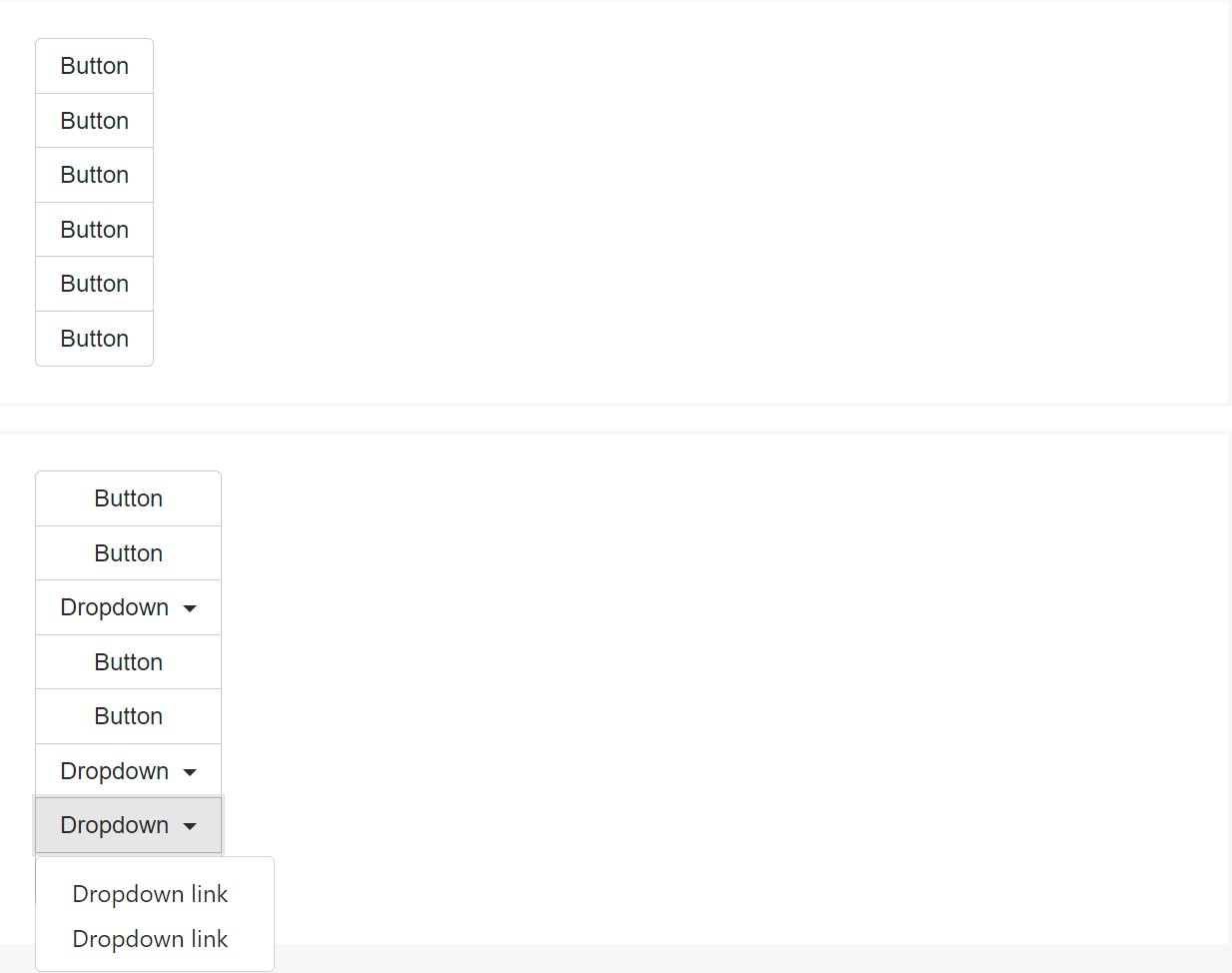
</div>Vertical variety
Make a package of buttons appear vertically stacked as opposed to horizontally. Split button dropdowns are not maintained here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Due to the certain setup (and some other elements), a little bit of unique casing is needed for tooltips and also popovers inside button groups. You'll must indicate the option container: 'body' to avoid undesirable side consequences ( for example, the element increasing larger and/or losing its own rounded corners once the tooltip or popover is activated).
Another detail to observe
In order to get a dropdown button within a .btn-group set up another component holding the very same class in it and wrap it around a <button> by using the .dropdown-toggle class, data-toggle="dropdown" and type="button" attributes. Next together with this <button> made a <div> with the class .dropdown-menu and create the web links of your dropdown inside it ensuring you have specified the .dropdown-item class to each and every one of them. That's the convenient and quick method creating a dropdown in a button group. Additionally you can generate a split dropdown following the very same routine just placing extra regular button just before the .dropdown-toggle component and clearing out the text in it so that simply just the tiny triangle pointer remains.
Conclusions
Generally that is normally the method the buttons groups get generated through probably the most well-known mobile friendly framework in its most recent version-- Bootstrap 4. These may possibly be very helpful not only exhibit a number of possible possibilities or a courses to take but additionally as a secondary navigation items happening at particular spots of your page featuring regular look and easing up the navigating and complete user appeal.
Take a look at a few video guide relating to Bootstrap button groups:
Related topics:
Bootstrap button group authoritative documents

Bootstrap button group article

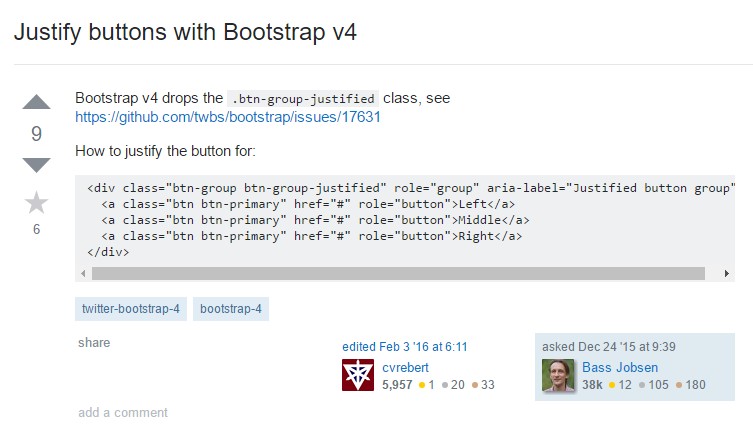
Justify buttons through Bootstrap v4