Bootstrap Collapse Toggle
Overview
As you wihtout a doubt identify, Bootstrap efficiently builds your web site responsive, working with its components just as a reference for locating, proportions, and so on.
Realizing this, in case that we are to produce a menu applying Bootstrap for front-end, we will need to follow a couple of the standards and standards determined by Bootstrap making it automatically construct the features of the page to leave responsive right.
One of the most unique options of employing this particular framework is the generation of menus displayed as needed, baseding upon the actions of the users .
{ A perfect system with making use of menus on tiny display screens is to attach the options in a type of dropdown that only sets up once it is turned on. That is , generate a tab to switch on the menu as needed. It is really pretty simple to accomplish this with Bootstrap, the functionality is all set.
Bootstrap Collapse Example plugin allows you to button web content within your pages having a number of classes thanks to certain handy JavaScript.
Exactly how to use the Bootstrap Collapse Mobile:
To create the Bootstrap Collapse Example within tiny displays, simply provide 2 classes in the <ul>: collapse and navbar-collapse.
<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you can cause the menu disappear upon the small-scale displays.
Inside the navbar-header, exactly lower <a>, develop an activation button. The switch is simply just the message "menu" yet it comes with the navbar-toggle class. Also, couple of other parameters configure their operation by using the collapse, just as can be noticed here:
<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail inside this feature are going to be provided within the context of the menu. With reducing the computer screen, it compacts the inner features and conceal, showing up only through clicking on the
<button class = "navbar-toggle"> button to expand the menu.
With this the menu will materialize still, will not do the job if clicked on. It's because this functionality in Bootstrap is implemented with JavaScript. The good news is that we do not really must prepare a JS code line at all, but for every single thing to work we must bring in Bootstrap JavaScript.
At the bottom of the webpage, right before shutting down </body>, get in touch with the Bootstrap and jQuery file:
<Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>As an examples
Click the switches listed here to reveal and cover another component via class improvements:
- .collapse cover up material
- .collapsing is applied while transitions
- .collapse.show shows content
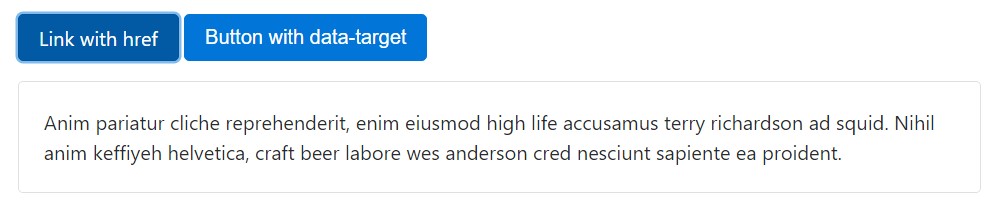
You may put into action a link using the href attribute, or a button having the data-target attribute. In both of these cases, the data-toggle="collapse" is expected.


<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
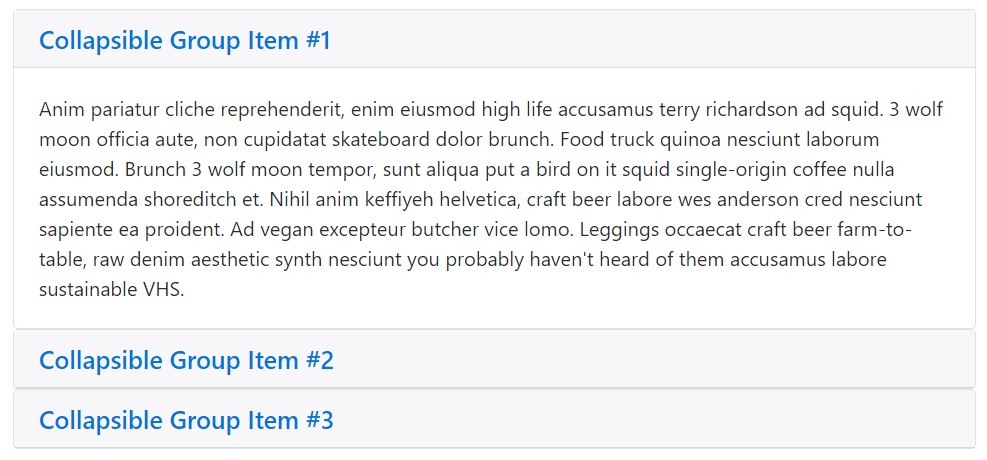
</div>Accordion for example
Enhance the default collapse activity to generate an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Make sure to add in aria-expanded to the control feature. This specific attribute explicitly determines the present state of the collapsible feature to screen readers along with the same assistive systems . In the case that the collapsible element is shut off by default, it needs to have a value of aria-expanded="false". In the event that you've set the collapsible element to get accessible through default employing the show class, put aria-expanded="true" on the control instead. The plugin will automatically toggle this attribute founded on regardless if the collapsible element has been opened or shut.
Along with that, in the event that your control feature is targeting a single collapsible feature-- i.e. the data-target attribute is leading to an id selector-- you can incorporate an extra
aria-controls attribute on the control element, consisting of the id of the collapsible element . Current screen readers and identical assistive innovations utilize this particular attribute in order to present users with extra quick ways to navigate straight to the collapsible component itself.
Handling
The collapse plugin applies a number of classes to handle the heavy lifting:
- .collapse conceal information
- .collapse.show shows material
- .collapsing is brought in when the transition starts , and got rid of as soon as it ends up
These kinds of classes may be found in _transitions.scss.
Using data attributes
Simply just put in data-toggle="collapse" along with a data-target to the element to instantly delegate control of a collapsible component. The data-target attribute accepts a CSS selector to add the collapse to. Don't forget to add in the class collapse to the collapsible component. In case you 'd desire it to default open, incorporate the additional class show.
To bring in accordion-like group management to a collapsible control, bring in the data attribute data-parent="#selector". Refer to the demonstration to see this at work.
Via JavaScript
Make it possible manually by using:
$('.collapse').collapse()Opportunities
Options can certainly be passed using data attributes as well as JavaScript. For data attributes, attach the selection title to data-, as in data-parent="".
Methods
.collapse(options)
Activates your content as a collapsible element. Takes on an optional features object.
$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
Button a collapsible element to displayed or else covered.
.collapse('show')
Reveals a collapsible component.
.collapse('hide')
Conceals a collapsible component.
Events
Bootstrap's collapse class presents a several events for hooking within collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We use Bootstrap JavaScript implicitly, for a workable and quick good result, without any good programming work we will have a awesome outcome.
Though, it is not actually just handy when it comes to developing menus, yet in addition another functions for displaying or hiding on-screen elements, depending on the actions and interests of users.
Usually these kinds of components are also helpful for covering or presenting large amounts of information, equipping more dynamism to the site and also leaving behind the layout cleaner.
Take a look at a number of online video training about Bootstrap collapse
Connected topics:
Bootstrap collapse official records

Bootstrap collapse tutorial

Bootstrap collapse difficulty