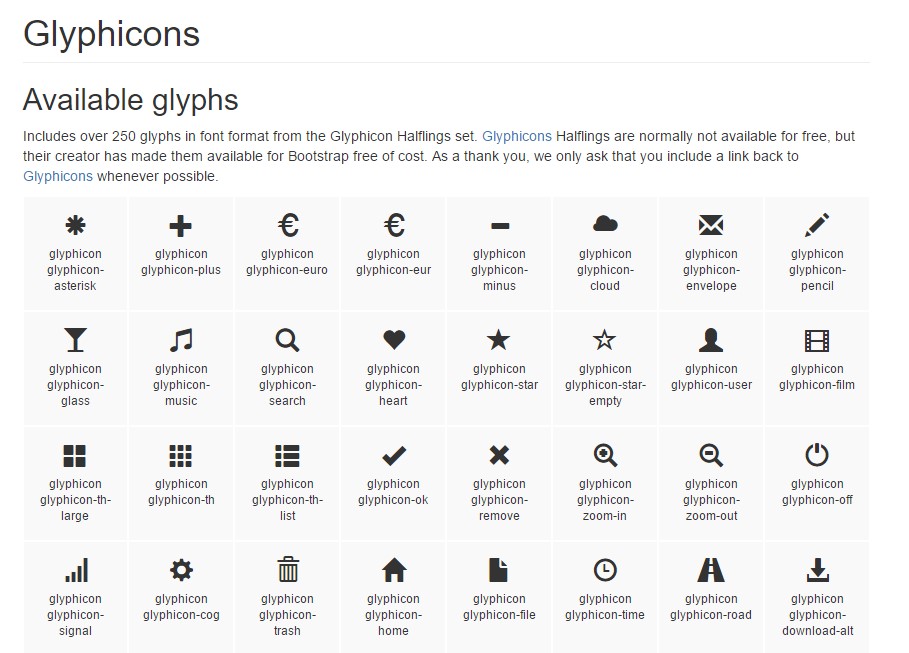
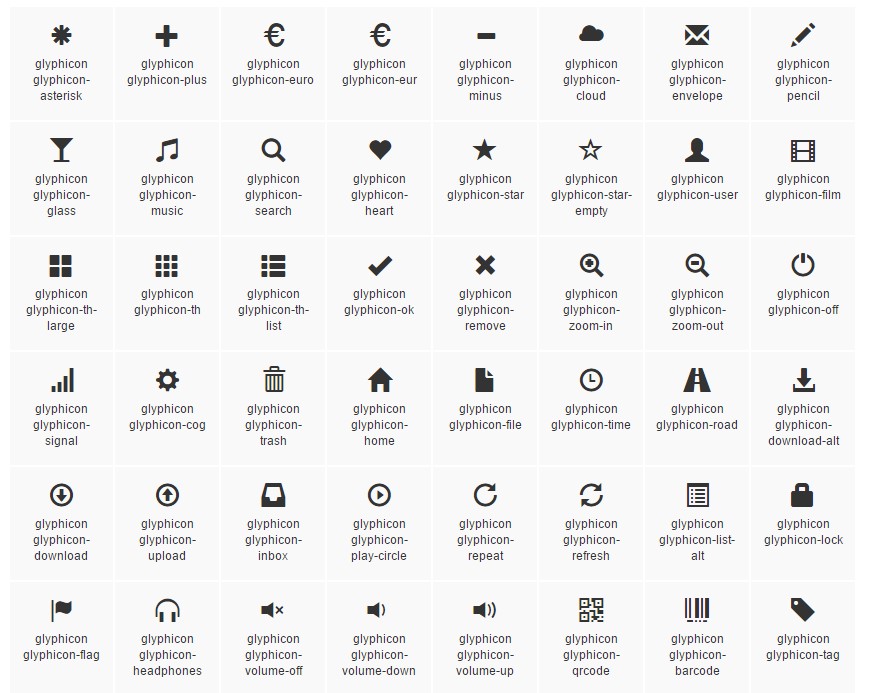
Bootstrap Glyphicons List
Introduction
In the previous couple years the icons obtained a big section of the web pages we got used to both viewing and developing. Utilizing the suggestive and clean instinctive explanations they really immediately deliver it turned into much simpler to put a concentration place, highlight, support or describe a full element with no loading wasting tons of time looking for or setting up appropriate pics and adding them to the load the browser has to carry each and every time the web page gets presented on website visitor's display. That is actually reasons why in time the so favorite and suitably incorporated in some of the most prominent mobile friendly system Bootstrap Glyphicons Class got a constant position in our way of thinking when also drafting up the really next web page we're about to build.
Brand new solutions
However items do move on and not actually back and with newest Bootstrap 4 the Glyphicons got thrown off given that already there are actually plenty of nice substitutes for them providing a much higher variety in styles and patterns and the similar convenience of use. So why narrow your creative imagination to only 250 symbols as soon as you can easily have many thousands? In such manner the settler went back to appreciate the growing of a large selections of free iconic fonts it has evolved.
In this way in order to get use of some pretty good looking icons along with Bootstrap 4 all you desire is getting the library suitable best to you and incorporate it inside your webpages either with the assistance of its CDN web link alternatively via installing and holding it locally. The latest Bootstrap version has being really thought wonderfully perform with them.
Effective ways to employ
For effectiveness reasons, all of icons demand a base class and separate icon class. To use, insert the following code almost everywhere. Be sure to leave a gap between the icon as well as message for proper padding.
Do not combine with various elements
Icon classes can not be straightly incorporated together with alternative components. They should not actually be worked with in addition to some other classes on the exact element. Instead, provide a nested <span> and add the icon classes to the <span>.
Basically only for use on empty elements
Icon classes can only be used on components that consist of no message web content and possess no child elements.
Improving the icon font setting
Bootstrap suspects icon font information will likely be placed in the ./ fonts/ web directory, about the gathered CSS files. Moving or else relabeling those font files symbolizes modifying the CSS in one of three approaches :
- Turn the @icon-font-path and/or @icon-font-name variables in the resource Less files.
- Include the connected URLs option presented from Less compiler.
- Shift the url() paths within the compiled CSS.
Choose any solution best fits your particular development system.
Practicable icons
Modern-day releases of assistive modern technologies will definitely introduce CSS produced web content, along with certain Unicode personalities. To stay clear of unintended and complex result in display readers ( specially if icons are utilized just for design ), we cover them together with the aria-hidden="true" attribute.
In the case that you're using an icon to convey interpretation ( besides just as a decorative element), ensure that this interpretation is equally carried to assistive modern technologies-- as an example, include added content, visually disguised using the . sr-only class.
In the event that you're producing controls with no alternative message ( for instance a <button> which simply just contains an icon ), you really should regularly provide alternate web content to find out the function of the control, so that it will make good sense to users of assistive technologies. Within this case, you could easily put in an aria-label attribute on the control in itself.
Most well-known icons
Below is a catalogue of the very well-known free and magnificent iconic fonts that can possibly be easily applied as Glyphicons alternatives:
Font Awesome-- incorporating more than 675 icons and a lot more are up to come over. All these as well come in 5 additional to the default size plus the internet-site offers you with the alternatives of acquiring your personalised flexible embed link. The application is pretty easy-- simply put an <i> or <span> feature and also add the appropriate classes to it looking from the helpful Cheat Sheet they have delivered over here http://fontawesome.io/icons Also you are able to pick out to either involve the fonts selection like js file along with a couple of accessability opportunities or like a plain stylesheet.
Some other library
Material Design Icons-- a selection including above 900 icons incorporating the Google Fonts CDN. To feature it you'll need simply the link to Google's CDN <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet" > plus you can also notice a detailed selection of all the obtainable icons over here https://material.io/icons along with the code needed for embedding each and every one. The treatment solution is basically the very same with the exception the fact that only the primary . material-icons class gets assigned to the span element and its web content actually identifies what icon will definitely get included on your webpage-- pretty much the names of the icons themselves with the area switched with underline _ character. The method for downloading single items as pic or vector file is available as well.
A bit smaller sized selection
Typicons-- a little small sized catalogue by having about 336 objects which primary web page is similarly the Cheet Sheet http://www.typicons.com/ where you can purchase the singular icons classes from. The use is nearly the same-- a <span> plus the suitable classes assigned. They are however a self-hosted property-- you'll ought to download them and host on your own personal server.
Final thoughts:
So these are a couple of the choices to the Bootstrap Glyphicons Css coming from the old Bootstrap 3 version which can be employed with Bootstrap 4. Applying them is convenient, the information-- commonly large and at the bottom line only these three options give just about 2k well-kept eye-catching iconic pictures which compared with the 250 Glyphicons is nearly 10 times more. So now all that's left for us is having a look at each of them and taking up the right ones-- fortunately the internet collections do have a handy search engine component as well.

How you can work with the Bootstrap Glyphicons Download:
Linked topics:
Bootstrap Icons main documents