Bootstrap Icons Using
Overview
In the webpages we design one fine day comes the moment when we need to show sometime a whole topic with the very least characters achievable or having a single attractive character eventually. At this point the symbols we can't without are the icon elements - small in weight these vector symbols resize freely to display the same way in small and even full display screen sizes and some of them are so pithy so a singular symbol can definitely be taken for presenting an entire concept. And to make things even better - there are numerous free libraries with numerous these useful things across the net for free.
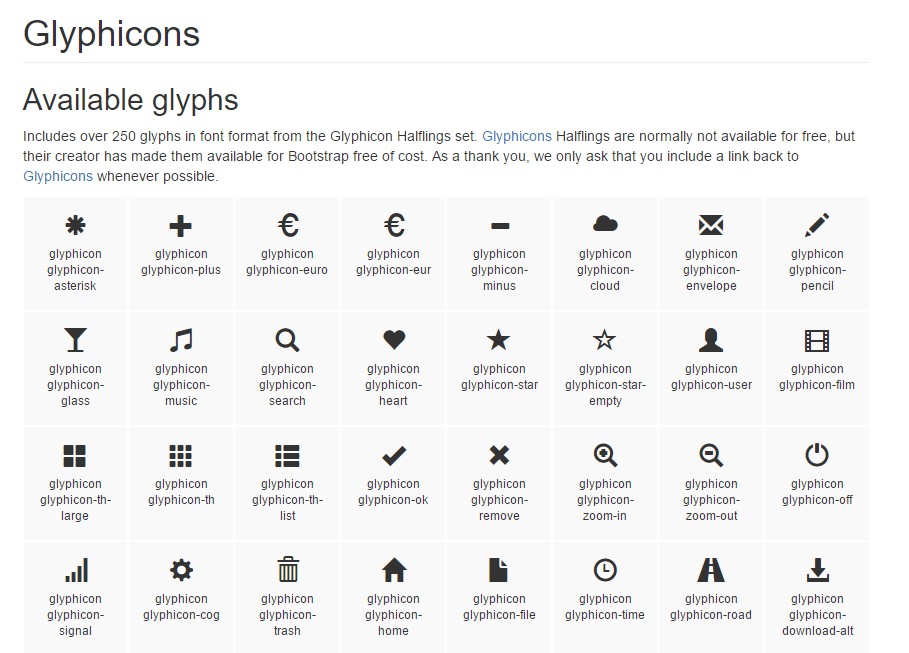
Even the Bootstrap framework used to come with about 250 iconic images provided and for a while they may be discovered in mainly every 3rd website or blog around but this is no more. With the developing acceptance of a range of free icon collections , the team has chosen there is no goal of a fixed in number icons selection as soon as we could practically obtain the infinite variety of various symbols and use just the ones we certainly want for our activities. With its next 4th version Bootstrap dropped the provided in the past Bootstrap Icons Social (also known as Glyphicons) and instead of featuring one or many of the obtaining level of popularity iconfonts just got formed in a way to work along smoothly having a bit of them giving the web developers the power to choose whatever they want still keeping low the server load - only the iconfonts required get loaded and even better numerous of them do have own CDNs.
One more great detail
As it comes to exterior iconfonts , an additional benefit is that as well as the CDN links the majority of them (or at least the most popular ones) come along well packed with detailed information, examples, and the best component is several useful tables, or Cheat Sheets, offering all the available Bootstrap Icons Class along with their matching classes, or in some cases - entire fragments to get just copy/ pasted at the proper place in your sites.
While we took a in-depth look at the most common iconic fonts in the Glyphicons style, in addition to the techniques of installing them and placing some of the symbols in our sites, right here we're just planning to take a brief glance at them, along with the links to the websites you can easily download them from.
Precisely what do we need to employ
Font Awesome - the absolute pick with lots of symbols and a tailor made CDN service - people could see this following this link - http://fontawesome.io
Material Design - around 900 symbols and a CDN offered by Google -
https://material.io
Basically, all of these icons get used via a wrap in a <span> tag for the proper symbol class used and through the cheatsheets people don't have to be troubled keeping in mind something and only copy and paste special fragments. This is the way Bootstrap 4 both simplifies the icons insertion free from tightening us with a predefined list of signs to pick from.
Mobirise Bootstrap Icons Download are one more icons set added by the company that produces the Mobirise Web page Builder. This pack includes 124 trendy, pixel-perfect line symbols. Made available as web icon font as well as SVG files, in 30px and 24px grid, 7 categories. - https://mobiriseicons.com
Review several youtube video guide regarding Bootstrap Icons
:Connected sources:
Bootstrap Icons authoritative documentation