Bootstrap Carousel Mobile
Intro
Who exactly doesn't love shifting pictures together with amazing cool titles and text message explaining the things they represent, better delivering the message or else why not much more effective-- additionally coming with a few tabs too asking the site visitor to take some action at the very beginning of the web page since all of these are generally localised in the beginning. This has been certainly dealt with in the Bootstrap system through the constructed in carousel element which is perfectly supported and really simple to obtain together with a clean and plain construction.
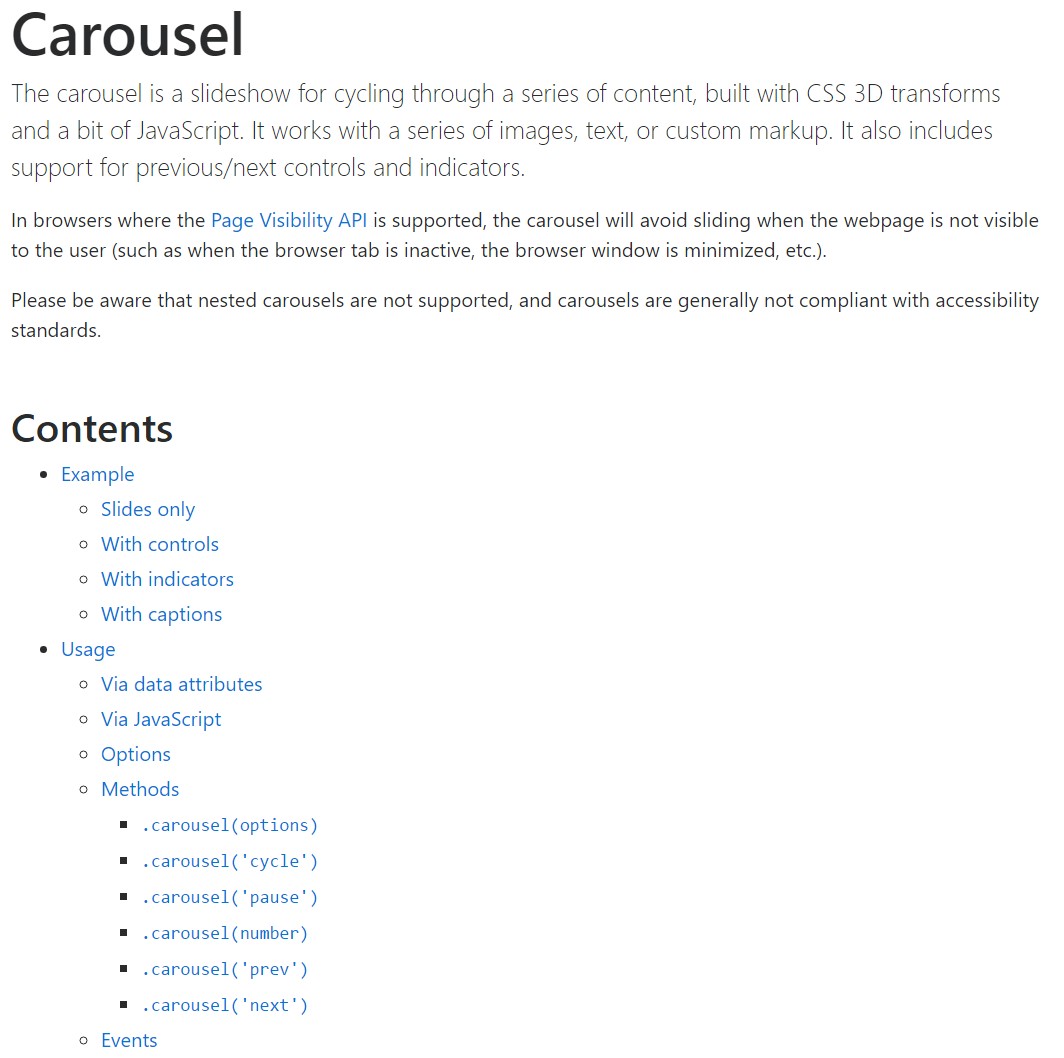
The Bootstrap Carousel Mobile is a slide show for cycling into a set of information, established with CSS 3D transforms and a bit of JavaScript. It coordinates with a number of illustrations, message, or else custom-made markup. It also incorporates service for previous/next regulations and indications.
How you can employ the Bootstrap Carousel Example:
All you really need is a wrapper feature along with an ID to have the entire carousel feature coming with the .carousel and along with that-- .slide classes (if the second one is omitted the images will definitely just change without the great sliding shifting) and a data-ride="carousel" property if you really want the slide show to immediately start at web page load. There should as well be another element in it carrying the carousel-inner class to provide the slides and finally-- wrap the images right into a .carousel-inner element.
An example
Carousels don't promptly change slide sizes. Because of this, you may possibly have to put into action additional functions or else custom made styles to effectively size web content. Although carousels uphold previous/next regulations and indicators, they are really not clearly involved. Customize and provide considering that you see fit.
Ensure to set a unique id on the .carousel for extra directions, specially in case you are actually using multiple slide carousels in a single page.
Solely slides
Here's a Bootstrap Carousel Image along with slides solely . Take note the exposure of the .d-block and .img-fluid on slide carousel illustrations to keep web browser default pic arrangement.

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>And additionally
You can in addition establish the time each and every slide gets presented on page via including a data-interval=" ~ number in milliseconds ~" property to the primary . carousel wrapper in the event you desire your pics being simply watched for a several time period compared to the predefined by default 5 secs (5000 milliseconds) time period.
Slide-show using controls
The site navigation among the slides gets performed by identifying two web link components having the class .carousel-control as well as an extra .left together with .right classes to pace them as needed. For aim of these needs to be positioned the ID of the major slide carousel element itself along with a number of properties like role=" button" and data-slide="prev" or next.
This so far goes to make sure the directions will operate the proper way but to also confirm the site visitor realises these are currently there and realises what exactly they are performing. It also is a excellent idea to apply a number of <span> components inside them-- one particular with the .icon-prev and one-- having .icon-next class along with a .sr-only showing the display screen readers which one is previous and which one-- next.
Now for the important aspect-- placing the actual pictures that should be in the slider. Each and every pic feature need to be wrapped within a .carousel-item which is a brand new class for Bootstrap 4 Framework-- the older version used to utilize the .item class which wasn't a lot user-friendly-- we think that's the reason why currently it's replaced .
Incorporating in the next and previous directions:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Using indicators
You are able to in addition incorporate the hints to the slide carousel, alongside the controls, too
In the major .carousel component you might additionally have an ordered list for the carousel indications by using the class of .carousel-indicators plus certain list items each one holding the data-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~" properties where the first slide number is 0.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
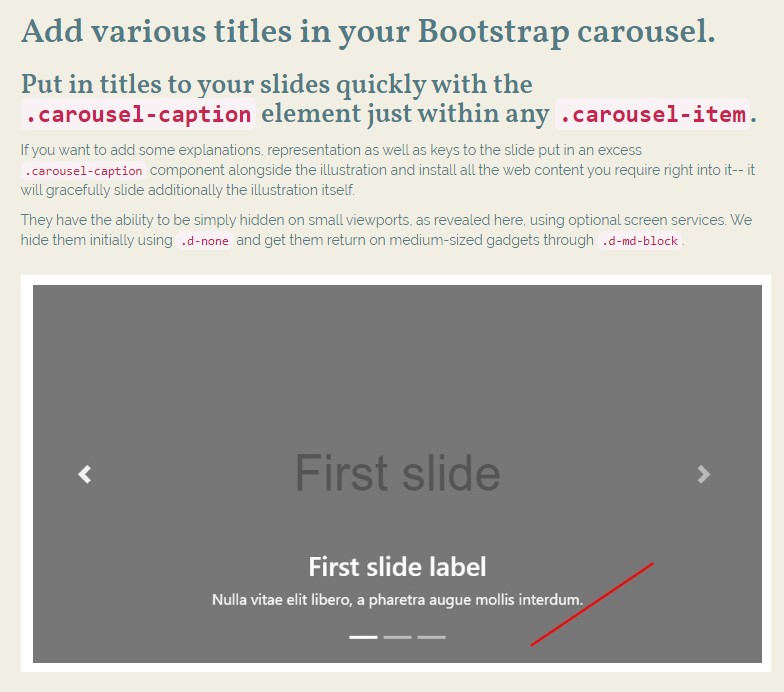
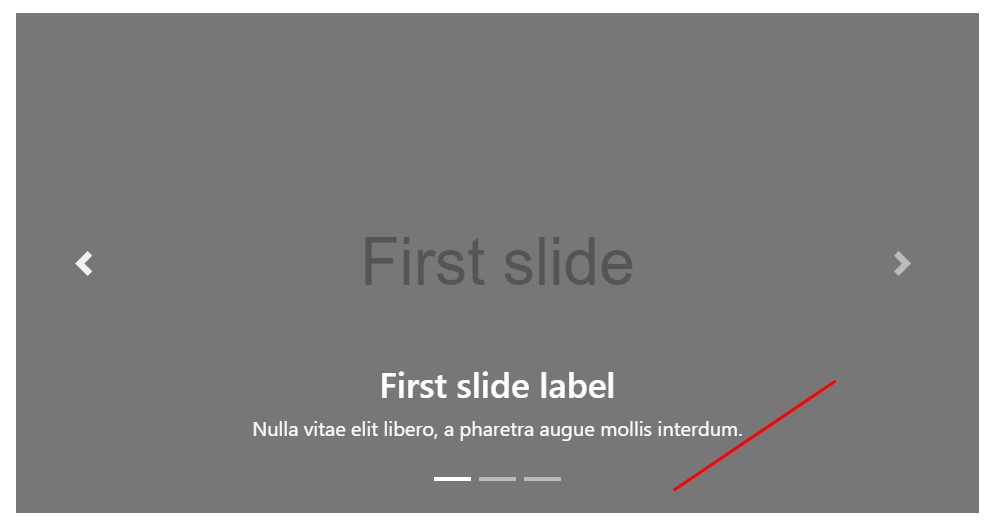
</div>Incorporate a number of titles too.
Provide underlines to your slides simply using the .carousel-caption element just within any .carousel-item.
In order to include a couple of underlines, definition and switches to the slide add an additional .carousel-caption component close to the image and install all the content you desire directly into it-- it will superbly slide additionally the pic itself.
They can certainly be conveniently concealed on smaller sized viewports, as demonstrated here, having extra display screen functions. We conceal all of them at the beginning using .d-none and take them return on medium-sized tools with .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more methods
A beautiful trick is whenever you need a url or even a tab in your web page to lead to the slide carousel on the other hand in addition a particular slide in it as being detectable at the time. You may in fact doing so through assigning onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );" property to it. But be sure you've kept in mind the slides numbering literally begins with 0.
Usage
Via information attributes
Put into action data attributes in order to effectively manipulate the setting of the carousel .data-slide recognizes the keywords prev or next, which changes the slide setting about its own current setting. Alternatively, make use of data-slide-to to pass a raw slide index to the carousel data-slide-to="2", that moves the slide position to a particular index beginning with 0.
The data-ride="carousel" attribute is chosen to mark a carousel as animating starting off at web page load. It can not actually be used in combo with ( unnecessary and redundant ) particular JavaScript initialization of the same slide carousel.
By means of JavaScript
Employ carousel by hand having:
$('.carousel').carousel()Features
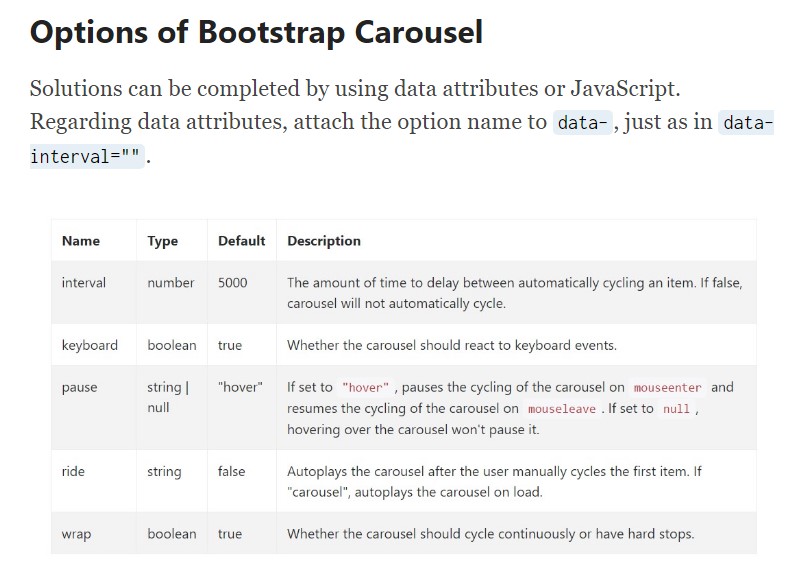
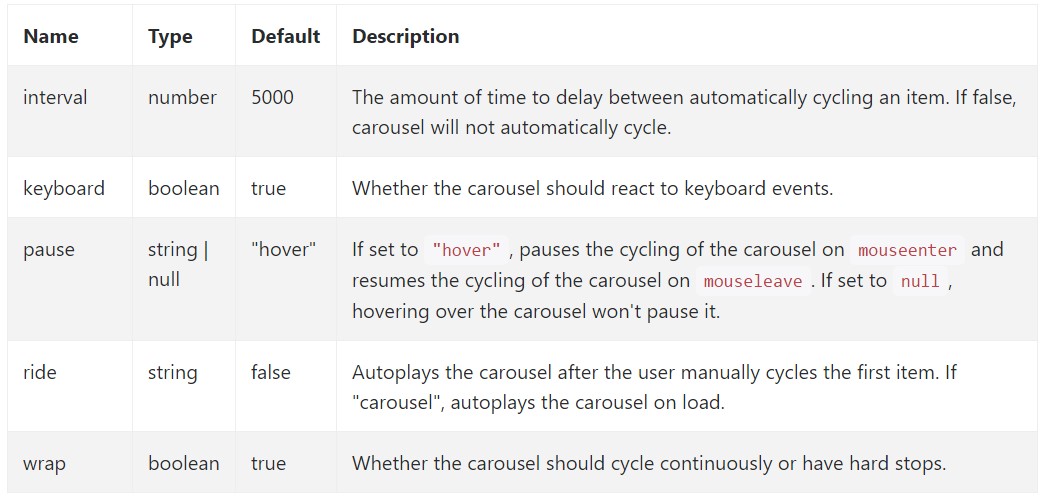
Alternatives can be completed using data attributes or JavaScript. For data attributes, append the option title to data-, just as in data-interval="".

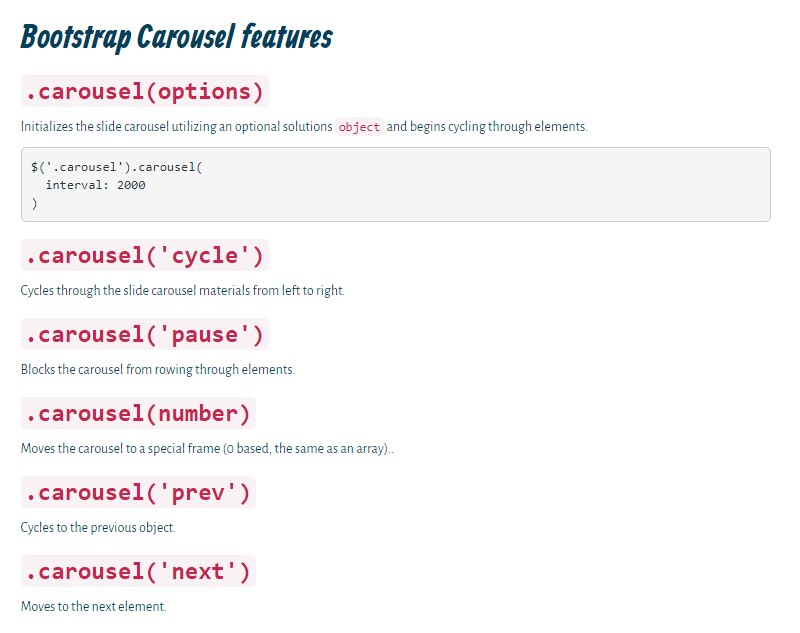
Approaches
.carousel(options)
Initializes the slide carousel utilizing an alternative solutions object and starts cycling through objects.
$('.carousel').carousel(
interval: 2000
).carousel('cycle')
Cycles through the slide carousel items from left to right.
.carousel('pause')
Prevents the slide carousel from cycling through objects.
.carousel(number)
Moves the carousel to a specific frame (0 based, the same as an array)..
.carousel('prev')
Moves to the prior object.
.carousel('next')
Cycles to the following thing.
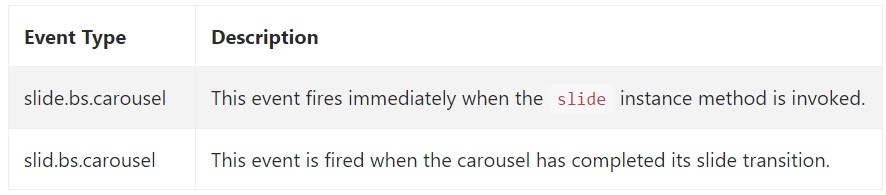
Activities
Bootstrap's slide carousel class presents two occurrences for hooking in to carousel functionality. Both of these events have the following supplemental properties:
- direction: The direction where the slide carousel is sliding (either "left" as well as "right").
- relatedTarget: The DOM component that is being certainly slid right into place just as the active item.
Each of the slide carousel occurrences are launched at the carousel itself (i.e. at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so basically this is the method the slide carousel element is structured in the Bootstrap 4 framework. It's direct and also really easy . However it is very an attractive and helpful approach of feature a lot of material in much less space the slide carousel feature really should however be applied carefully thinking about the legibility of { the message and the website visitor's comfort.
Excessive images might be failed to see to get seen by scrolling down the web page and when they slide very speedy it could become hard actually seeing them or else review the texts that might in time mislead or possibly frustrate the site viewers or even an essential request to motion could be skipped-- we definitely do not want this particular to happen.
Inspect several youtube video information about Bootstrap Carousel:
Related topics:
Bootstrap Carousel authoritative documentation

Bootstrap 4 Сarousel issue