Bootstrap Accordion Styles
Intro
Website pages are the best area to feature a effective ideas along with pleasing web content in simple and relatively cheap approach and get them attainable for the entire world to see and get used to. Will the information you've offered take reader's passion and concentration-- this stuff we can never ever find out until you really bring it live upon web server. We are able to however suppose with a really great chance of being right the impact of some features over the visitor-- valuing perhaps from our unique practical experience, the excellent techniques defined over the net or most commonly-- by the manner a page has an effect on ourselves while we're offering it a form during the development procedure. Something is sure yet-- big zones of clear text are pretty potential to bore the user and move the visitor away-- so what exactly to produce when we simply really need to apply this sort of much bigger amount of text message-- like terms , frequently asked questions, professional lists of specifications of a material or a service which ought to be uncovered and exact and so forth. Well that is simply the things the design procedure itself narrows down in the end-- spotting working methods-- and we need to uncover a solution figuring this one out-- showcasing the material needed to have in interesting and attractive manner nevertheless it could be 3 pages plain text extensive.
A great technique is cloaking the text in to the so called Bootstrap Accordion Table element-- it presents us a strong way to come with just the explanations of our text message clickable and present on webpage so normally the entire web content is obtainable at all times inside a compact space-- usually a single display with the purpose that the user can quickly click on what is essential and have it developed to become knowledgeable with the detailed information. This specific solution is really also natural and web style given that minimal actions have to be taken to keep on working with the webpage and in this way we have the site visitor advanced-- type of "push the switch and see the light flashing" thing.
Exactly how to put into action the Bootstrap Accordion Form:
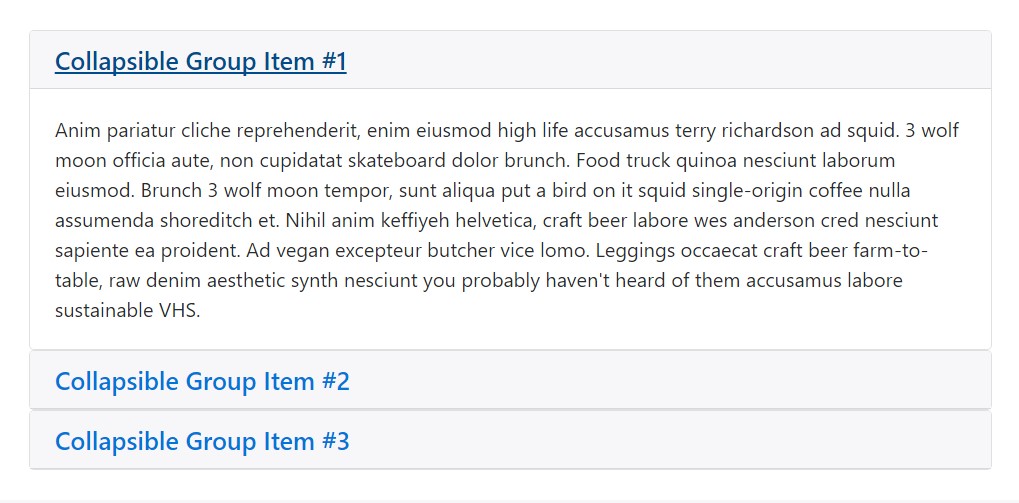
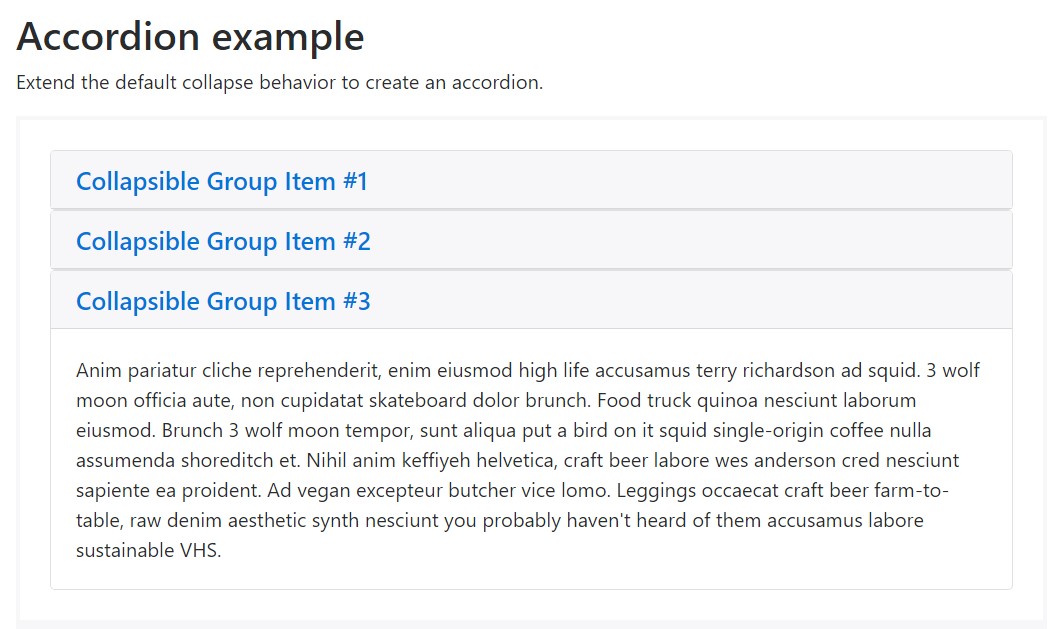
Accordion example
Increase the default collapse behavior to produce an Bootstrap Accordion Group.



<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Within Bootstrap 4 we receive the excellent tools for providing an accordion simple and fast making use of the newly delivered cards components adding just a few additional wrapper components.Here is how: To start producing an accordion we initially need an element to wrap the whole thing within-- develop a <div> element and give it an ID-- something like id="MyAccordionWrapper" or so attribute.
Next it is undoubtedly about time to create the accordion panels-- bring in a .card element, inside it-- a .card-header to make the accordion caption. Within the header-- bring in an actual headline like h1-- h6 with the . card-title class selected and within this particular heading wrap an <a> element to certainly bring the heading of the section. For you to control the collapsing section we are undoubtedly about to build it should have data-toggle = "collapse" attribute, its target should be the ID of the collapsing component we'll create in a minute like data-target = "long-text-1" for instance and lastly-- to make assured only one accordion element keeps expanded at once we have to at the same time add in a data-parent attribute indicating the master wrapper with regard to the accordion in our example it really should be data-parent = "MyAccordionWrapper"
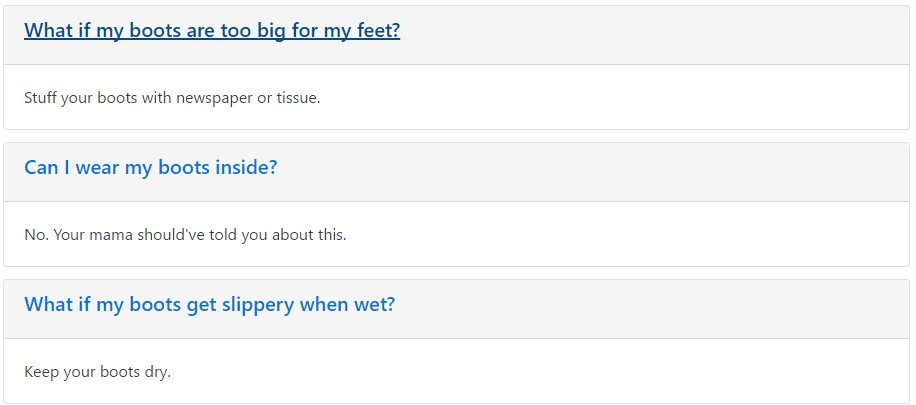
A different situation

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>Once this is performed it is truly time for designing the component that will definitely stay hidden and hold up the actual information behind the heading. To perform this we'll wrap a .card-block within a .collapse component together with an ID attribute-- the same ID we must set serving as a target for the hyperlink in the .card-title from above-- for the example it should be like id ="long-text-1".
Once this design has been generated you can insert either the clear text or additional wrap your web content setting up a bit more complicated form.
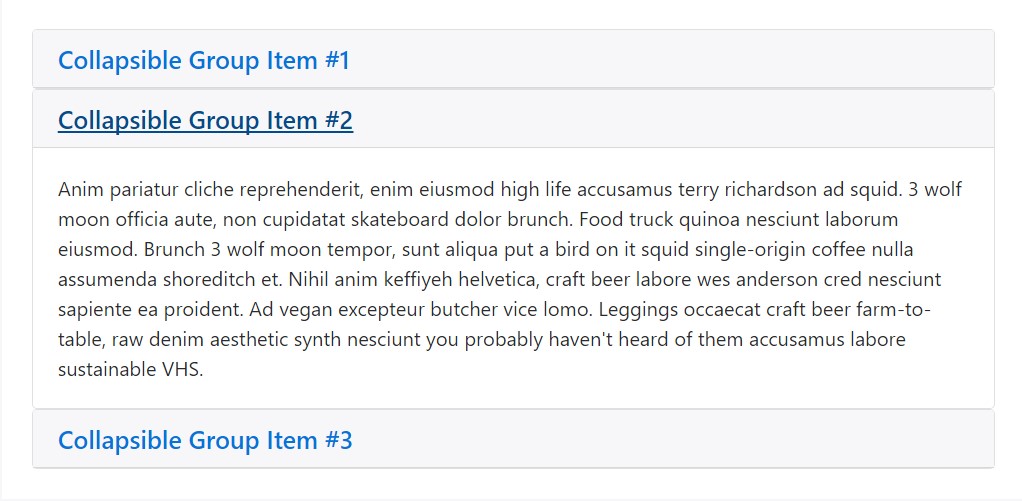
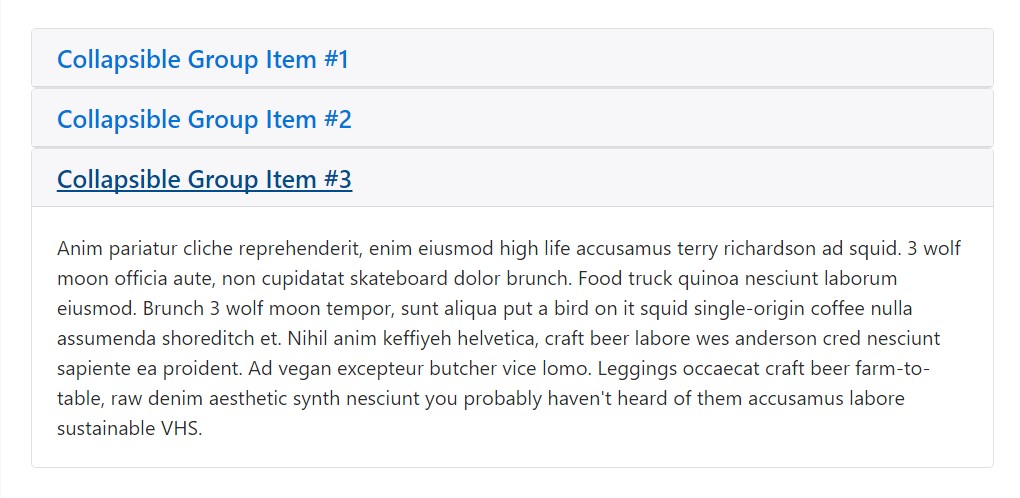
Expanded material
Repeating the training from above you can provide as many elements to your accordion just as you require to. Also in the case that you would like a material feature to show enlarged-- select the .in or .show classes to it according to the Bootstrap 4 build edition you are actually using-- up to Alpha 5 the .in class goes and inside of Alpha 6 it becomes switched out by .show
Conclusions
So generally that is really the way you can develop an totally working and quite great looking accordion having the Bootstrap 4 framework. Do note it utilizes the card element and cards do extend the whole space provided by default. So combined with the Bootstrap's grid column options you have the ability to conveniently develop complex interesting styles inserting the entire thing inside an element with defined amount of columns width.
Review a couple of video short training about Bootstrap Accordion
Linked topics:
Bootstrap accordion formal documentation

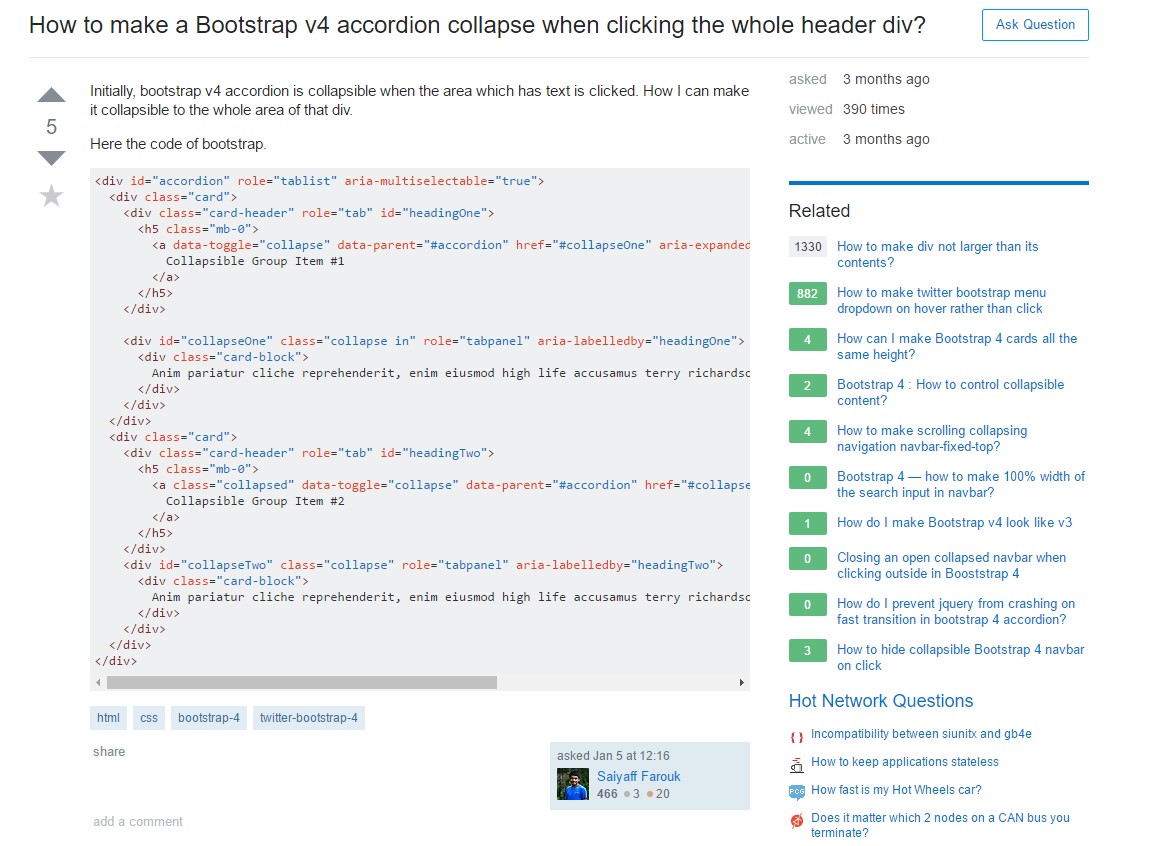
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels