Bootstrap Slider Carousel
Intro
Mobility is among the most spectacular thing-- it obtains our interest and holds us evolved at the very least for some time. For how much time-- well everything accordings to what's actually flowing-- in case it is certainly something appealing and great we view it even longer, if it is actually boring and monotone-- well, there really often is the shut down tab button. So in case you assume you have some awesome content out there and desire it incorporated in your webpages the illustration slider is typically the one you primarily consider. This element got truly so famous in the most recent few years so the online world essentially go drowned with sliders-- simply search around and you'll notice nearly every second web page starts off with one. That is simply exactly why the most recent web site design directions concerns display a growing number of designers are actually aiming to switch out the sliders with additional explanation signifies just to provide a bit more individuality to their webpages.
Possibly the gold true is buried somewhere between-- as if utilizing the slider component however not actually with the good old packing the whole element area pictures yet probably some with opaque locations to create them it such as a individual components and not the entire background of the slider moves-- the choice is completely to you and of course is different for each and every project.
At any rate-- the slider component stays the easy and very most handy option if it comes down to incorporating some moving images accompanied along with effective message and request to action buttons to your pages.
How to put into action Bootstrap Slider Menu:
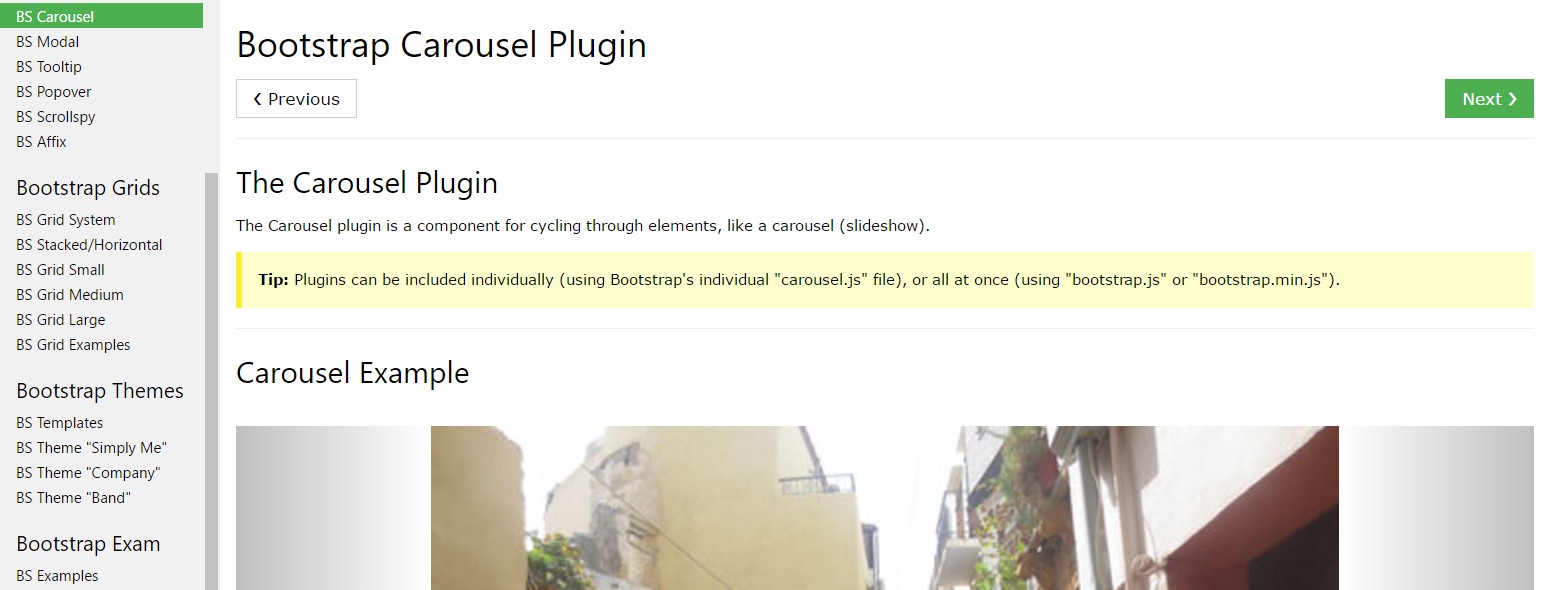
The illustration slider is a part of the major Bootstrap 4 system and is entirely supported by both the style sheet and the JavaScript files of newest version of currently probably the most preferred responsive framework around. Each time we talk about illustration sliders in Bootstrap we actually manage the component being Carousel-- that is clearly the identical thing just having a diverse name.
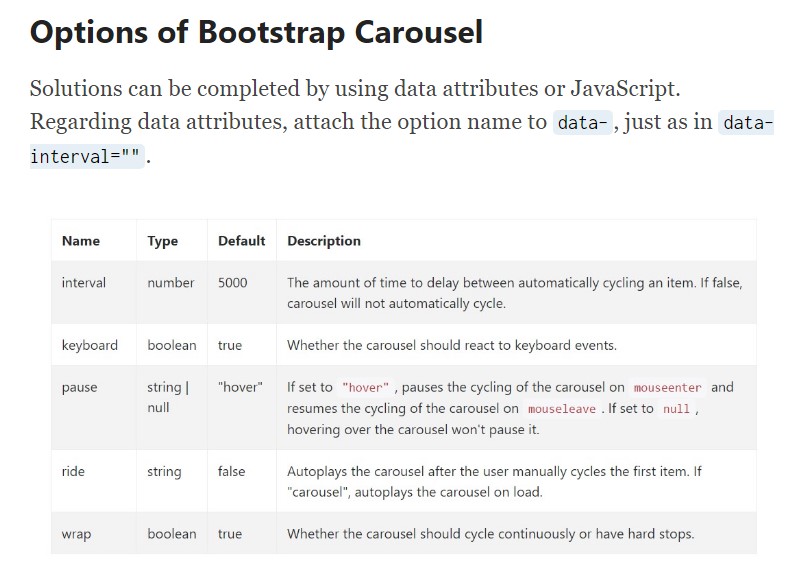
Producing a carousel component with Bootstrap is rather simple-- all you must do is comply with a simple system-- to start wrap the entire item inside a <div> with the classes .carousel and .slide - the 2nd one is optional identifying the subtle sliding transition involving the pictures instead in case just tense altering them soon after a few seconds. You'll additionally need to designate the data-ride = “carousel” to this in the event you desire it to auto play on web page load. The default timeout is 5s or else 5000ms-- in case that's too slow or very fast for you-- correct it by the data-interval=” ~ some value in milliseconds here ~ “ attribute appointed to the major .carousel element.This one particular need to additionally have an unique id = “” attribute defined.
Carousel guides-- these are the little components presenting you the position each images takes in the Bootstrap Slider Menu-- you are able to additionally select them to jump to a specific image. For you to incorporate indicators feature create an ordered list <ol> appointing it the .carousel-indicators class. The <li> components inside of it must feature two data- attributes specified like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Important factor to keep in mind here is the first picture from the ones we'll incorporate in just a minute has the index of 0 but not 1 as might be counted on.
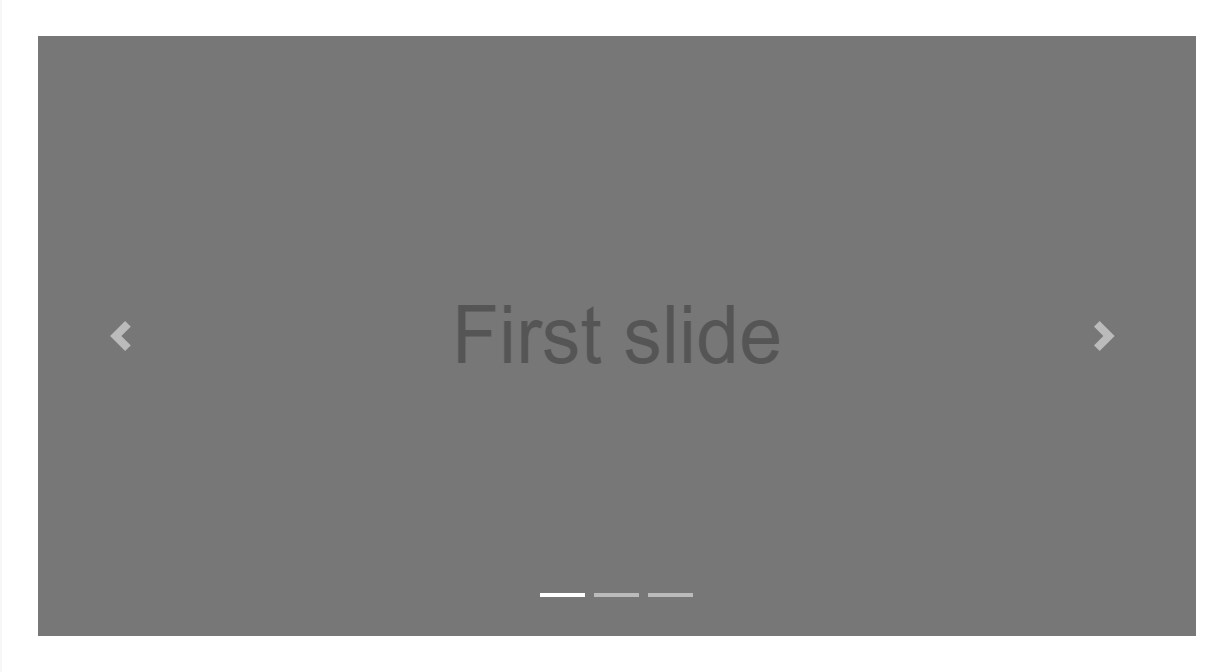
Some example
You can as well put in the indications to the carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active element demanded
The .active class needs to be incorporated to one of the slides. Otherwise, the carousel will not be in sight.
Images container-- this one is a typical <div> element along with the .carousel-inner class specified to it. In this container we have the ability to begin placing the particular slides in <div> elements everyone of them getting the .carousel item class used. This one particular is new for Bootstrap 4-- the early system worked with the .item class for this objective. Essential thing to take note here in addition to in the carousel indications is the initial slide and sign that either need to in addition be attached to each other additionally possess the .active class because they will be the ones being shown upon web page load.
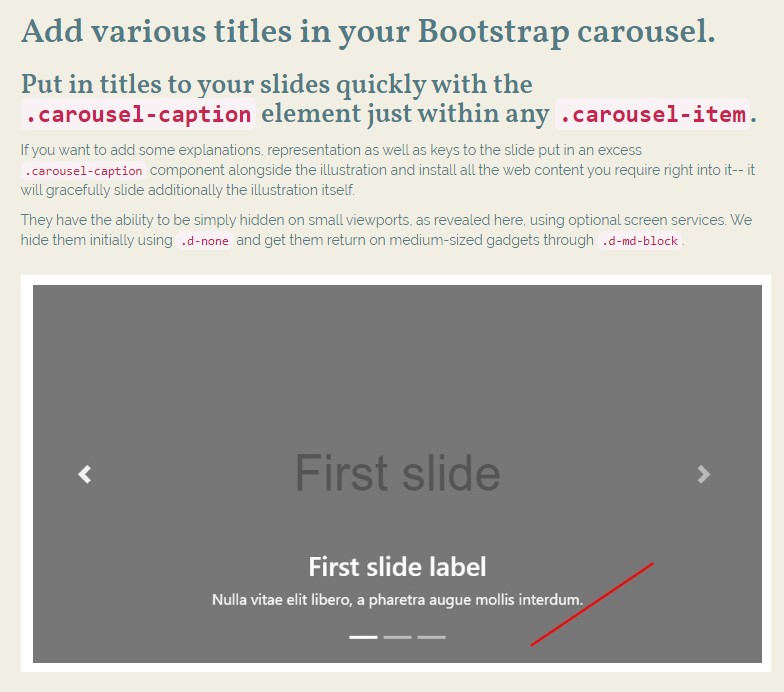
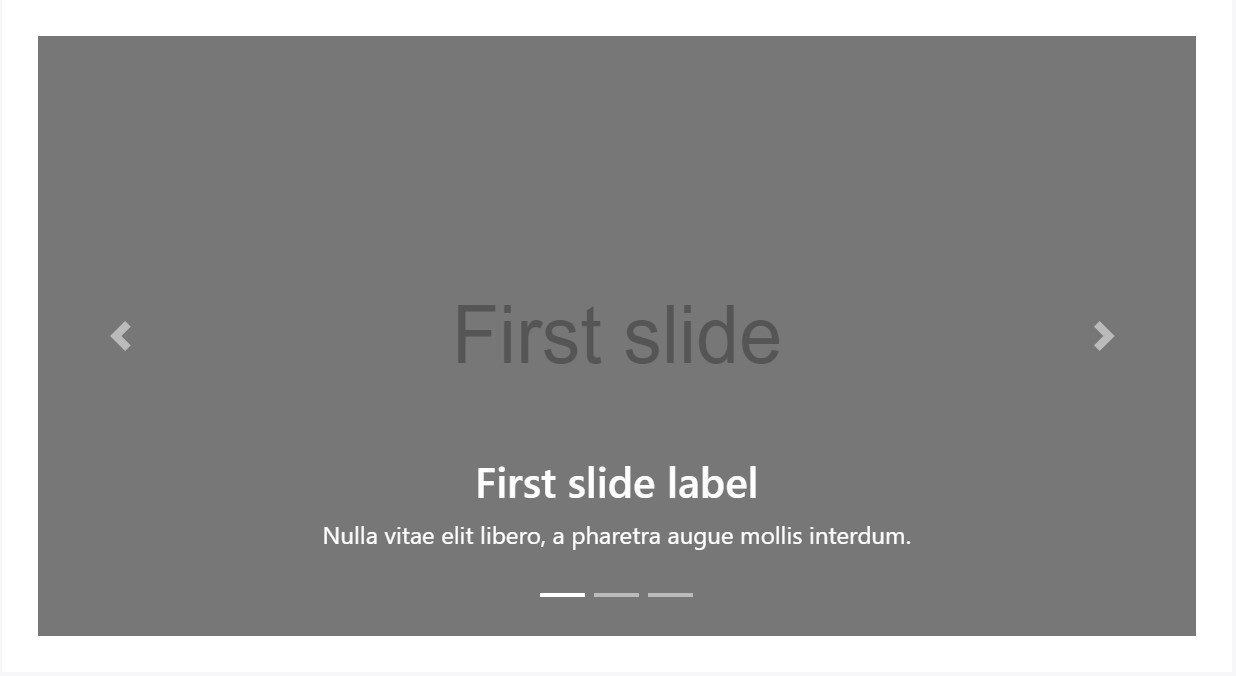
Explanations
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Incorporate subtitles to your slides quickly by using the .carousel-caption element inside any .carousel-item. They can certainly be easily hidden on compact viewports, like revealed below, along with alternative screen functions. We cover them at the beginning through .d-none and deliver them back on medium-sized tools utilizing .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>As a final point in the primary .carousel element we must in addition made some markup generating the arrows on the edges of the slider supporting the individual to look around the images shown. These along utilizing the carousel guides are of course not required and can be ignored. Yet if you choose to put in such precisely what you'll require is two <a> tags both carrying .carousel-control class and each one - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed selected. They should in addition have the href attribute pointing to the primary carousel wrapper like href= “~MyCarousel-ID“. It is a smart idea to also incorporate some type of an icon in a <span> so the user in fact comes to see them considering that so far they will appear as opaque components over the Bootstrap Slider Carousel.
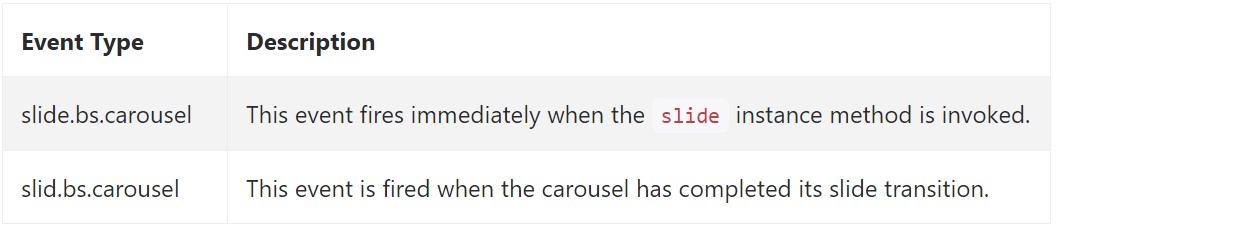
Events
Bootstrap's slide carousel class uncovers two activities for hooking into carousel useful functionality. Both occasions have the following supplemental properties:
- direction: The direction in which the slide carousel is flowing (either "left" as well as "right").
- relatedTarget: The DOM element that is being really slid into location just as the active thing.
Each of the slide carousel activities are fired at the slide carousel in itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Basically that is actually the form an picture slider (or carousel) must have with the Bootstrap 4 system. Right now all you really need to do is think about a number of beautiful pics and text message to put in it.
Inspect a few video clip training relating to Bootstrap slider:
Connected topics:
Bootstrap slider official records

Bootstrap slider information

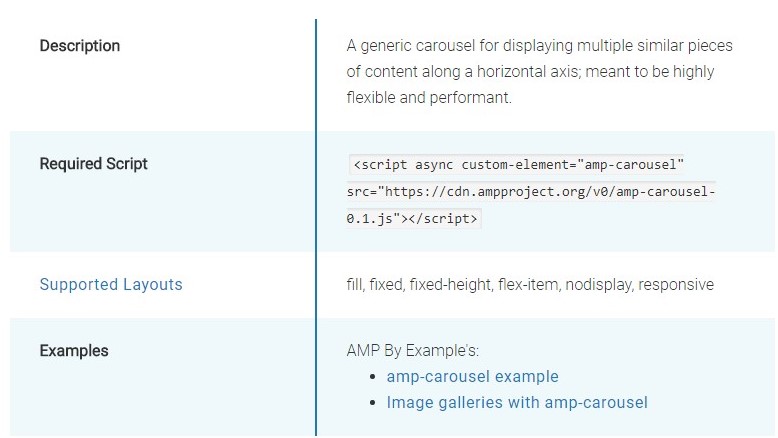
Why don't we have a look at AMP project and AMP-carousel element