Bootstrap Switch Using
Intro
Each day| Every day} we pay practically identical time applying the Internet on our computers and mobile phones. We became so used to them so even some common concerns from the each day discussions get transferred to the phone and get their responses since we continue talking to yet another real life man-- just like it is heading to rain today or what time the movie begins. So the mobile gadgets with the comfort of possessing a number of information in your pocket certainly got a part of our life and in addition to this-- their structured for giving easy touch navigating throughout the web and regulating different setups on the device in itself with the same as the real world objects visual user interface such as the hardware switches styled switch controls.
These particular are really just traditional checkboxes under the hood however look somehow closer to a real world hardware keeps it a lot more convenient and intuitive to utilize given that there may perhaps well probably be a expert unknowning what the thick in a box implies still, there is nearly none which have certainly never changed the light turning up the Bootstrap Switch Work.
How you can employ the Bootstrap Switch Button:
Due to the fact that when anything becomes affirmed to be functioning in a sphere it oftentimes gets in addition transferred to a very similar one, it's form of normal from a while the necessity of incorporating such Bootstrap Switch Form appearance to the checkboxes in our standard HTML web pages as well-- obviously inside essentially limited situations whenever the whole design line arrives using this specific element.
When it pertains to the most famous framework for building mobile friendly home page-- its fourth version which is currently inside of alpha release will possibly consist of several natural classes and scripts for carrying this out job but as far as knowned this particular is however in the to do listing. But there are definitely some valuable 3rd party plugins which can help you understand this appeal effortlessly. Additionally plenty of programmers have offered their approaches just as markup and designing instances over the internet.
Over here we'll have a look at a third party plugin involving helpful style sheet and a script file that is very adjustable, simple to use and highly significantly-- quite well recorded and its webpage-- packed with certain example snippets you are able to employ serving as a beginning spot for understanding the plugin more effectively and subsequently-- achieving precisely what you thought for designating your form controls primarily. But like always-- it's a give and take scheme-- exactly like the Bootstrap 4 framework itself you'll require to spend some time learning more about the thing, exploring its options before you lastly choose of it is definitely the one for you and how exactly to perform what you need to have with its assistance.
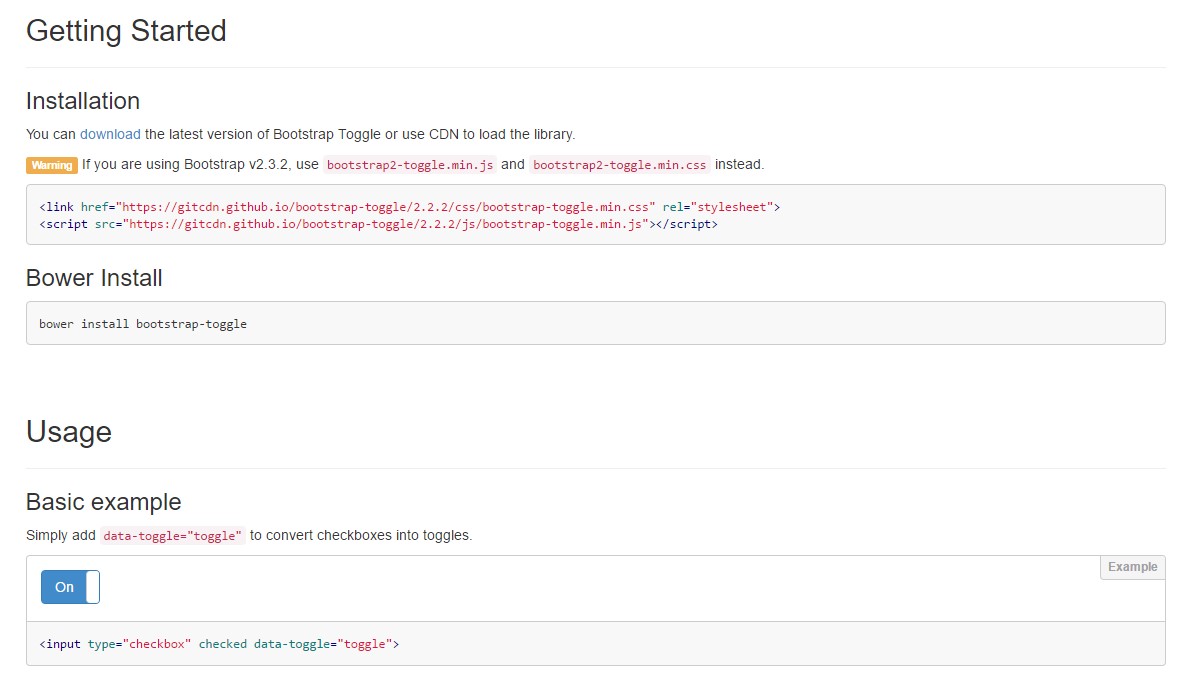
The plugin is called Bootstrap Toggle and go back form the first versions of the Bootstrap framework progressing along with them so in the primary web page http://www.bootstraptoggle.com you will definitely additionally see some early history Bootstrap editions guidelines in addition to a download web link to the styles heet and the script file wanted for involving the plugin in your projects. These particular files are actually as well hosted on GitHub's CDN so if you choose you can easily in addition apply the CDN links which in turn are actually in addition given.
Toggle states supplied by simply Bootstrap buttons
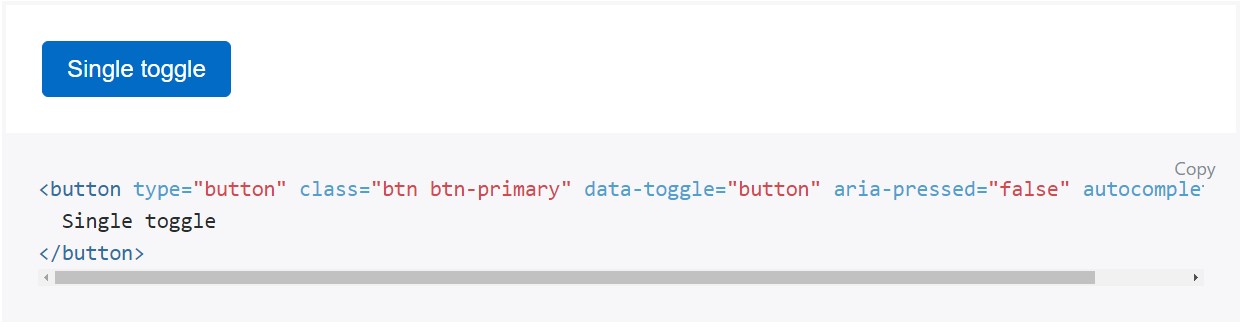
Add data-toggle="button" to toggle a button's active state. Assuming that you are really pre-toggling a button, you have to manually incorporate the .active class and aria-pressed="true" to the <button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Primarily it is certainly a smart idea providing the style sheet link within your web pages # tag plus the # - at the end of web page's # to make them load exactly the moment the entire web page has read and exhibited.
Check a few youtube video tutorials about Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

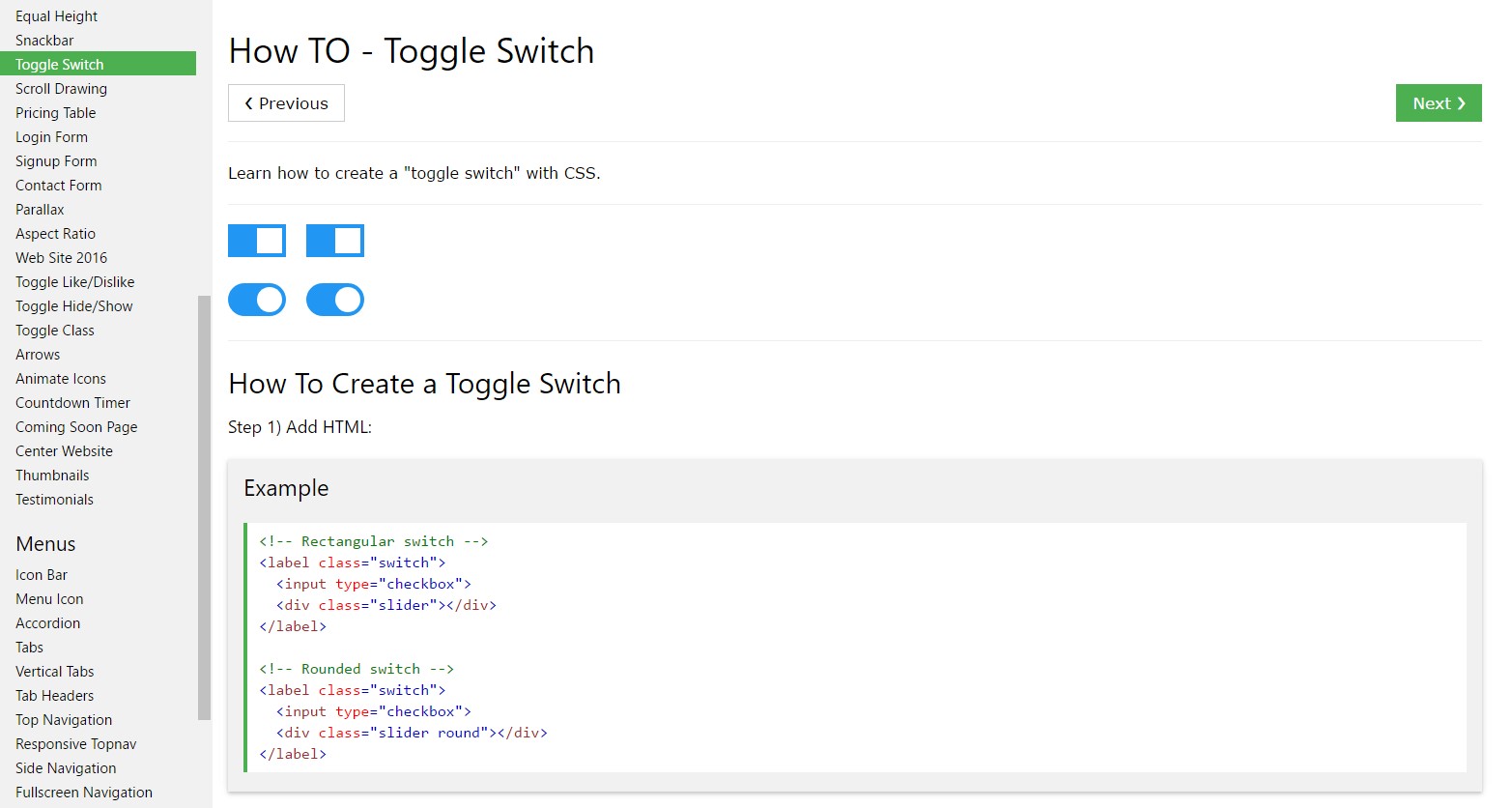
Tips on how to set up Toggle Switch

Adding CSS toggle switch within Bootstrap 4