Bootstrap Select Inline
Intro
Bootstrap is probably the most popular framework for establishing completely responsive web sites for the certain few years now and it gets increasingly more impressive, simple and well thought with each and every brand new edition aiming to stay on top of the web site design courses and website designer's desires. The brand-new Bootstrap 4 edition is actually speedier and less complicated to work with than its forerunner which ended up being the absolute favorite whenever it comes to mobile friendly. It is though still just a great idea set of designating rules and classes and not a magical stick efficient in presenting just about anything a web site developer might possibly visualize or a client might actually really need-- no framework could ever execute that.
That is actually the reason why on time numerous plugins become designed just to fill in the mini intervals fulfilling the desire of specific visual aspect and behavior for this unique cases when the primary framework just cannot get the job done. This actually is a excellent attitude given that usually we just include the major framework information for most ideal visual appeal and performance and the plugins arrive in and get loaded by web browser only when wanted delivering the optimal server load and speed for our web pages.
Over here we're planning to take a peek at one of those plugins-- the Bootstrap Select Placeholder. It provides a great expansion to the default <select> component including just about any way you might think about applying it. It also possesses a great information, instances and even a CDN web link so adding and employing it is actually a breeze.
Tips on how to use the Bootstrap Select CSS Plugin:
The page you can attain it from is https://silviomoreto.github.io/bootstrap-select/ and with roll it only a bot you can easily find the CDN urls in the event you make a choice not to self-host. Once you have related it in your webpage you are able to conveniently have use of it selecting the class .selectpicker to a <select> component that gives the element a nice and great Bootstrap 4 appearace. The practical usefulness is pretty large and so we'll try out concealing a number of the primary functions just like:
You can easily segregate the possible options inside the dropdown menu in a few groups-- simply wrap the <option> components you need in a <optgroup> and assign an appropriate label= “ “ attribute which in turn will appear like a title of the group;
A couple of alternatives could be marked additionally-- a thick appears alongside the ones you want inside the webpage-- assuming that you need to have this kind of behaviour just include the multiple property to the .selectpicker element; To reduce the variety of achievable options additionally bring in data-max-options = “ ~ number of selections ~ ” property as well as multiple so whenever the site visitor exceeds the allowed amount of selected possibilities a message prompt will pop in on each and every brand new select attempt.
An additional awesome function is incorporating a useful search box on the top of the dropdown-- through this in the event of a truly extensive list of solutions the user can simply narrow the list down by just inputting a few letters of the name of the needed one-- the listing automatically gets filtered. To acquire his functions you must select the attribute data-live-search=”true” to the .selectpicker. Or possibly you might actually need to control the search to a predefined listing of key words for each selection-- to carry out that ensure you have actually also added in the data-tokens=”keyword1 keyword2 keyword3” attribute to every <option> element you require to.
Final thoughts
These are simply only a handful of uncomplicated examples to deliver you the complete impact how you are able to get things completed-- typically, simply by just including a few words for custom attributes to the .selectpicker component and keeping the heavy lifting for the plugin in itself. The good info is it's actually very well documented involving a precise listing of the most basic uses and markup instances so it is certainly very convenient and swift in order to get around.
Take a look at several video clip information relating to Bootstrap Select Box plugin:
Linked topics:
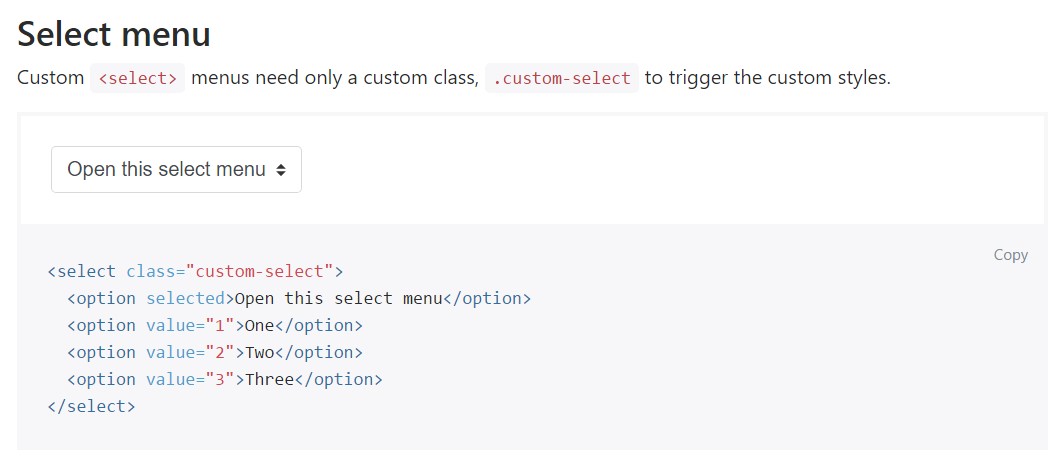
Some example of the select menu

Select plugin trouble

Basic handling of the select plugin