Bootstrap Textarea Table
Introduction
In the web pages we make we operate the form components in order to receive some relevant information directly from the website visitors and return it back to the internet site founder completing various goals. To execute it appropriately-- meaning obtaining the right replies, the correct questions must be asked so we architect out forms structure cautiously, consider all the feasible cases and types of relevant information required and possibly provided.
However, despite of how accurate we have this, currently there typically are some instances when the info we desire from the visitor is somewhat blurred before it becomes actually offered and has to extend over so much more than simply just the standard a single or a number of words typically completed the input fields. That is certainly where the # element comes in-- it is certainly the irreplaceable and only element where the website visitors may freely write back a number of terms providing a feedback, sharing a reason for their activities or just a number of notions to hopefully aid us making the services or product the page is about much much better.
The way to utilize the Bootstrap textarea:
Within the most recent edition of one of the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Working element is completely sustained automatically adapting to the width of the display screen web page becomes displayed on.
Developing it is pretty direct - everything you require is a parent wrapper <div> component carrying the .form-group class employed. In it we require to apply a label for the <textarea> element carrying the for = “ - the textarea ID - " and necessary inscription to make it simple for the site visitor to understand what kind of information you would require written in.
Next we ought to produce the <textarea> element in itself-- allocate it the .form-control class as well as an appropriate ID. Do note the ID you have assigned inside the for = "" attribute if the previous <label> should really fit the one to the <textarea> element. You should additionally incorporate a rows=" ~ number ~ " attribute to establish the lines the <textarea> will actually extend when it gets displayed when the web page originally loads-- 3 to 5 is a nice value for this one since if the text becomes too much the individual is able to constantly resize this regulation with dragging or just utilize the internal scrollbar showing up whenever text message gets excessive.
Because this is really a responsive element by default it spreads out the whole size of its parent element.
Even more recommendations
On the other side-- there are definitely some situations you would definitely want to reduce the responses provided within a <textbox> to a specific size in characters-- supposing that this is your problem you should in addition add in a maxlenght = " ~ some number here ~ " attribute setting the characters limit you need-- do think about carefully despite the fact that if the limitation you determine will sufficient for the information you need to be composed properly and revealed enough-- remember how annoyed you were when you were questioned something and in the middle of the answer were incapable to compose further-- this is certainly crucial given that it it attainable achieving the limit might possibly annoy the visitors and press them away from publishing the form and even from the webpage in itself.
Good examples
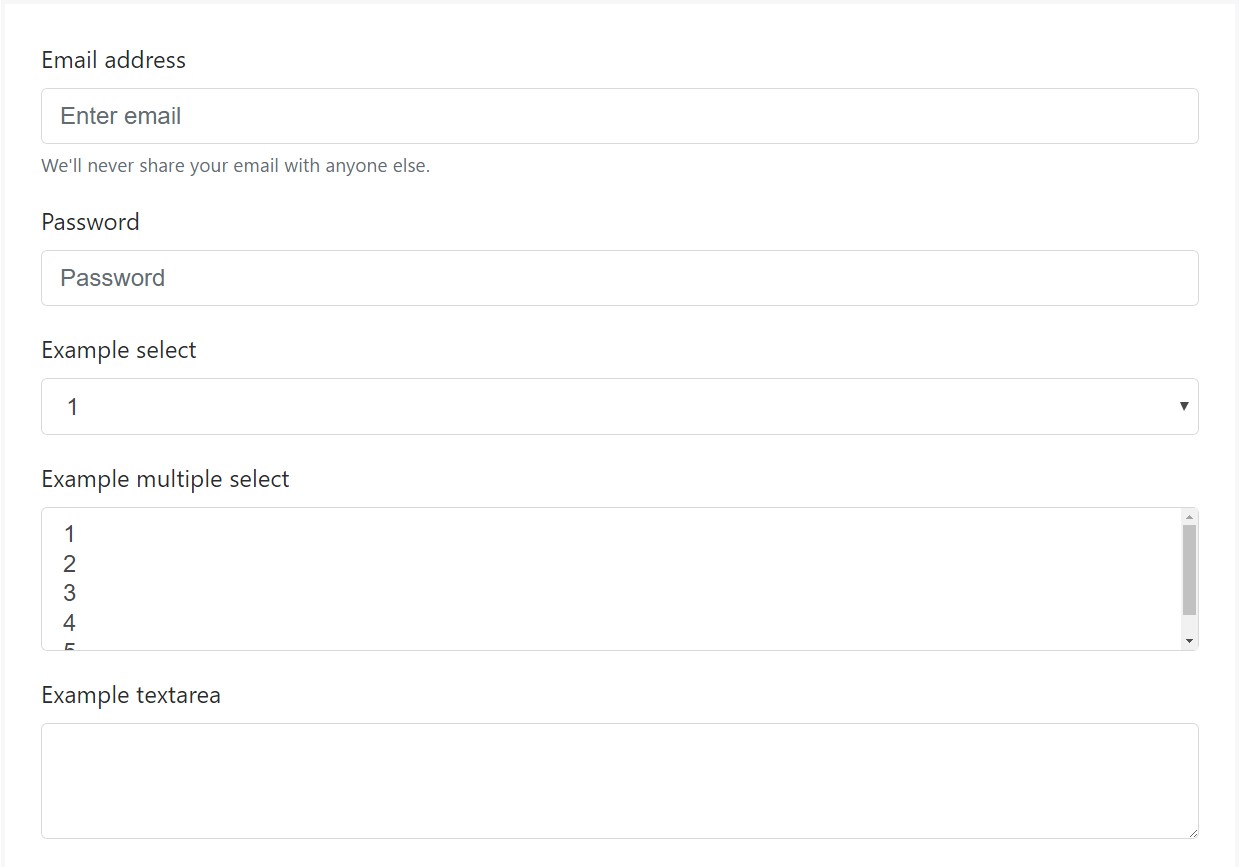
Bootstrap's form controls expand on Rebooted form styles using classes. Utilize these particular classes to opt right into their modified displays for a extra regular rendering throughout internet browsers and gadgets . The example form listed below indicates usual HTML form elements that get improved styles from Bootstrap with added classes.
Just remember, given that Bootstrap implements the HTML5 doctype, all of the inputs must have a type attribute.

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
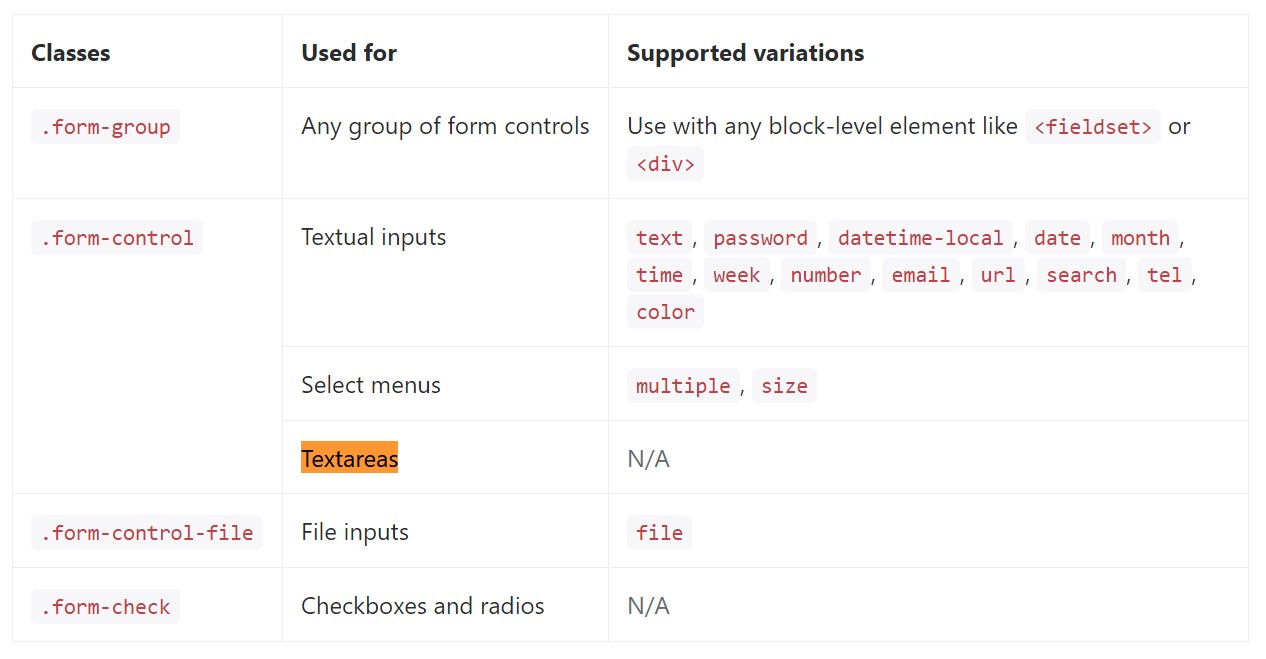
</form>Here is generally a complete listing of the specific form controls supported by Bootstrap and the classes that modify them. Supplementary documentation is available for each group.

Final thoughts
So now you realise exactly how to start a <textarea> element within your Bootstrap 4 powered website page-- right now all you need to find out are the suitable questions to ask.
Inspect several online video tutorials relating to Bootstrap Textarea Button:
Connected topics:
Concepts of the textarea

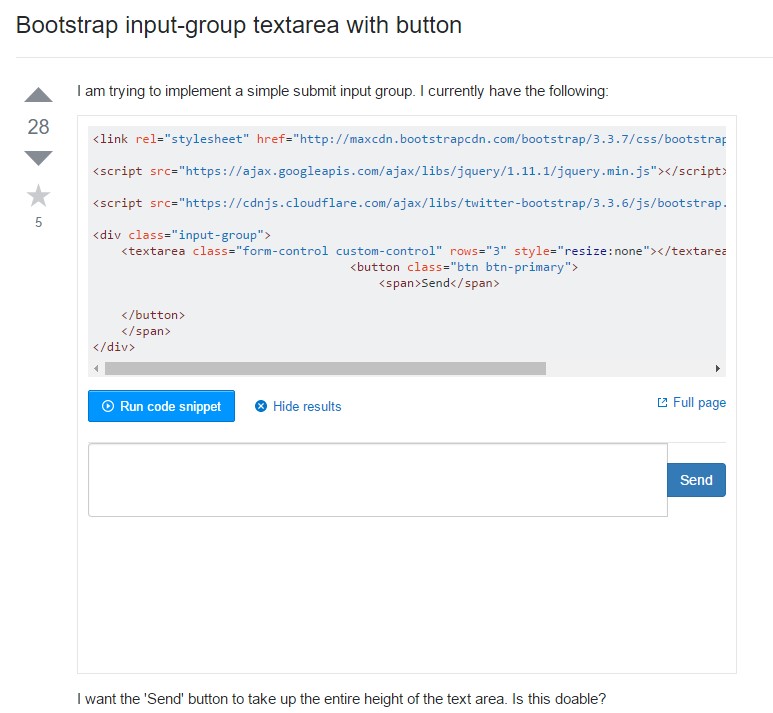
Bootstrap input-group Textarea button together with

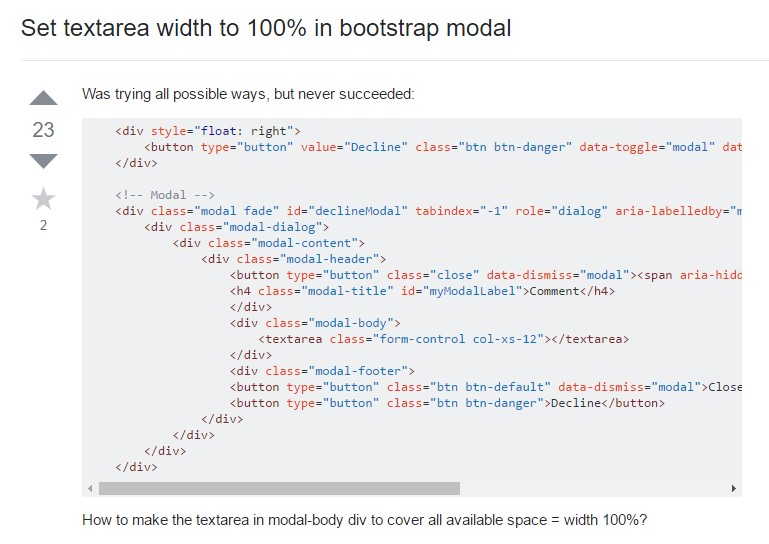
Set Textarea size to 100% in Bootstrap modal