Bootstrap Multiselect Set
Intro
Forms are a important component of the pages we design-- a priceless manner we can absolutely get the visitors entailed inside of whatever we are display and ensure them an easy and convenient approach providing back several words, data and even put an order in the event that we are certainly employing the web page as an online store. Thoroughly designing the form's design we're attempting to picture how the visitor would identify it more easy and exciting having an activity on it since if it is actually too simple it might be hard to sum up the submissions however supposing that it is actually too complicated the user can be in fact get exhausted and driven away-- so the balance definitely matters. Let's just imagine for instance a standard product that can be likewise set up with multiple attachments and the site visitors gets requested to pick which ones ought to happen. Would not it be certainly excellent if this could be finisheded in a single component not making them endlessly scroll down and clicking on checkboxes or Yes/No dropdowns?
The so loved and highly well-known Bootstrap framework in its own recent 4th version (currently up to alpha 6) has you covered maintaining all of the original HTML5 form components providing amazing styling and layout alternatives for a real layout independence but because it is definitely not a magic stick solution there are certainly several little and very specific material such as the <select> element capable of holding a few practical solutions are not a part of the package yet there is actually quite easy to use and handy 3rd party plugin to do the project-- it's named Bootstrap Multiselect Class and you can certainly provide it to your projects in quite a few easy actions. The utilization is very plain additionally and you have the ability to regularly look for instances and some motivation on its web page given that Bootstrap Multiselect Option is likewise fairly well recorded.
The way to put into action the Bootstrap Multiselect Set:
Let's have a fast look how it works:
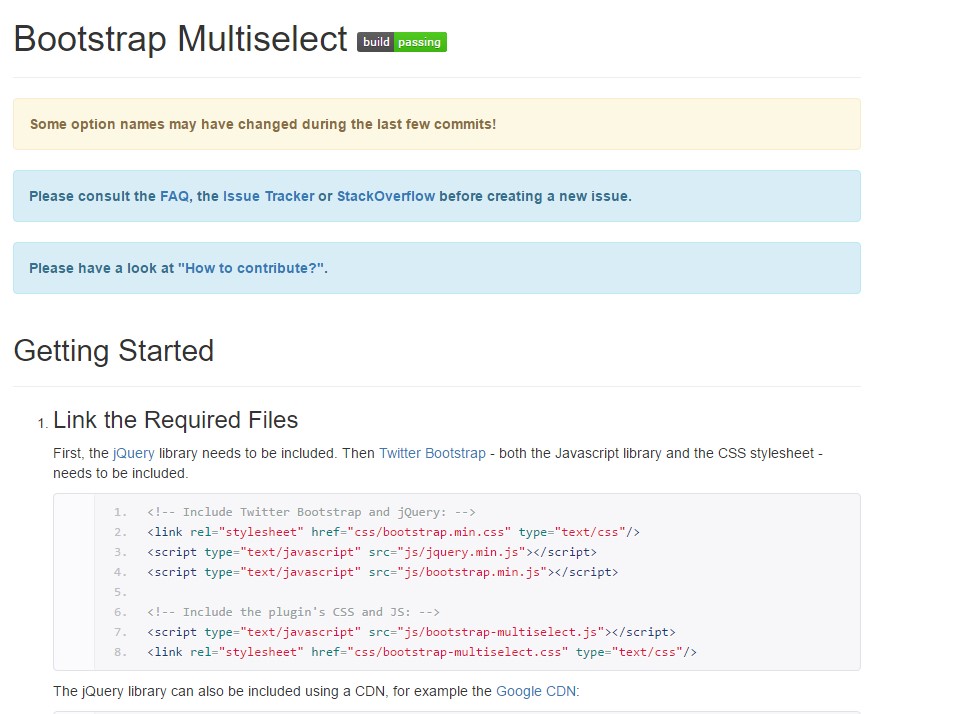
Including it: In turn the plugin to perform you need to incorporate the jQuery Javascript library and accomplish it prior to providing the Bootstrap's major Javascript file. Next the plugins CSS and JS files should happen in your <head> you are able to also download them from the web developer's GitHub web page over here https://github.com/davidstutz/bootstrap-multiselect or utilize them via a CDN similar to this one https://cdnjs.com/libraries/bootstrap-multiselect by the manner the plugin's information can be located over here http://davidstutz.github.io/bootstrap-multiselect/ both the GitHub and CDN web pages have some urls to it as well.
Applying it: As been said-- pretty straightforward-- set up a <select> element making certain you have assigned and unique id="my-multiselect-1" attribute to it. You need to also identify the attribute multiple="multiple". value="some-value". Undoubtedly since it's a selection of opportunities we're talking about you need to wrap within this component several <option> features including them the appropriate value="some-value" attributes and positioning special small meaningful text message to get displayed in the select within.
Then all you have to handle is calling the plugin inside a single line <script> tag pointing it to the simply built <select> like this $(document).ready(function() $('#my-multiselect-1 ).multiselect(); );.
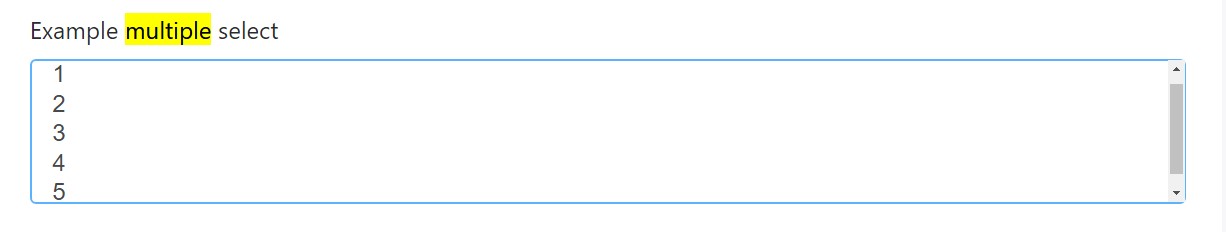
Representation

<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
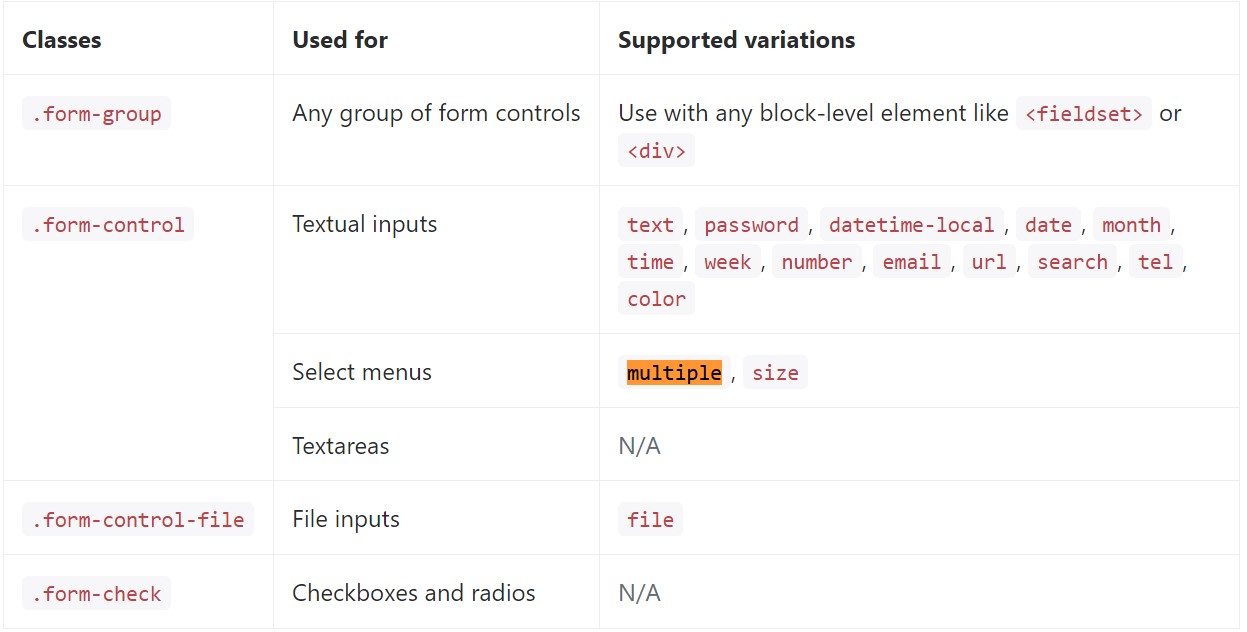
</div>Listed here is a total listing of the exclusive form controls assisted through Bootstrap and also the classes that customize them. Supplementary documentation is accessible for each and every group.

Conclusions
That's it-- you possess a working and fairly great appearing dropdown along with a checkbox in front of each and every approach-- all the users need to do now is selecting the ones they want. In the case that you prefer to generate things a lot more interesting-- have a look at the plugin's docs to observe exactly how adding several practical limitations can easily spice the things up even further.
Review a few youtube video tutorials about Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select guide

Multiselect does not really work using Bootstrap V4 alpha