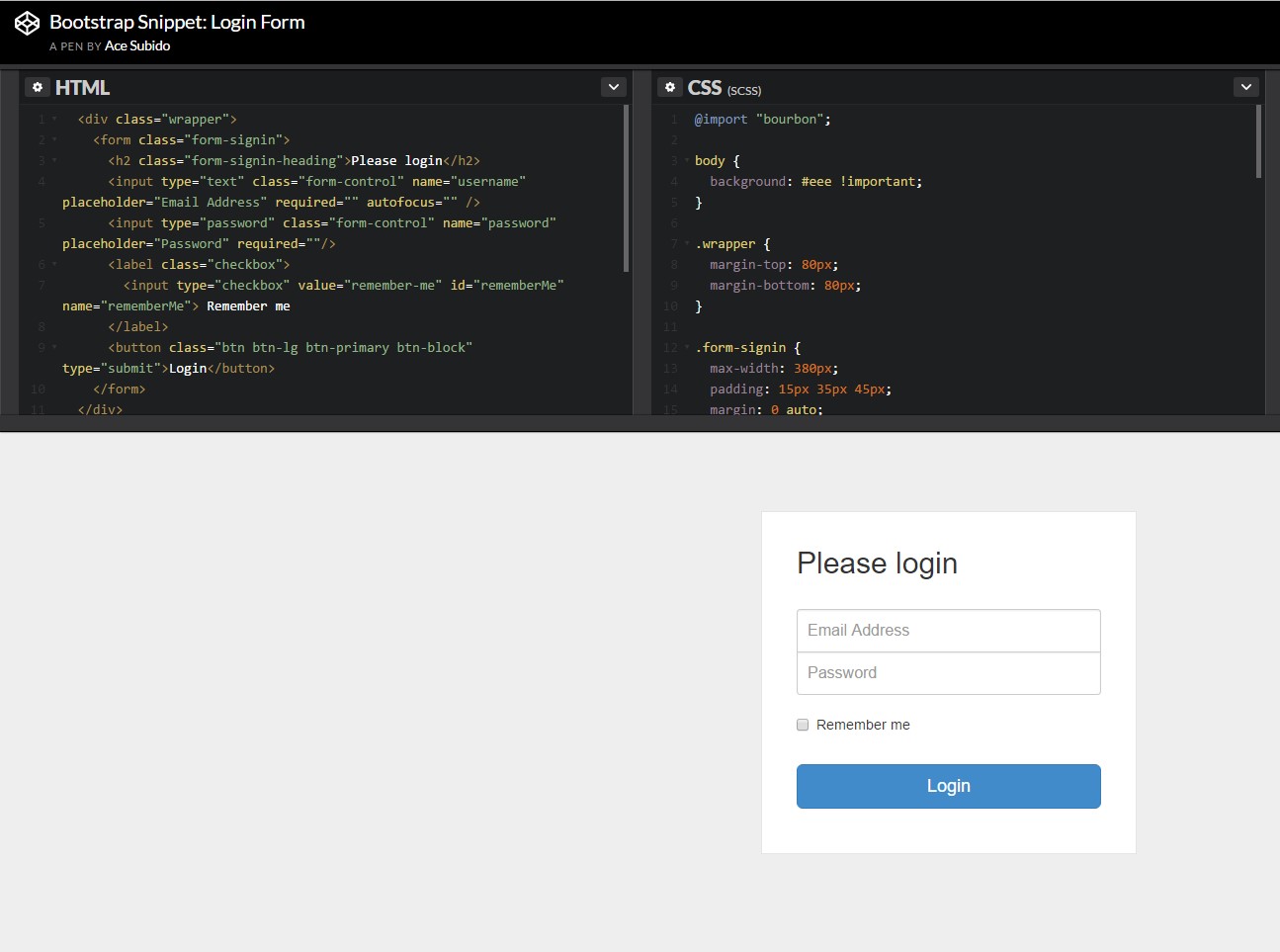
Bootstrap Login forms Code
Overview
Sometimes we really need to protect our valuable material in order to give access to only specific people to it or dynamically personalize a part of our websites baseding on the certain viewer that has been simply observing it. However how could we actually know each certain site visitor's personality due to the fact that there are a lot of of them-- we should look for an efficient and simple solution learning more about who is whom.
This is where the site visitor accessibility monitoring comes along first communicating with the website visitor with the so familiar form form element. In the most recent 4th version of one of the most famous mobile friendly web site page design framework-- the Bootstrap 4 we have a lots of components for creating this type of forms and so what we are simply heading to do right here is having a look at a some instance how can a simple login form be designed employing the helpful tools the most recent edition arrives with.
Effective ways to use the Bootstrap Login forms Layout:
For beginners we require a <form> element to wrap around our Bootstrap login form.
Inside of it certain .form-group elements must be featured -- at least two of them really-- one for the username or email address and one-- for the certain site visitor's password.
Ordinarily it's easier to employ visitor's mail as opposed to making them figure out a username to confirm to you due to the fact that generally anybody realises his email and you can easily always question your users another time to specifically provide you the solution they would certainly like you to address them. So within the first .form-group we'll initially place a <label> element with the .col-form-label class utilized, a for = " ~ the email input which comes next ID here ~ " attribute and certain significant tip for the users-- like "Email", "Username" or anything.
After that we require an <input> element along with a type = "email" in case we need to have the internet mail or else type="text" in case a username is required, a special id=" ~ some short ID here ~ " attribute along with a .form-control class placeded on the feature. This will produce the area where the users will provide us with their usernames or electronic mails and in the event it's emails we're speaking about the browser will as well check of it's a legitimate mail added due to the type property we have described.
Next comes the .form-group in which the password should be provided. As usual it should first have some kind of <label> prompting what's needed here caring the .col-form-label class, some meaningful text like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
Next comes the .form-group through which the password must be provided. Ordinarily it should initially have some type of <label> prompting what's required here carrying the .col-form-label class, some meaningful text message like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
Next we must state an <input> with the class .form-control and a type="password" attribute with the purpose that we get the prominent thick dots appeal of the characters entered in this area and of course-- a unique id= " ~ should be the same as the one in the for attribute of the label above ~ " attribute to suit the input and the label above.
Ultimately we require a <button> element in order the visitors to get capable submitting the credentials they have simply just provided-- make certain you assign the type="submit" property to it.
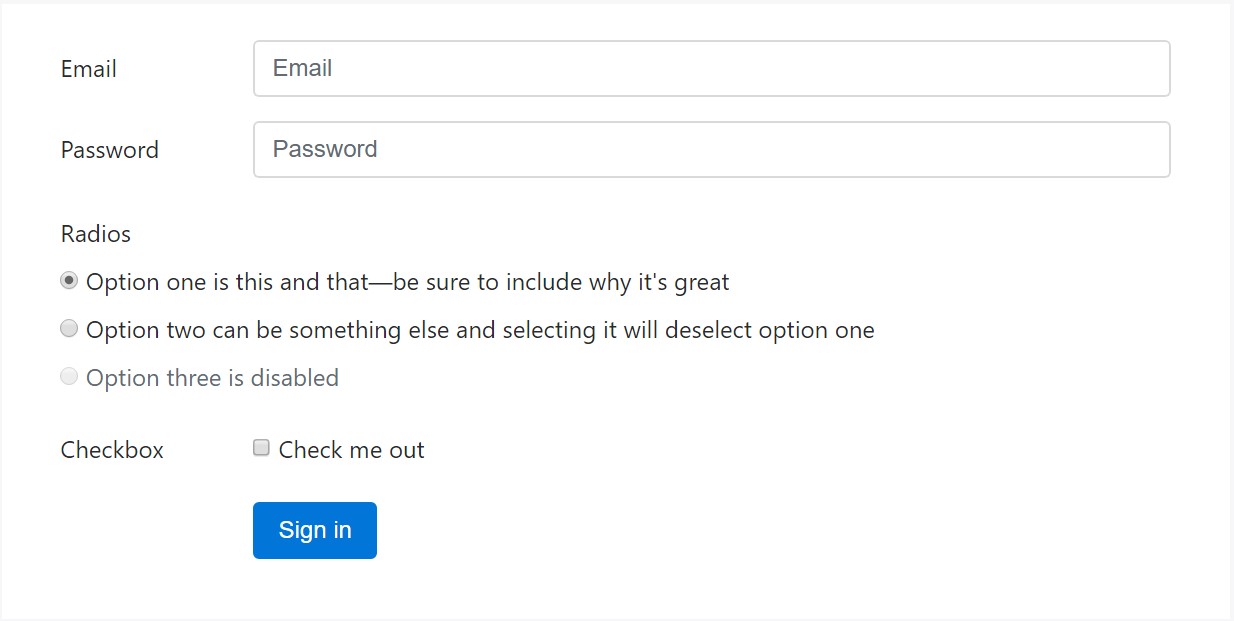
Some example of login form
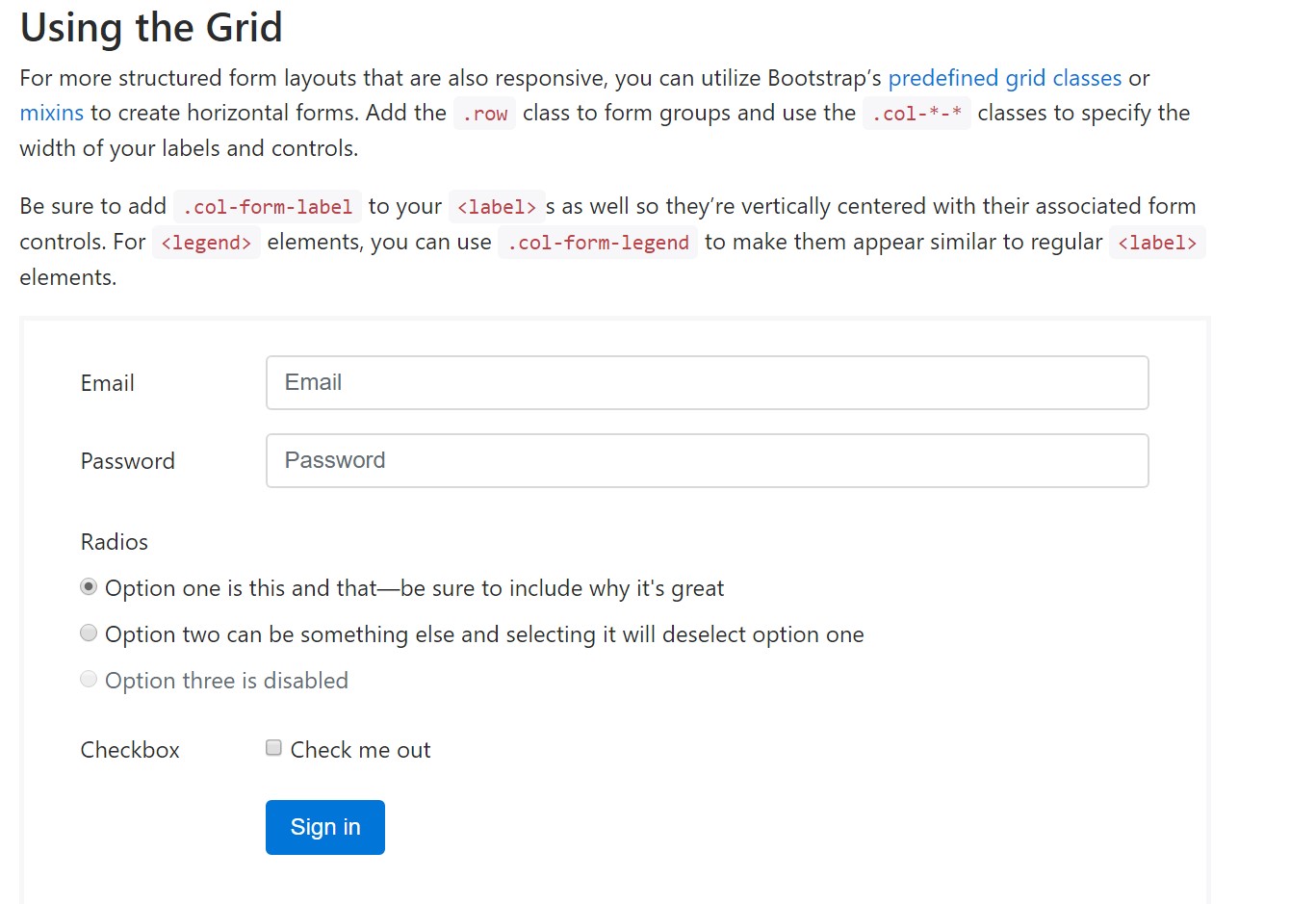
For additionally organised form layouts which are equally responsive, you can absolutely employ Bootstrap's predefined grid classes or else mixins to set up horizontal forms. Add in the . row class to form groups and make use of the .col-*-* classes in order to specify the width of your labels and controls.
Make certain to add .col-form-label to your <label>-s as well so they're upright concentered with their connected form controls. For <legend> elements, you can certainly use .col-form-legend making them show up the same as standard <label> components.

<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Basically these are the basic components you'll need to set up a basic Bootstrap Login forms Css through the Bootstrap 4 system. If you want some extra complicated presences you are simply free to have a full benefit of the framework's grid system arranging the elements basically any way you would feel they must occur.
Check several video clip training regarding Bootstrap Login forms Code:
Related topics:
Bootstrap Login Form main information

Training:How To Create a Bootstrap Login Form

One more representation of Bootstrap Login Form