Bootstrap Row Form
Intro
Exactly what do responsive frameworks handle-- they supply us with a useful and working grid environment to put out the web content, making sure if we determine it correct so it will do the job and present correctly on any sort of gadget despite the dimensions of its screen. And exactly like in the construction each and every framework featuring the absolute most preferred one in its newest edition-- the Bootstrap 4 framework-- involve simply a few primary elements that laid down and mixed effectively can assist you develop nearly any attractive look to match your design and vision.
In Bootstrap, generally, the grid system gets constructed by three major elements that you have probably previously seen around examining the code of several webpages-- these are the .container and its own alteration .container-fluid, the .row element and a huge range of column features - all of them carrying the .col- class prefix-- these are the containers where - when the format for a certain part of our webpages has already been generated-- we can pour the actual web content within.
In case you're quite new to this whole entire thing and at times can think about which was the correct way these three should be positioned within your markup here is really a practical trick-- everything you must remember is CRC-- this abbreviation comes to Container-- Row-- Column. And since you'll shortly adjust watching the columns acting as the inner feature it's not differ likely you would definitely misjudgment what the first and the last C represents.
Handful of words with regards to the grid system in Bootstrap 4:
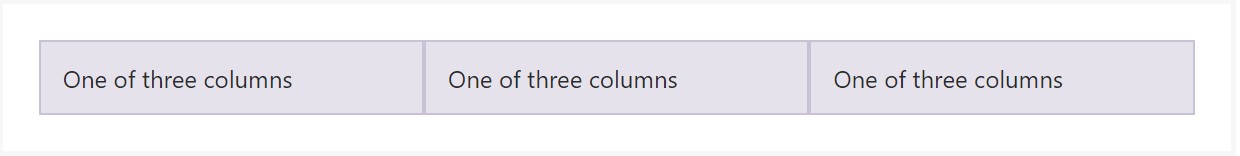
Bootstrap's grid system uses a variety of rows, containers, and columns to design and line up content. It's set up by having flexbox and is completely responsive. Listed here is an example and an in-depth examine just how the grid comes together.

The above illustration produces three equal-width columns on small-sized, medium, large, and also extra large size devices utilizing our predefined grid classes. Those columns are centralized in the webpage together with the parent .container.
Here is likely a way it does work:
- Containers provide a means to centralize your website's materials. Apply .container for concentrated width or else .container-fluid for complete width.
- Rows are horizontal groups of columns that assure your columns are actually arranged properly. We employ the negative margin method for .row to provide all of your content is straightened correctly down the left side.
- Content has to be put inside of columns, also only columns can be immediate children of Bootstrap Row Panel.
- With the help of flexbox, grid columns without any a fixed width is going to automatically design using same widths. For example, four instances of
.col-sm will each instantly be 25% big for small breakpoints.
- Column classes reveal the quantity of columns you wish to utilize removed from the potential 12 per row. { So, supposing that you desire three equal-width columns, you are able to use .col-sm-4.
- Column widths are set up in percents, in such manner they are actually constantly fluid and also sized relative to their parent component.
- Columns have horizontal padding to create the gutters in between individual columns, although, you can surely get rid of the margin from rows and also padding from columns with .no-gutters on the .row.
- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra little), small, normal, large size, and extra huge.
- Grid tiers are built upon minimal widths, signifying they apply to that tier and all those above it (e.g., .col-sm-4 applies to small, medium, large, and extra large gadgets).
- You have the ability to work with predefined grid classes as well as Sass mixins for more semantic markup.
Recognize the limits and errors about flexbox, such as the lack of ability to apply several HTML elements such as flex containers.
Though the Containers grant us fixed in max width or spreading from edge to edge horizontal space on display with small helpful paddings all around and the columns deliver the means to delivering the display area horizontally-- again with some paddings about the factual material giving it a space to take a breath we are simply going to point our interest to the Bootstrap Row feature and all of the amazing approaches we are able to utilize it for designating, coordinating and distributing its contents using the clear brand-new to alpha 6 flexbox utilities that are really some classes to add in to the .row feature. And due to the fact that it is simply a responsive framework we're speaking about every of the designing classes we're planning to explore can be used to a specific range of the display sizes together with the grid tiers infixes like -sm-, -md- etc-- we'll observe just how in the very upcoming illustration.
Efficient ways to work with the Bootstrap Row Set:
Flexbox utilities may possibly be utilized for putting together the order of the components placed inside a .row - you are able to prepare the appear horizontally placed one after another as common with the .flex-row class, alter the ordination they appear inside of the markup with .flex-row-reverse, pace them stacked over one another through the .flex-column class or even load them backwards using .flex-column-reverse
Listed here is exactly how the grid tiers infixes get utilized-- for example to stack the .row's child features simply just on large display screens and above make use of the .flex-lg-column class-- the infixes always come right after the .flex- part of the class name.
Together with the flexbox utilities applied to a .row certain very practical justification may possibly be achieved as well-- you can certainly possibly line up all the elements left with .justify-content-start or right working with .justify-content-end flexbox classes or else you have the ability to select to set what's inside of the row in the perfect middle of the container with the .justify-content-center class. Another opportunities are ordering the free zone evenly amongst the components or around them with the classes .justify-content between and .justify-content-around classes used.
This counts also to the upright placement that in Bootstrap 4 flexbox utilities has been simply dealt with as .align- component. Installing all of the elements coordinated to the very top edge of their container component is done simply by .align-items-start assigned to the .row providing them, straightening them with the bottom-- by .align-items-end, centralizing-- by .align-items-center.
Some other selections are fixing the materials by their base lines being adjusted the class is .align-items-baseline - really useful for legibility reasons-- and spreading all the elements in highness and so they match the height of the container or in other terms-- get as high just as the highest one-- gets achieved with the .align-items-stretch - very practical for cards with details varying in size of explanations for example.
All of the flexbox utilities talked about so far sustain separate grid tiers infixes-- include them right before the last word of the comparable classes-- like .align-items-sm-stretch, .justify-content-md-between and so on.
Final thoughts
Here is simply how this essential however at first look not so customizable element-- the .row element comes to grant us fairly a few powerful designating approaches along with the brand-new Bootstrap 4 framework accepting the flexbox and dropping the IE9 assistance. All that's left for you right now is considering an attractive new ways utilizing your brand-new tools.
Check out a couple of video clip tutorials regarding Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: official documentation

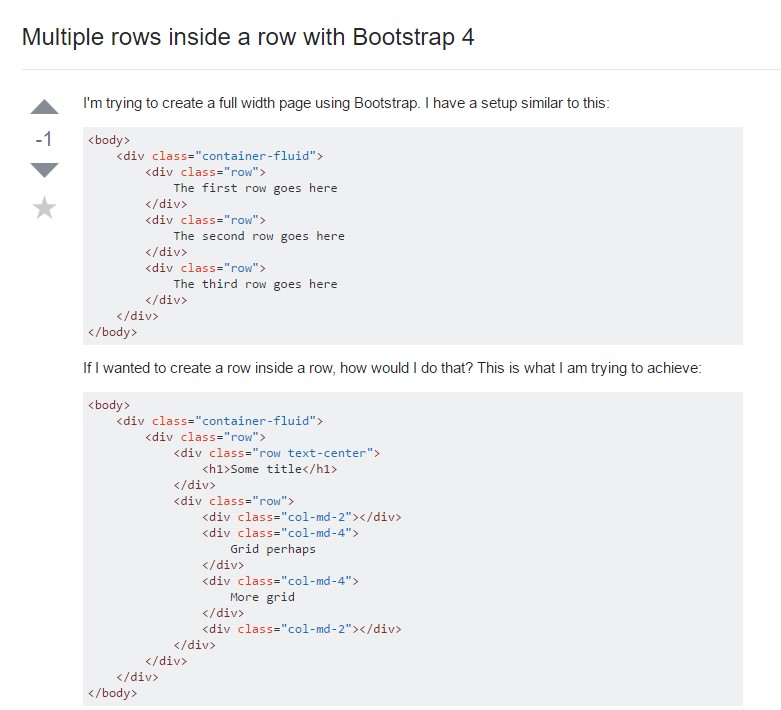
Multiple rows inside a row with Bootstrap 4

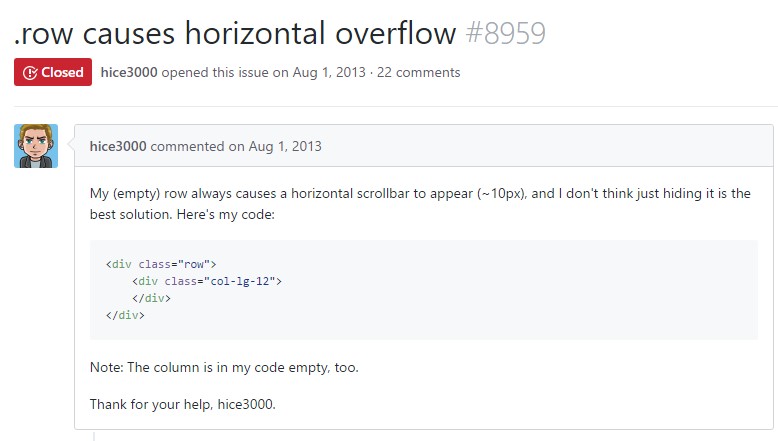
Another difficulty: .row causes horizontal overflow