Bootstrap Label Group
Intro
As examined earlier, located in the pages that we are making, we commonly need incorporating simple or more tricky forms to request the website visitor for a viewpoint, comments, certain private information or perhaps preferences. We handle that incorporating the appropriate regulations in our forms very carefully considering the form design and also the accurate regulations that really should be operated relating to the relevant information we require and the special circumstance included-- like we can't have an order for a single colored phone case which in turn is both blue and white , a person just cannot be both male and female in gender or a product have to be guided with multiple additionals that do not actually exclude each other so clicking each one must bring it not rejecting the others actually picked. Often, of course, we do need to have a correct email presented or else a contact number that in turn needs the input which has to follow particular format in order to be proper and certainly at particular cases we simply just need to have site visitor's ideas on a subject the way they feel it-- in their own words.
For all these types of scenarios we apply the proper commands-- such as radio tabs, checkboxes, input areas, text message area features and so forth but there is simply an critical element combined each of these sectors that makes our forms comfortable and easily understandable for the website visitor to navigate through knowing at all times what is certainly needed and effortlessly managing even the small-sized commands such as radio tabs and checkboxes.Especially these days when the web becomes more and more mobile having web pages shown on different small sized displays this element is important in providing productiveness and quickness in accomplishing our form.This element is a Bootstrap Label Class.
Ways to utilize the Bootstrap Label Form:
What already has been simply said deal with the <label> component which is totally maintained inside of the last edition of the most prominent mobile friendly framework-- Bootstrap 4. The <label> element does not stand apart using eye-catching look or else various performances but it serves the probably most critical goal in our forms-- lets the users realise what interacting having a certain form regulation will lead to and incorporating some clickable area for triggering the control itself which in cases of little controls like radio or checkboxes and mobile device displays is necessary.
The system is very simple-- simply put a <label> element inside your markup assigning it the for =" ~ labeled form control ID ~ " attribute and create the proper message you require to be demonstrated inside it. The for="" attribute says to the internet browser what form command to become turned on in case the visitor clicks the <label> element and has the ability to be rejected maintaining the very same behavior if you simply just wrap the wanted regulation within the <label> itself.
Yet covering form regulations inside labels is rather difficulting the code and it is definitely much better to omit it-- in addition using the for ="" attribute you get some freedom in developing your form's structure and so it is certainly the much better method to go for.
Together with common content within the <label> you can additionally apply some basic HTML tags like a heading or a small section maybe-- that is actually not a typical case however is possible and without a doubt it all counts on the specific objective of the form you're handling.
Example of form with no label
Should you feature no text message inside the <label>, the input is set as you would definitely look for. Presently only does work on non-inline checkboxes and radios. Keep in mind to also provide some form of Bootstrap Label Example for assistive technologies ( for example, putting into action aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Fascinating detail to note
Interesting detail to mention regarding labels in Bootstrap 4 in case that in the brand new version of the framework this variety of component's styling has been changed a little bit. The <label> elements now are not presented as inline-block which acquires more desirable flexibility within arrangement letting some margins to be established.
Conclusions
So currently you realise what the # elements are for and precisely how they act in Bootstrap 4-- everything that's left is thinking of the suitable form areas you have to connect them to.
Check out some youtube video short training regarding Bootstrap label
Connected topics:
Usage of the label in in Bootstrap Forms: main documents

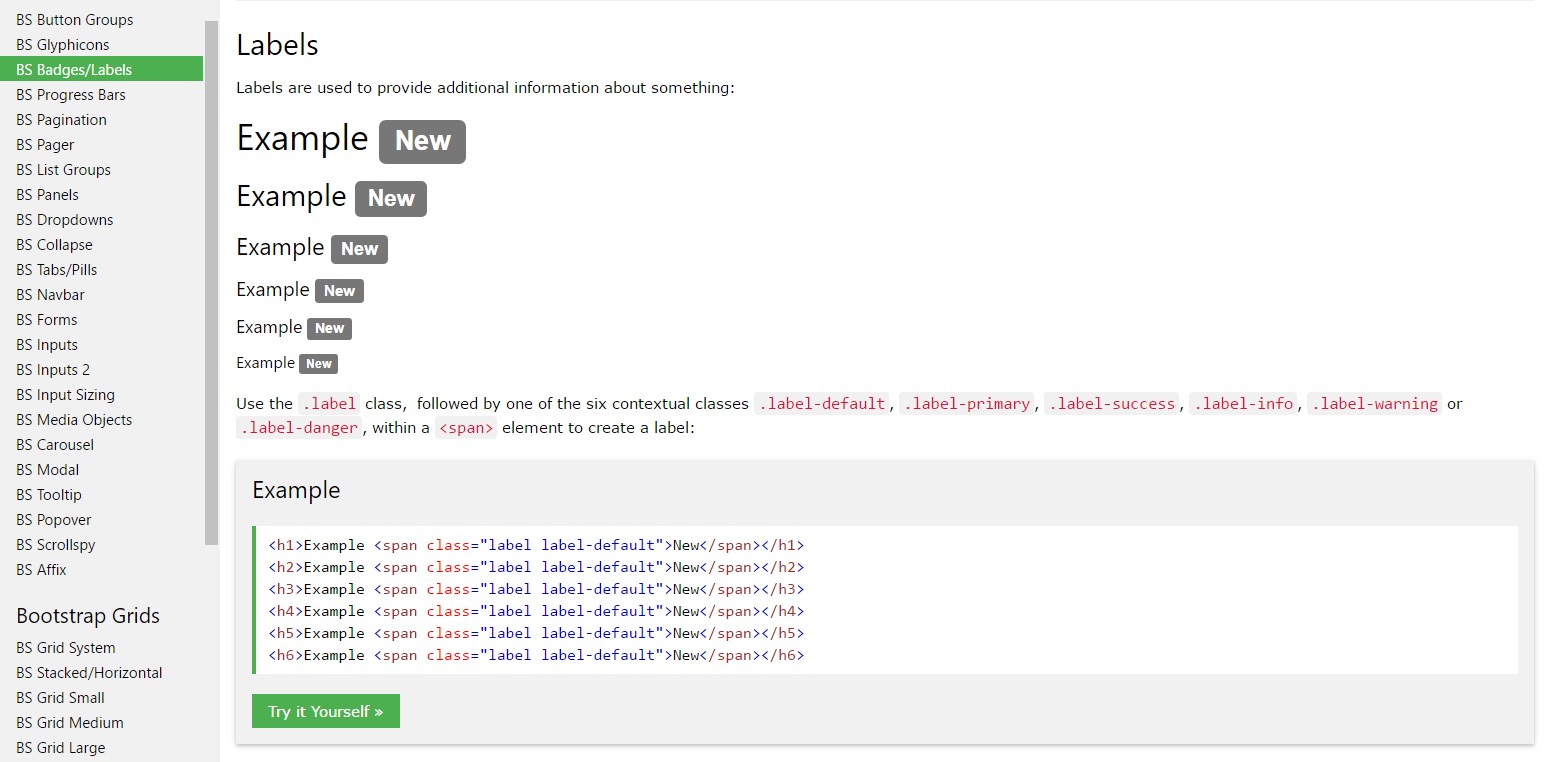
Bootstrap label information

Getting rid of label in Bootstrap 4