Bootstrap Breakpoints Css
Overview
Taking in thought all of the realizable display widths in which our web pages could eventually showcase it is essential to make up them in a manner providing universal very clear and strong appeal-- commonly applying the help of a highly effective responsive system just like easily the most well-known one-- the Bootstrap framework in which latest edition is right now 4 alpha 6. However, what it actually performs to help the webpages pop up terrific on any screen-- let us have a glance and view.
The main idea in Bootstrap ordinarily is placing some ordination in the countless potential device display screen widths (or viewports) setting them into a handful of varieties and styling/rearranging the material correctly. These are also named grid tiers or else screen dimensions and have advanced quite a little via the various variations of the absolute most prominent currently responsive framework around-- Bootstrap 4.
Effective ways to utilize the Bootstrap Breakpoints Css:
Normally the media queries become defined with the following format @media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~. The conditions have the ability to limit one end of the interval just like min-width: 768px of both of them just like min-width: 768px - while the viewport size in within or same to the values in the requirements the rule employs. As media queries belong to the CSS language there may possibly be more than just one query for a single viewport size-- if so the one particular being checked out by the browser last has the word-- the same as standard CSS rules.
Variations of Bootstrap versions
In Bootstrap 4 unlike its own forerunner there are 5 display sizes but due to the fact that newest alpha 6 build-- simply 4 media query groups-- we'll get back to this in just a sec. As you most likely know a .row within bootstrap includes column elements holding the real webpage content which in turn can easily span up to 12/12's of the noticeable width accessible-- this is oversimplifying however it is actually one more thing we're discussing here. Each and every column component get specified by just one of the column classes containing .col - for column, screen size infixes identifying down to which display screen size the web content will remain inline and will span the whole horizontal width below and a number demonstrating how many columns will the element span when in its display screen dimension or just above.
Display screen scales
The display screen dimensions in Bootstrap generally use the min-width condition and arrive as follows:
Extra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like col-6 - such element for example will span half width no matter the viewport.
Extra small-- sizes below 576px-- This screen actually doesn't come with a media query however the designing for it instead gets used just as a basic rules becoming overwritten due to the queries for the widths just above. What's likewise brand-new inside Bootstrap 4 alpha 6 is it simply doesn't use any kind of dimension infix-- so the column style classes for this kind of display screen dimension get determined like col-6 - this type of element as an example will span half size no matter the viewport.
Small screens-- uses @media (min-width: 576px) ... and the -sm- infix. { As an example element featuring .col-sm-6 class is going to cover half size on viewports 576px and larger and full width below.
Medium displays-- uses @media (min-width: 768px) ... as well as the -md- infix. For instance element having .col-md-6 class will cover half width on viewports 768px and larger and full size below-- you've most probably got the drill currently.
Large screens - applies @media (min-width: 992px) ... as well as the -lg- infix.
And at last-- extra-large displays - @media (min-width: 1200px) ...-- the infix here is -xl-
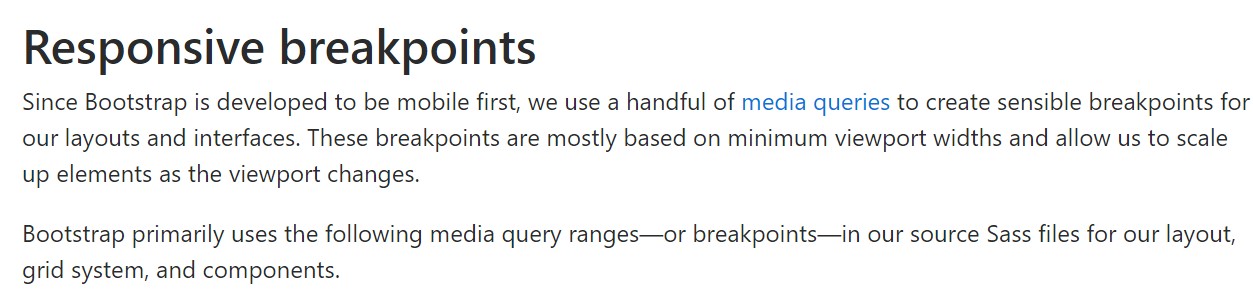
Responsive breakpoints
Due to the fact that Bootstrap is undoubtedly produced to be mobile first, we apply a handful of media queries to design sensible breakpoints for programs and formats . These kinds of Bootstrap Breakpoints Css are typically accordinged to minimum viewport widths and also enable us to size up components when the viewport changes.
Bootstrap mostly applies the following media query extends-- or breakpoints-- in source Sass files for format, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we produce resource CSS in Sass, all media queries are really available by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances employ media queries that perform in the some other route (the provided display dimension or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these media queries are also accessible with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a single sector of display sizes utilizing the minimum and highest Bootstrap Breakpoints Usage widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are additionally accessible via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may well span numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the exact same screen scale variation would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
With defining the size of the web page's features the media queries take place all around the Bootstrap framework basically getting determined by it - ~screen size ~ infixes. Whenever discovered in numerous classes they have to be interpreted just like-- whatever this class is executing it is simply handling it down to the display screen size they are pertaining.
Review some on-line video short training relating to Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints main information"

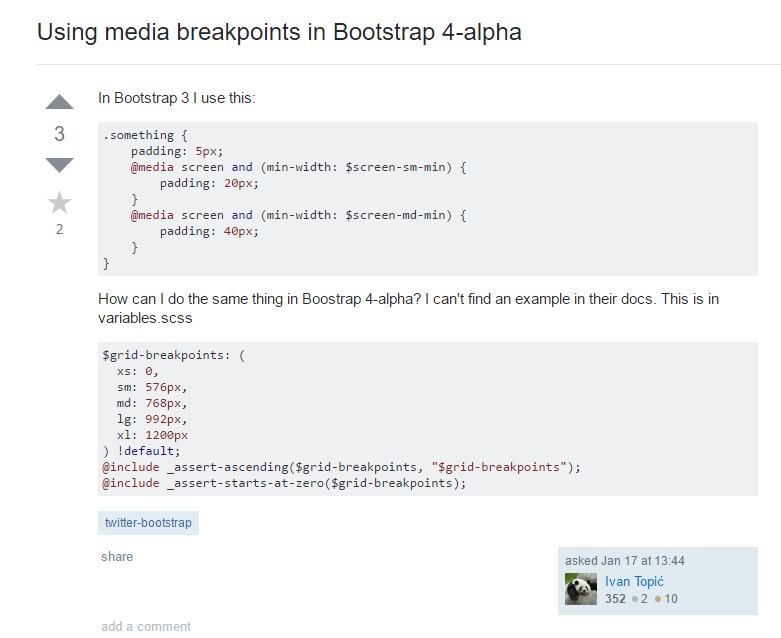
Bootstrap Breakpoints trouble

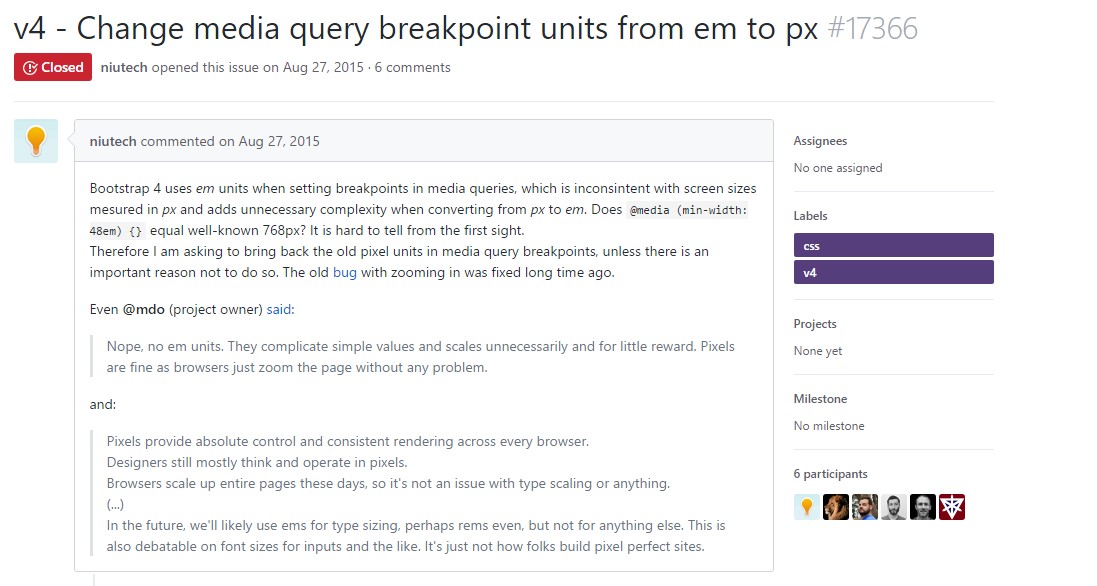
Modify media query breakpoint systems from em to px

breakpoints, breakpoints using