Bootstrap Popover HTML
Intro
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Application of the Bootstrap 4
By using Bootstrap 4 you can establish your internet site now faster than ever. Also, it is reasonably truly easier to employ Bootstrap to build your internet site than various other systems. Having the integration of HTML, CSS, and JS framework it is one of the most favored programs for web site development.
A number of capabilities and secrets in Bootstrap 4
A couple of the finest features of the Bootstrap 4 incorporate:
• An improved grid system which makes it possible for the user to obtain mobile device helpful with a fair level of easiness.
• Several utility instruction sets have been featured in the Bootstrap 4 to facilitate simple studying for starters in the business of web development.
Details to note
Step 2: Rewrite your article by highlighting words and phrases.
, the associations to the older version, Bootstrap 3 have not been entirely cut off. The developers have assured that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Contrasts between Bootstrap 4 and Bootstrap 3
• The assistance for many different web browsers including operating systems has been involved in the Bootstrap 4
• The general sizing of the font style is enhanced for pleasant browsing and web construction practical experience
• The renaming of a variety of elements has been accomplished to ensure a quicker and more dependable web-site development activity
• Along with new modifications, it is attainable to develop a extra interactive web site along with minor efforts
Bootstrap Popover Container
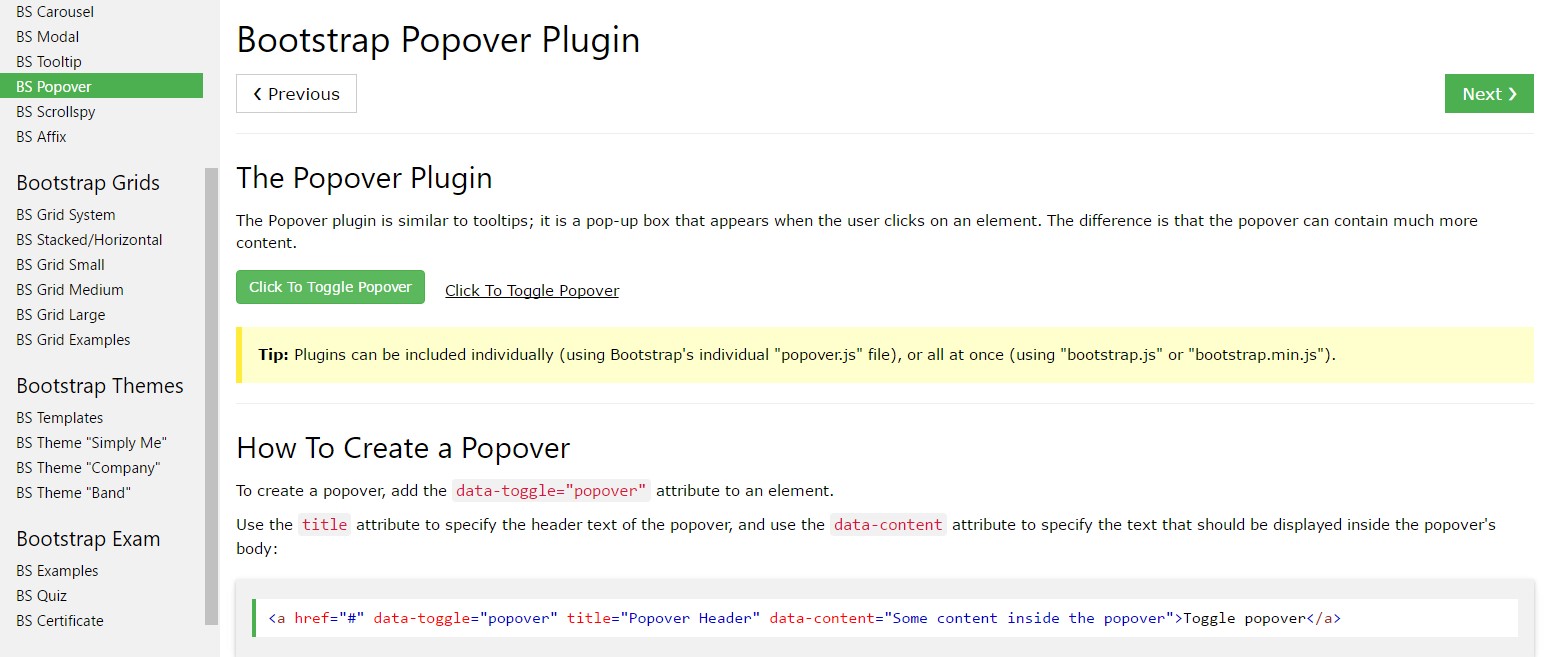
And right away let us arrive at the major subject.
In the case that you want to provide special extra details on your web site you can surely utilize popovers - simply just provide little overlay content.
The best ways to work with the popover plugin:
- Bootstrap Popover Position depend on the 3rd party library Tether for placing. You must absolutely incorporate tether.min.js previous to bootstrap.js needed for popovers to function!
- Popovers need the tooltip plugin as a dependence .
- Popovers are opt-in for functioning causes, so you will need to initialize them yourself.
- Zero-length title and content values will definitely never ever present a Bootstrap Popover Container.
- Define container:'body' in order to prevent rendering issues in more complicated components ( such as Bootstrap input groups, button groups, etc).
- Producing popovers on hidden elements will definitely not get the job done.
- Popovers for . disabled or disabled features have to be triggered on a wrapper element. - When caused directly from links that span numerous lines, popovers are going to be centered. Apply white-space: nowrap; on your <a>-s to keep away from this particular activity.
Did you found out? Fantastic, why don't we see ways in which they function using some cases.
You have to include tether.min.js before bootstrap.js in order for popovers to work!
Illustration: Implement popovers all over
One tactic to activate all popovers on a webpage would be to pick out them by their data-toggle attribute:
$(function ()
$('[data-toggle="popover"]').popover()
) As an example: Applying the container opportunity
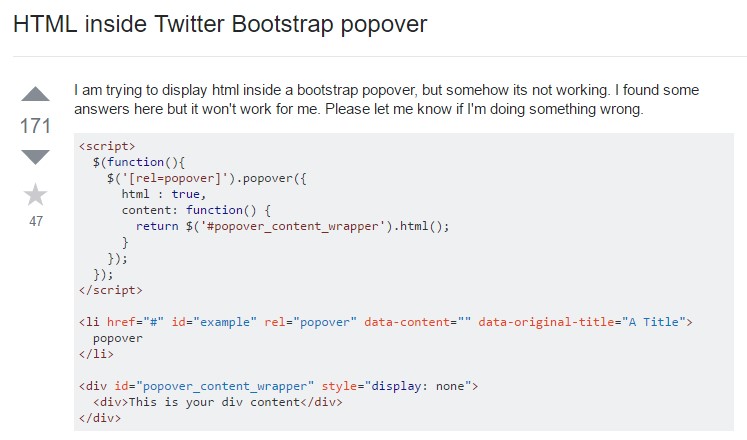
If you have some styles on a parent element which interfere with a popover, you'll really want to determine a custom made container That the popover's HTML looks within that aspect instead.
$(function ()
$('.example-popover').popover(
container: 'body'
)
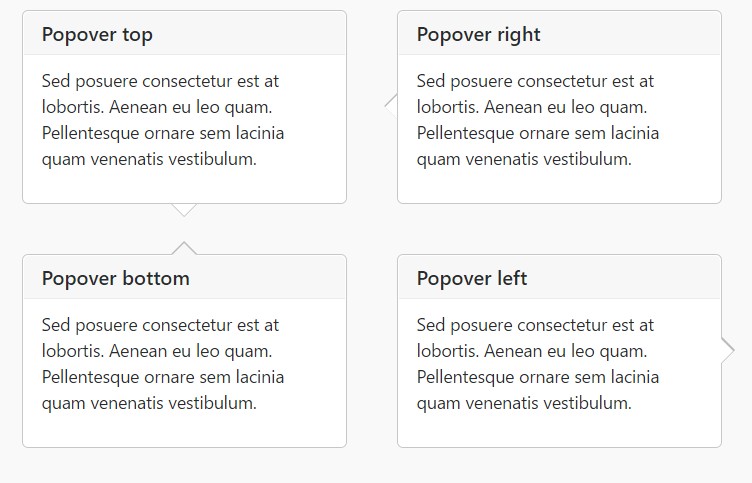
)Static popover
Four opportunities are easily available: top, right-handed, lowest part, and left lined up.

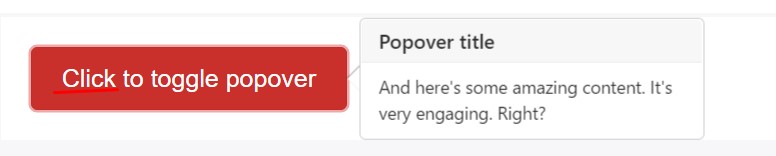
Live demonstration

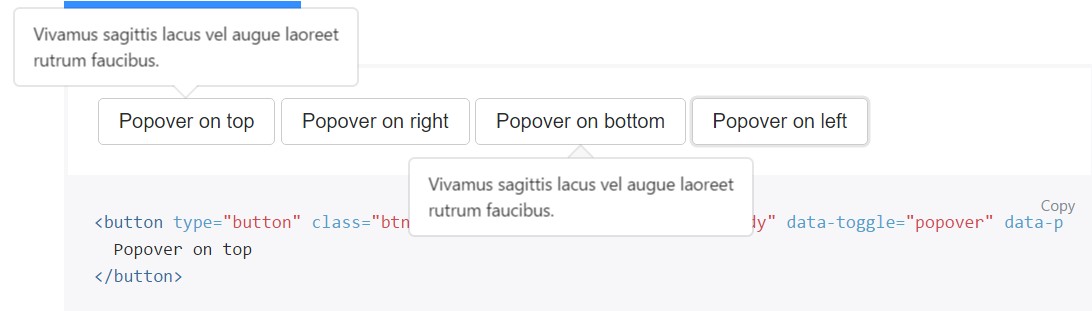
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four directions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
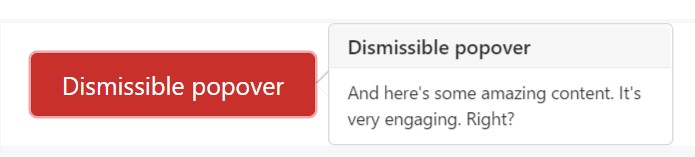
</button>Dismiss upon following click
Work with the focus trigger to reject popovers on the next click that the user makes.
Specialised markup required for dismiss-on-next-click
For right cross-browser plus cross-platform actions, you will need to work with the <a> tag, certainly not the <button> tag, plus you as well must include a tabindex attribute.

<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Treatment
Implement popovers using JavaScript
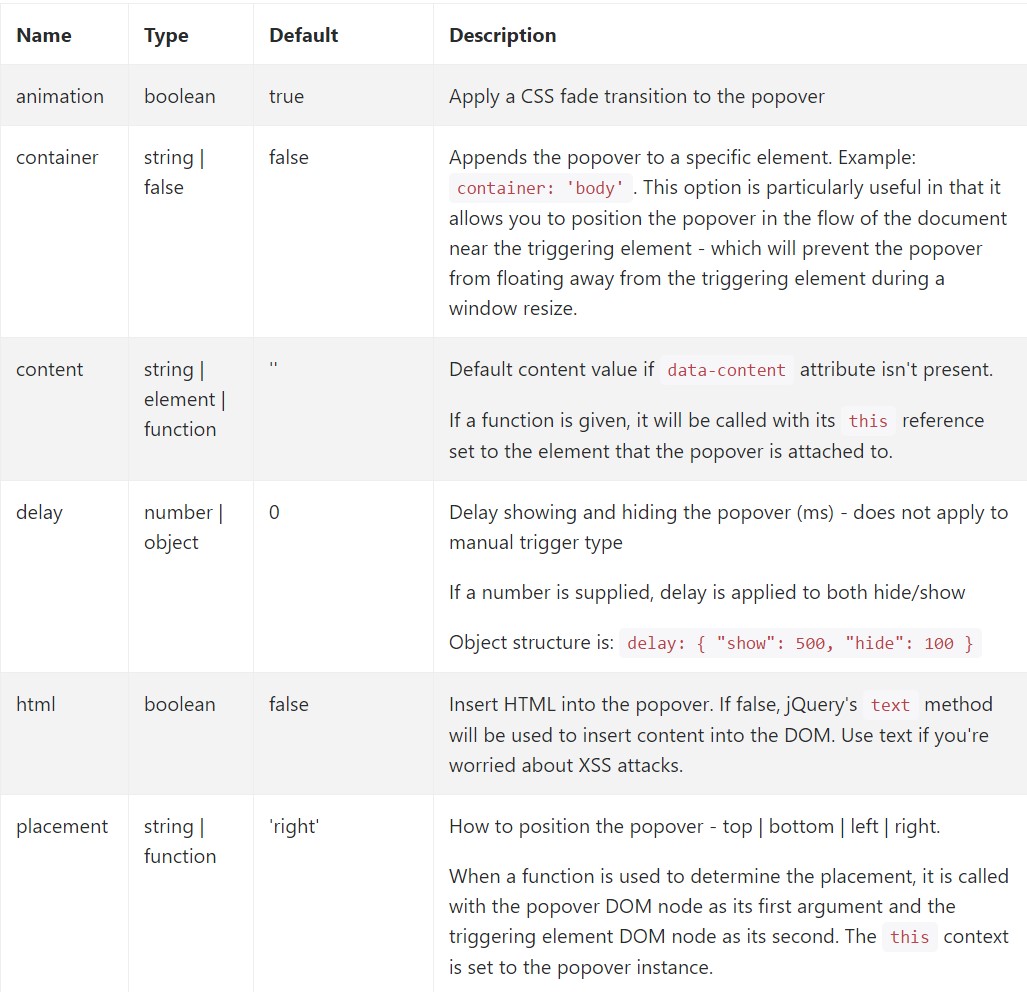
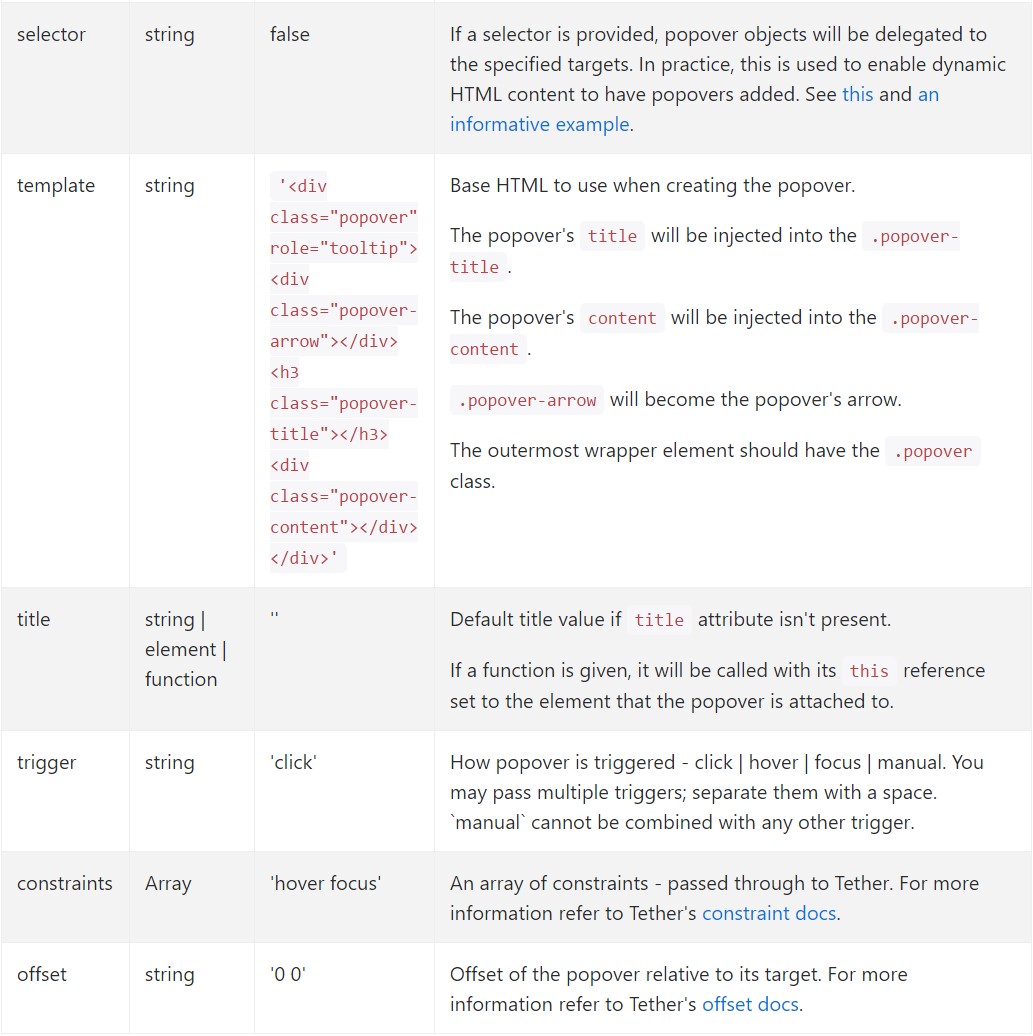
$('#example').popover(options)Methods
Selections can be successfully pass through data attributes or JavaScript. For information attributes, append the option name to data-, as in data-animation="".


Information attributes for specific popovers
Options for specific popovers can additionally be defined throughout the usage of data attributes, as illustrated above.
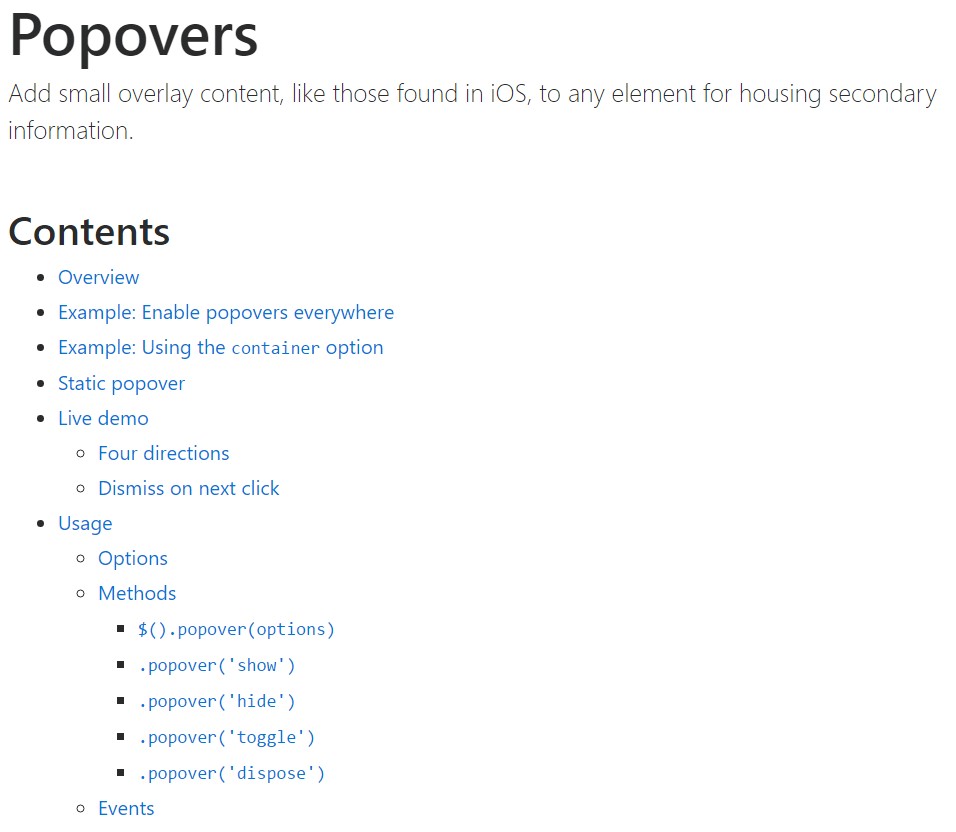
Strategies
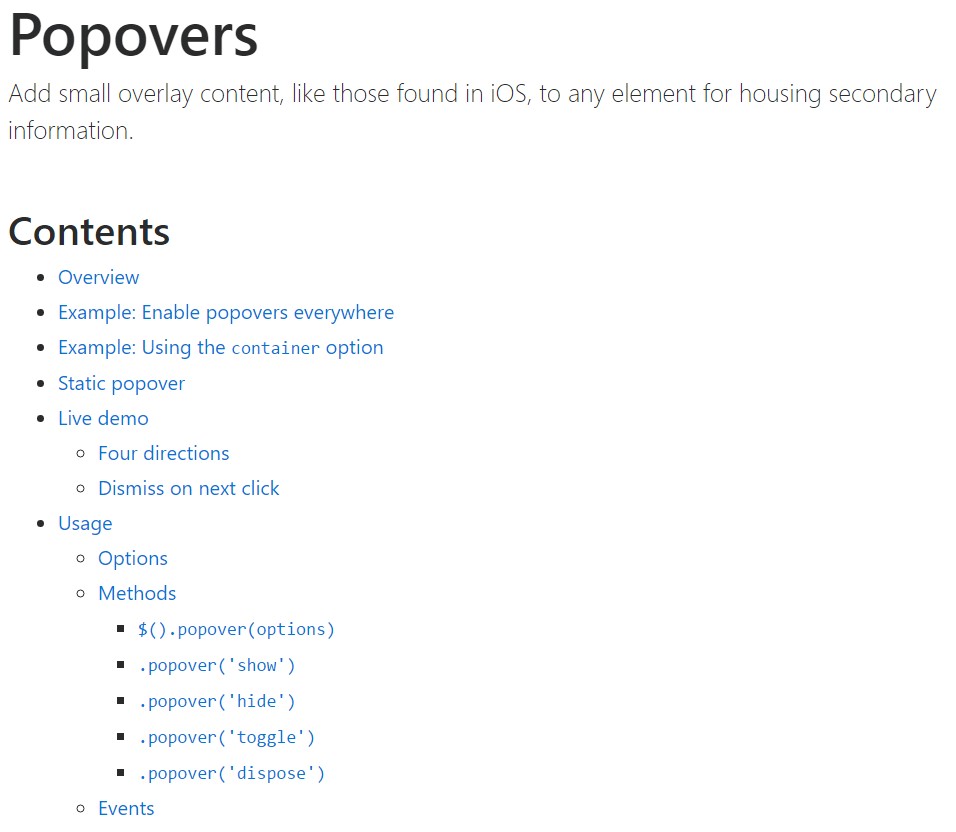
$().popover(options)
Initializes popovers for the feature selection.
.popover('show')
Uncovers an element's popover. Go back to the caller prior to the popover has certainly been shown (i.e. before the shown.bs.popover event takes place). This is regarded as a "manual" triggering of the popover. Popovers whose each title and web content are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Returns to the user just before the popover has in fact been hidden (i.e. right before the hidden.bs.popover event occurs). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Returns to the user prior to the popover has truly been presented or covered (i.e. just before the shown.bs.popover or hidden.bs.popover event occurs). This is regarded a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and wipes out an element's popover. Popovers which employ delegation ( that are established working with the selector option) can not really be separately eliminated on descendant trigger features.
$('#element').popover('dispose')
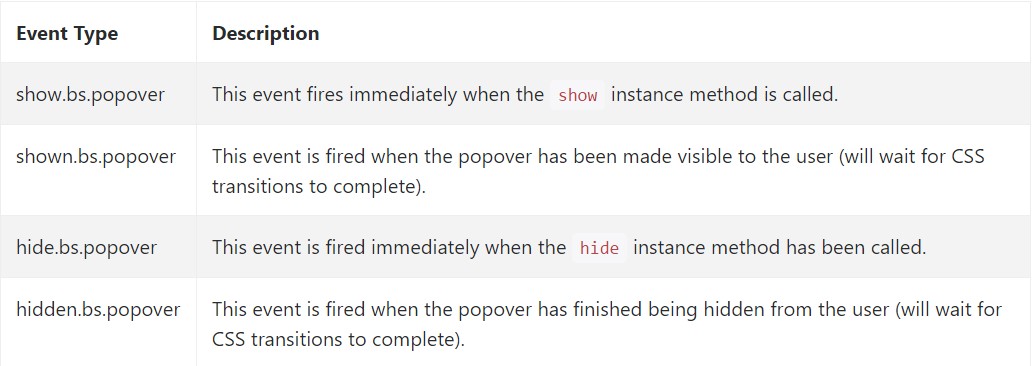
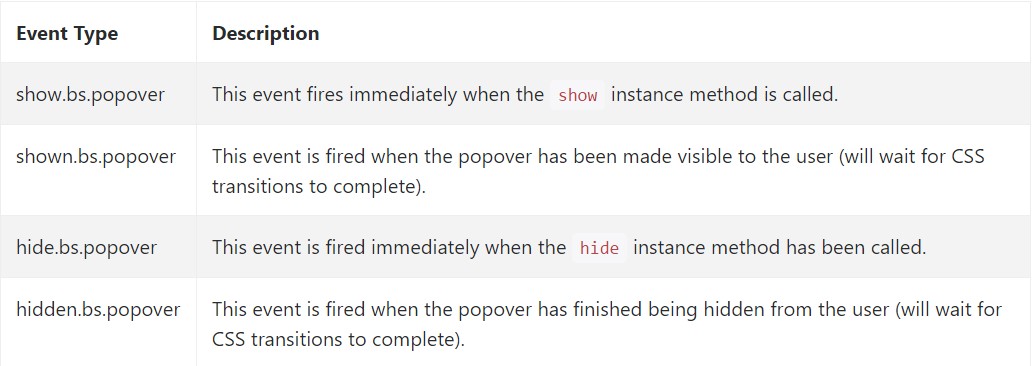
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Inspect several youtube video tutorials regarding Bootstrap popovers
Related topics:
Bootstrap popovers approved documentation

Bootstrap popovers training

Bootstrap Popover problem

$().popover(options)
Initializes popovers for the feature selection.
.popover('show')
Uncovers an element's popover. Go back to the caller prior to the popover has certainly been shown (i.e. before the shown.bs.popover event takes place). This is regarded as a "manual" triggering of the popover. Popovers whose each title and web content are zero-length are never presented.
$('#element').popover('show').popover('hide')
Conceals an element's popover. Returns to the user just before the popover has in fact been hidden (i.e. right before the hidden.bs.popover event occurs). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide').popover('toggle')
Button an element's popover. Returns to the user prior to the popover has truly been presented or covered (i.e. just before the shown.bs.popover or hidden.bs.popover event occurs). This is regarded a "manual" triggering of the popover.
$('#element').popover('toggle').popover('dispose')
Conceal and wipes out an element's popover. Popovers which employ delegation ( that are established working with the selector option) can not really be separately eliminated on descendant trigger features.
$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Inspect several youtube video tutorials regarding Bootstrap popovers
Related topics:
Bootstrap popovers approved documentation

Bootstrap popovers training

Bootstrap Popover problem