Bootstrap Media queries Css
Introduction
As we talked previously within the present day net which gets explored nearly in the same way by means of mobile phone and desktop computer tools getting your pages aligning responsively to the display they get showcased on is a must. That is simply reasons why we possess the highly effective Bootstrap framework at our side in its recent fourth version-- currently in growth up to alpha 6 launched at this point.
But what exactly is this item beneath the hood that it certainly applies to perform the job-- just how the web page's content gets reordered correctly and exactly what creates the columns caring the grid tier infixes just like -sm-, -md- and more display inline down to a special breakpoint and stack over below it? How the grid tiers simply do the job? This is what we are actually going to check out at in this particular one.
The best ways to apply the Bootstrap Media queries Class:
The responsive activity of some of the most well-known responsive system inside its newest fourth version has the ability to work due to the so called Bootstrap Media queries Example. Exactly what they do is taking count of the size of the viewport-- the display screen of the device or the size of the browser window in the case that the webpage gets featured on desktop and employing different designing rules as required. So in common words they use the basic logic-- is the size above or below a certain value-- and respectfully activate on or else off.
Every viewport dimension-- like Small, Medium and so forth has its very own media query identified with the exception of the Extra Small display scale which in newest alpha 6 release has been applied widely and the -xs- infix-- cast off so that right now instead of writing .col-xs-6 we simply have to type .col-6 and obtain an element dispersing half of the display screen at any width.
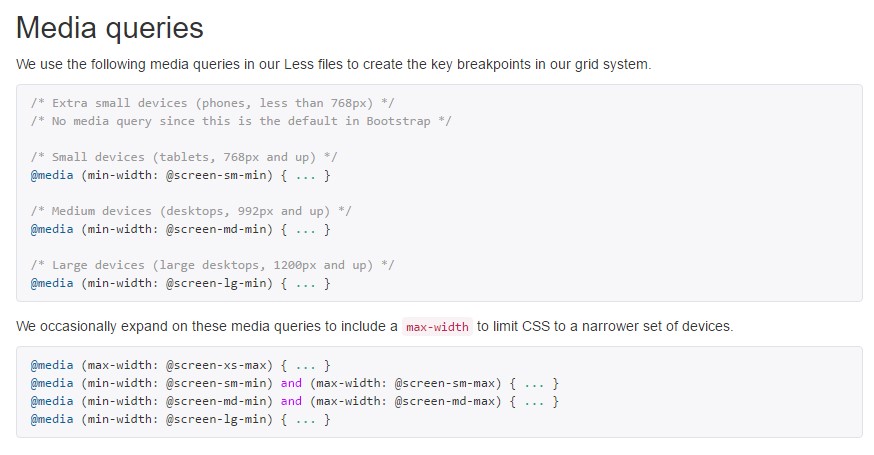
The major syntax
The standard syntax of the Bootstrap Media queries Class Using located in the Bootstrap framework is @media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~ which limits the CSS standards defined to a certain viewport dimension but eventually the opposite query might be applied just like @media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~ which will fit to connecting with the defined breakpoint width and no even further.
Yet another point to take note
Important aspect to observe right here is that the breakpoint values for the various display screen sizes change by means of a single pixel baseding to the regulation that has been employed like:
Small display screen dimensions - ( min-width: 576px) and ( max-width: 575px),
Standard screen dimensions - ( min-width: 768px) and ( max-width: 767px),
Large size display screen size - ( min-width: 992px) and ( max-width: 591px),
And Additional large screen measurements - ( min-width: 1200px) and ( max-width: 1199px),
Responsive media queries breakpoints
Due to the fact that Bootstrap is really designed to get mobile first, we use a number of media queries to design sensible breakpoints for formats and programs . These kinds of breakpoints are usually based upon minimal viewport sizes as well as make it possible for us to adjust up components while the viewport changes.
Bootstrap mostly makes use of the following media query varies-- or breakpoints-- in source Sass data for design, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we write resource CSS in Sass, all media queries are simply accessible by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances employ media queries which go in the other path (the delivered display scale or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these particular media queries are in addition attainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a one section of display screen sizes applying the minimum and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are in addition readily available through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries may span multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the identical display dimension selection would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do consider once more-- there is no -xs- infix and a @media query when it comes to the Extra small-- lower then 576px display screen scale-- the regulations for this one get widely employed and work on trigger right after the viewport becomes narrower in comparison to this value and the larger viewport media queries go off.
This progress is intending to brighten both of these the Bootstrap 4's style sheets and us as web developers considering that it observes the normal logic of the method responsive content does the job stacking up after a specific point and along with the losing of the infix there will be less writing for us.
Check a number of youtube video short training regarding Bootstrap media queries:
Connected topics:
Media queries formal documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Practice