Bootstrap Layout Grid
Overview
In the previous few years the mobile devices developed into such significant element of our daily lives that almost all of us can not actually think of how we got to get around without having them and this is being claimed not only for getting in touch with others by communicating like you remember was definitely the original purpose of the mobile phone however in fact getting in touch with the entire world by featuring it right in your arms. That is actually why it likewise ended up being extremely important for the most normal habitants of the Internet-- the web pages must present just as great on the small mobile displays as on the normal desktops which in turn in the meantime got even bigger creating the size difference even larger. It is presumed somewhere at the beginning of all this the responsive systems come to appear delivering a handy approach and a handful of clever tools for getting pages act no matter the gadget watching them.
However what's undoubtedly essential and lays in the roots of so called responsive website design is the method in itself-- it is actually entirely unique from the one we used to have indeed for the corrected width web pages from the very last several years which subsequently is a lot similar to the one in the world of print. In print we do have a canvass-- we established it up once in the starting point of the project to evolve it up perhaps a several times as the work goes on yet near the bottom line we end up utilizing a media of size A and art work with size B placed on it at the defined X, Y coordinates and that is really it-- the moment the project is handled and the sizes have been corrected all of it ends.
In responsive web site design even so there is actually no such aspect as canvas size-- the possible viewport dimensions are as practically infinite so putting up a fixed value for an offset or a dimension can be fantastic on one display but pretty annoying on another-- at the other and of the specter. What the responsive frameworks and specifically the most prominent of them-- Bootstrap in its own latest fourth edition deliver is some creative ways the web pages are being actually developed so they systematically resize and reorder their particular parts adapting to the space the viewing display gives them and not flowing far away from its size-- by doing this the site visitor gets to scroll only up/down and gets the web content in a practical scale for reading free from having to pinch focus in or out to view this section or another. Let us experience how this basically works out.
Steps to employ the Bootstrap Layout Form:
Bootstrap provides a variety of elements and solutions for setting out your project, including wrapping containers, a powerful flexbox grid system, a flexible media things, and also responsive utility classes.
Bootstrap 4 framework applies the CRc structure to take care of the web page's material. Supposing that you are simply just starting this the abbreviation keeps it less complicated to keep in mind since you are going to probably sometimes ask yourself at first which component contains what. This come for Container-- Row-- Columns which is the system Bootstrap framework incorporates intended for making the web pages responsive. Each responsive web page consists of containers keeping typically a single row along with the needed quantity of columns within it-- all of them together making a special content block on web page-- just like an article's heading or body , listing of material's components and so forth.
Let us take a look at a single material block-- like some features of whatever being certainly provided out on a webpage. Initially we are in need of covering the entire item into a .container it is certainly type of the small canvas we'll place our content in. What the container handles is limiting the size of the area we have provided for putting our content. Containers are established to extend up to a particular width baseding on the one of the viewport-- regularly continuing to be a bit smaller leaving a bit of free space aside. With the modification of the viewport width and achievable maximum width of the container element dynamically transforms as well. There is one more kind of container - .container-fluid it always expands the whole width of the presented viewport-- it is actually employed for creating the so called full-width webpage Bootstrap Layout Header.
Next inside of our .container we need to place a .row element.
These are employed for taking care of the arrangement of the material elements we place within. Since newest alpha 6 edition of the Bootstrap 4 system utilizes a styling technique called flexbox with the row element now all variety of positionings ordering, grouping and sizing of the content can be attained with just adding a basic class but this is a whole new story-- for now do understand this is the component it is actually done with.
At last-- in the row we must put certain .col- elements which are the real columns holding our valuable content. In the example of the attributes list-- each component gets maded in its personal column. Columns are the ones that doing the job along with the Row and the Container components provide the responsive activity of the webpage. Precisely what columns generally do is show inline down to a certain viewport width taking the defined section of it and stacking over each other whenever the viewport gets smaller sized filling the whole width readily available . And so in the event that the display screen is wider you can certainly discover a number of columns each time yet in case it gets way too little you'll view them gradually so you really don't need to gaze reading the content.
Basic designs
Containers are definitely the most standard layout element in Bootstrap and are needed whenever operating default grid system. Choose a responsive, fixed-width container ( suggesting its max-width changes at each breakpoint) or maybe fluid-width ( showing it is definitely 100% wide regularly).
While containers can possibly be nested, a lot of Bootstrap Layouts designs do not demand a nested container.

<div class="container">
<!-- Content here -->
</div>Use .container-fluid for a total size container, spanning the entire width of the viewport.

<div class="container-fluid">
...
</div>Check out a couple of responsive breakpoints
Since Bootstrap is built to be actually mobile first, we employ a handful of media queries to generate sensible breakpoints for formats and interfaces . These breakpoints are primarily built upon minimum viewport sizes and make it possible for us to scale up features like the viewport changes .
Bootstrap mainly employs the following media query ranges-- or breakpoints-- in Sass files for format, grid system, and components .
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we develop source CSS with Sass, all Bootstrap media queries are certainly provided by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while work with media queries that work in the additional course (the given screen size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these kinds of media queries are in addition provided via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a single sector of display screen dimensions employing the lowest amount and max breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are also provided via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may perhaps extend multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the same screen dimension range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
A number of Bootstrap elements apply z-index, the CSS property which supports management design simply by offering a next axis to arrange content. We employ a default z-index scale in Bootstrap that is definitely been prepared for correctly level navigation, tooltips and popovers , modals, and much more.
We do not suggest customization of these particular values; you evolve one, you likely have to transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- such as the backdrops which enable click-dismissing-- usually reside on a lesser z-index-s, while navigating and popovers employ higher z-index-s to make sure they overlay bordering material.
Extra advice
With the Bootstrap 4 framework you are able to install to 5 different column visual appeals according to the predefined in the framework breakpoints however usually two to three are quite sufficient for obtaining ideal look on all of the displays.
Final thoughts
So currently hopefully you do have a general thought what responsive website design and frameworks are and how one of the most famous of them the Bootstrap 4 system deals with the webpage web content in order to make it display best in any screen-- that is simply just a fast peek but It's believed the knowledge exactly how the things do a job is the best structure one must move on just before digging in the details.
Look at several on-line video tutorials regarding Bootstrap layout:
Related topics:
Bootstrap layout official records

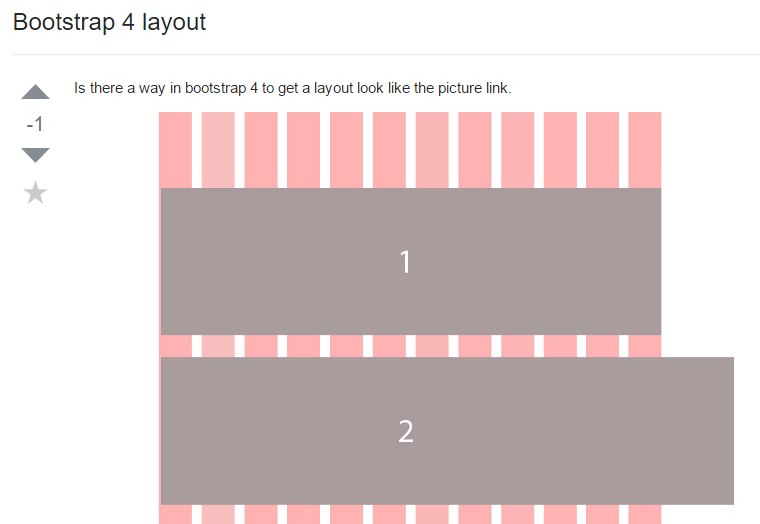
A solution within Bootstrap 4 to specify a preferred design

Layout models throughout Bootstrap 4