Bootstrap Header Design
Overview
Like in set files the header is one of the very most significant elements of the website pages we develop and receive to apply regularly. It nicely possesses some of the most important related information on the status of the company or else person responsible for the web page in itself and the importance of the entire web site-- its own navigating construction which along with the Bootstrap Header Example itself really should be thought and create in this kind of way that a website visitor in a hurry or not actually realizing in which way to see simply take a quick look at and discover the required info. This is the best situation-- in the real world getting as close as possible to this visual aspect and activity in addition proceeds considering that we nearly each and every moment have some project certain restrictions to think about. On top of that as opposed to the written files in the world of net we should really always remember the assortment of possible gadgets on which our webpages could probably get demonstrated-- we should ensure their responsive behavior or to puts it simply-- ensure that they will present ideal at any screen size possible.
In this way why don't we have a glance and discover exactly how a navbar gets produced in Bootstrap 4.
How you can apply the Bootstrap Header Styles:
Initially in order to produce a web page header or as it gets referred to within the framework-- a navbar-- we ought to wrap the whole thing in a <nav> element with the .navbar plus .navbar-toggleable- ~ screen size ~ in the case that you would definitely need it to collapse in a mobile style just where the display screen dimension is one of the predefined Bootstrap 4 screen dimensions at the reach of which the certain collapse will come. Furthermore this is actually the place to bring in several of the new for this version background color .bg-* and color arrangement classes-- such as .navbar-light and also .navbar-light
Within this parent element we should certainly start off by putting a button component which shall certainly be utilized to feature the collapsed information on a smaller display dimensions-- to perform that generate a <button> together with the class .navbar-toggler and also in addition - .navbar-toggler-left or .navbar-toggler-right classes that will regulate the toggle button's placement in the collapsed Bootstrap Header Content. This element should really likewise carry a number of attributes such as type = " button ", data-toggle ="collapse" and data-target = " ~ the collapse element ID ~ which we will identify in simply just a number of moves further .
What's bright new for newest alpha 6 release of the Bootstrap 4 framework is that within the .navbar-togler you really should also wrap a <span> component along with the .navbar-toggler-icon that is introduced for increasing the flexibility in editing the appeal of the toggler tab itself making it combine much better to the overall webpage's appeal. Alongside the toggle button we need to now put the elements presenting our brand -- to complete this create an <a> element with the .navbar-brand class and cover your logo as an <div class="img"><img></div> tag and brand name within it or else if you desire-- include simply just the logo or even omit the element totally-- it is actually not a must still just in case you really want it display right before the site navigation-- this is the absolute most standard place it have to take.
Now-- the main component-- setting up the collapsible container for the major website navigation-- to do it generate an element with the .collapse and .navbar-collapse classes applied to wrap the entire site navigation structure up. It is necessary for you to also appoint an original id =" ~ same as navbar toggler data-target ~ " property to this element. Coming up-- this is the most common technique-- in this .collapse element make an <ul> with the .navbar-nav class assigned for it. Inside of this <ul> arrange some <li> components with the .nav-item class appointed and within them-- the actual site navigation web links - <a> elements carrying the .nav-link class. This whole classes construction is brand new for Bootstrap 4 considering that the past version did certainly not utilize the .nav-item and .nav-link classes. This navigation structure in this framework fully supports multiple levels of navigation wrapped inside of the dropdown elements. To create one make sure along with the .nav-item you have also assigned .dropdown class to the <li> element and .dropdown-toggle - to the .nav-link inside it. Next inside the very same .nav-item element create a <div> with the .dropdown-menu class and inside of it – place the needed secondary level links assigning them to the .dropdown-item class. Repeat as many times as necessary.
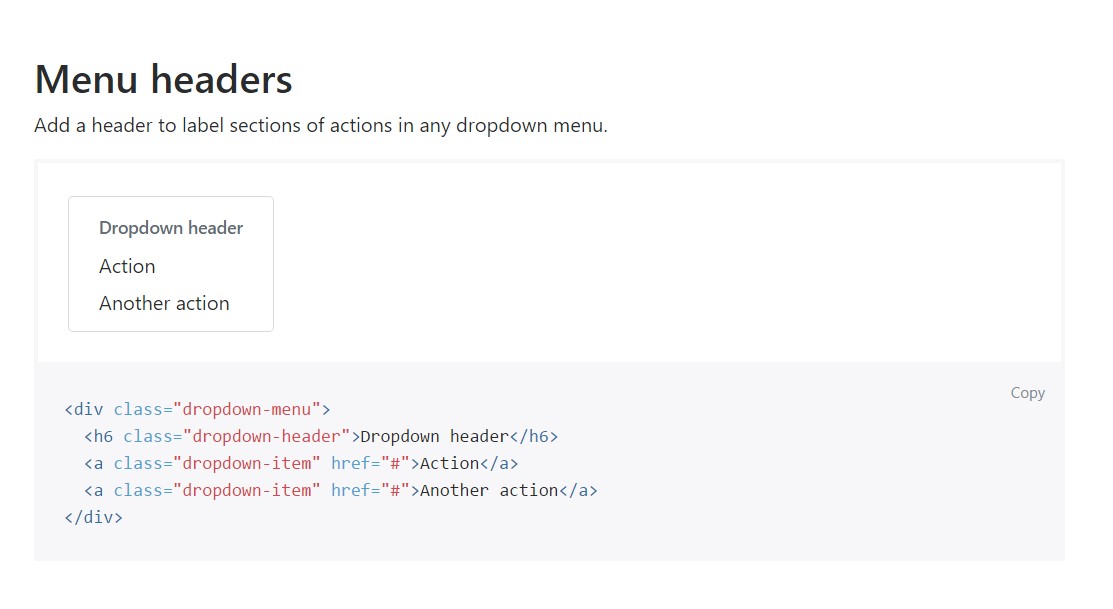
Representation of menu headers
Add a header to label areas of activities into any dropdown menu.

<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>More possibilities
Another new feature for this edition is the possibility to include an inline forms in your .navbar utilizing the .form-inline class or some content employing a <span> with the .navbar-text specified to it.
Final thoughts
The moment it comes to the header features in the latest Bootstrap 4 version this is being simply dealt with with the included Collapse plugin and a few navigation special web content classes-- a few of them produced primarily for keeping your product's identity and others-- to create sure the actual webpage navigating system will show best collapsing in a mobile style menu when a indicated viewport width is reached.
Inspect a few online video guide regarding Bootstrap Header
Linked topics:
Bootstrap Header: authoritative documents

Bootstrap Header training

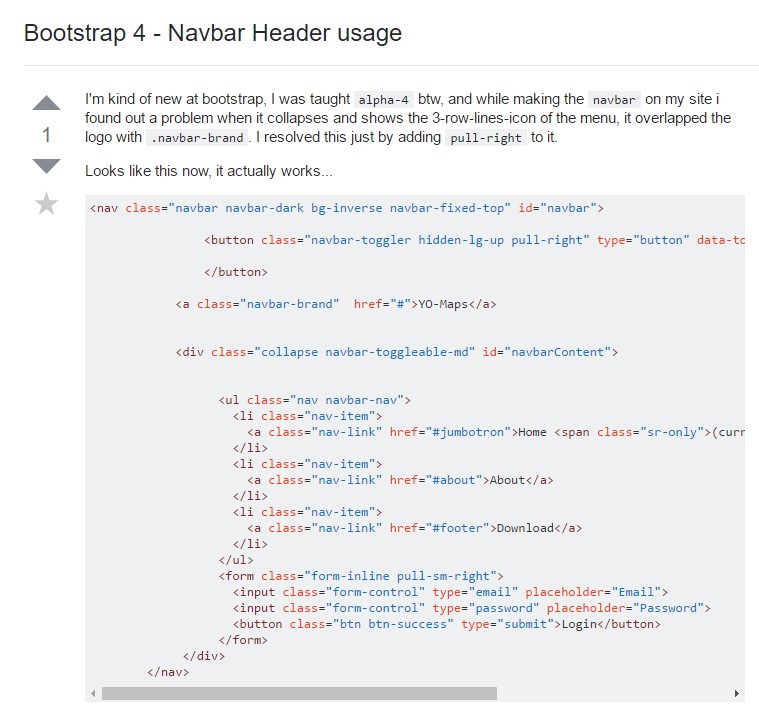
Bootstrap 4 - Navbar Header utilization