Bootstrap Tooltip Working
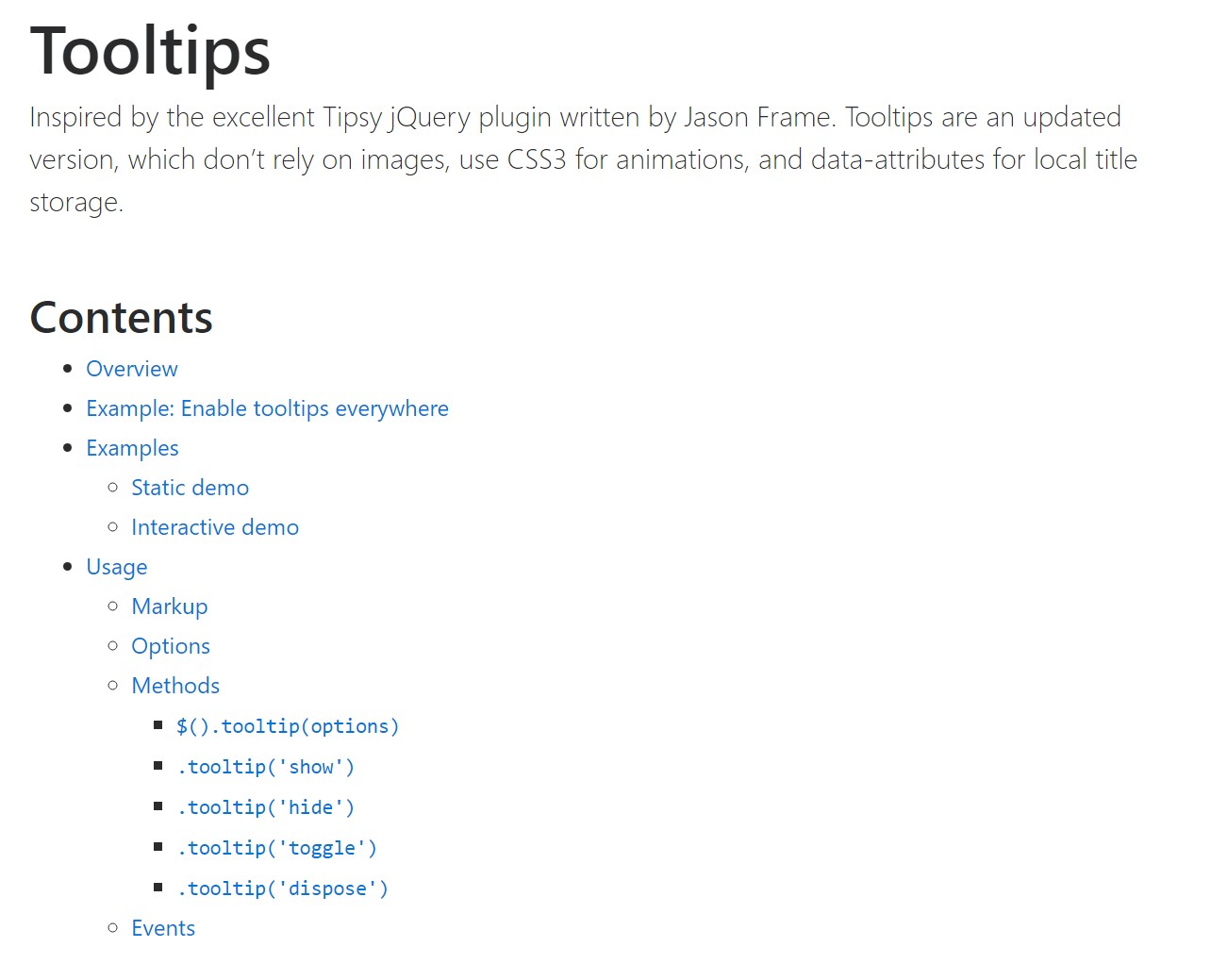
Overview
Sometimes, especially on the desktop it is a useful suggestion to have a subtle callout together with several advices arising when the site visitor positions the mouse pointer over an element. In this way we make sure the proper info has been actually offered at the right moment and ideally enhanced the site visitor experience and ease while utilizing our web pages. This specific behaviour is handled with tooltip element which in turn has a cool and consistent to the whole entire framework styling visual appeal in current Bootstrap 4 version and it's certainly simple to incorporate and set up them-- why don't we check out how this gets accomplished .
Aspects to learn when utilizing the Bootstrap Tooltip Function:
- Bootstrap Tooltips depend on the 3rd party library Tether for setting . You ought to include tether.min.js just before bootstrap.js in order for tooltips to perform !
- Tooltips are actually opt-in for performance reasons, so you need to activate them yourself.
- Bootstrap Tooltip Modal along with zero-length titles are never shown.
- Specify container: 'body' to keep away from rendering concerns in additional complicated
elements ( such as input groups, button groups, etc).
- Triggering tooltips on covert features will certainly not operate.
- Tooltips for .disabled or disabled features must be triggered on a wrapper element.
- Once triggered from web page links which span multiple lines, tooltips will be centralized.Use white-space: nowrap; on your <a>-s to prevent this behavior.
Learnt all that? Fantastic, why don't we see precisely how they deal with several instances.
The way to put into action the Bootstrap Tooltips:
Firstly to get use of the tooltips functions we must allow it considering that in Bootstrap these particular components are not allowed by default and require an initialization. To do this add in a useful <script> feature somewhere in the end of the <body> tag making sure it has been positioned after the the call to JQuery library since it utilizes it for the tooltip initialization. The <script> component has to be wrapped around this initialization line of code $(function () $('[data-toggle="tooltip"]').tooltip()) which in turn will trigger the tooltips functionality.
What the tooltips truly handle is getting what is certainly within an component's title = ”” attribute and demonstrating it in a stylizes pop-up component. Tooltips may possibly be used for various elements however are generally very suitable for <a> and <button> components given that these are employed for the website visitor's interaction with the webpage and are much more likely to be really needing some explanations about what they really perform when hovered by using the computer mouse-- just prior to the eventual clicking on them.
Once you have turned on the tooltips functionality in order to select a tooltip to an element you must include two essential and a single one optional attributes to it. A "tool-tipped" elements should possess title = “Some text here to get displayed in the tooltip” and data-toggle = “tooltip” attributes-- these are pretty sufficient for the tooltip to work out coming up over the desired component. If nonetheless you desire to specify the positioning of the tip text message relating to the feature it concerns-- you can easily additionally do that in the Bootstrap 4 framework with the extra data-placement =” ~ possible values are – top, bottom, left, right ~ “ attribute which values just as rather self-explanatory. The data-placement default value is top and in the case that this attribute is simply omitted the tooltips show up over the specificed feature.
The tooltips appeal as well as activity has continued to be nearly the same in each the Bootstrap 3 and 4 versions due to the fact that these actually perform function quite efficiently-- nothing much more to be demanded from them.
Representations
One way to activate all tooltips on a page would certainly be to choose them simply by their data-toggle attribute:
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Stationary Demo
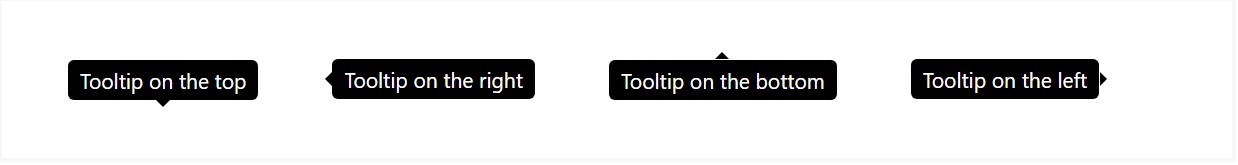
4 selections are accessible: top, right, bottom, and left straightened.

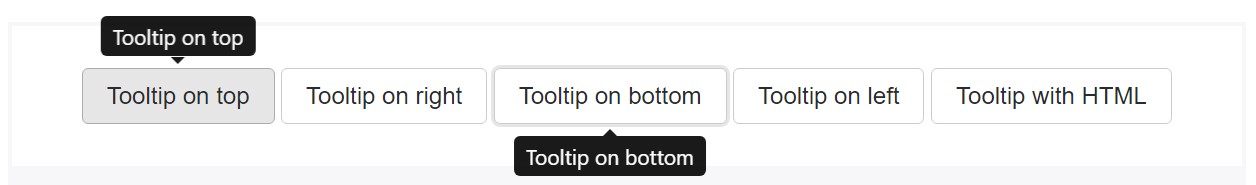
Interactive
Hover above the buttons beneath to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom HTML added:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Treatment
The tooltip plugin develops information and markup as needed, and by default places tooltips after their trigger element.
Cause the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The needed markup for a tooltip is just a data attribute and title on the HTML component you want to have a tooltip. The produced markup of a tooltip is somewhat basic, even though it does demand a setting (by default, established to top with plugin).
Driving tooltips work with key board and assistive technology users.
You ought to simply bring in tooltips to HTML elements that are actually commonly keyboard-focusable and interactive (such as web links or form controls). Even though arbitrary HTML components (such as <span>-s) can possibly be produced focusable via providing the tabindex="0" attribute, this are going to include essentially annoying and difficult tab stops on non-interactive components for key pad site visitors. Additionally, a large number of assistive technologies actually do not actually announce the tooltip within this scenario.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
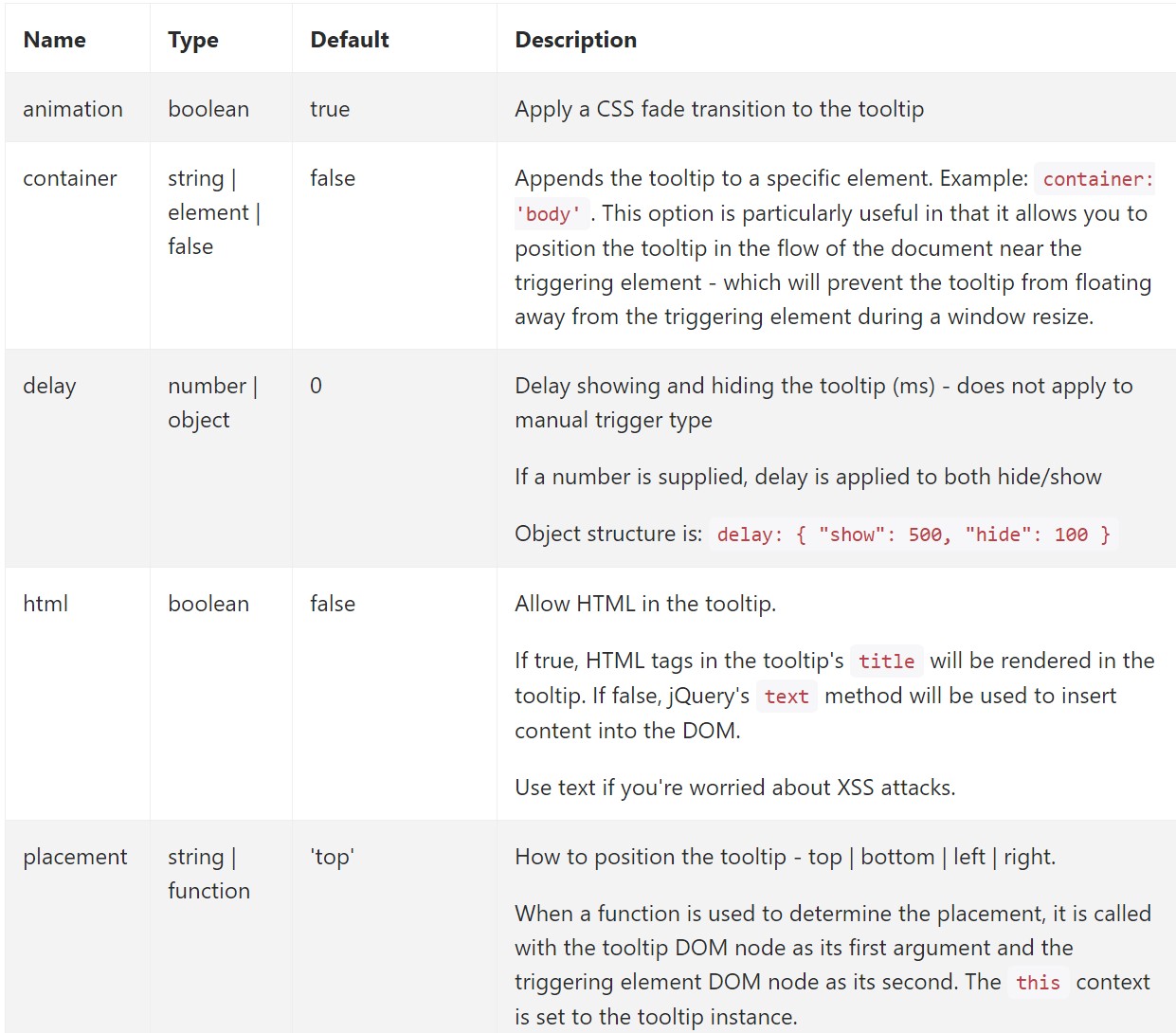
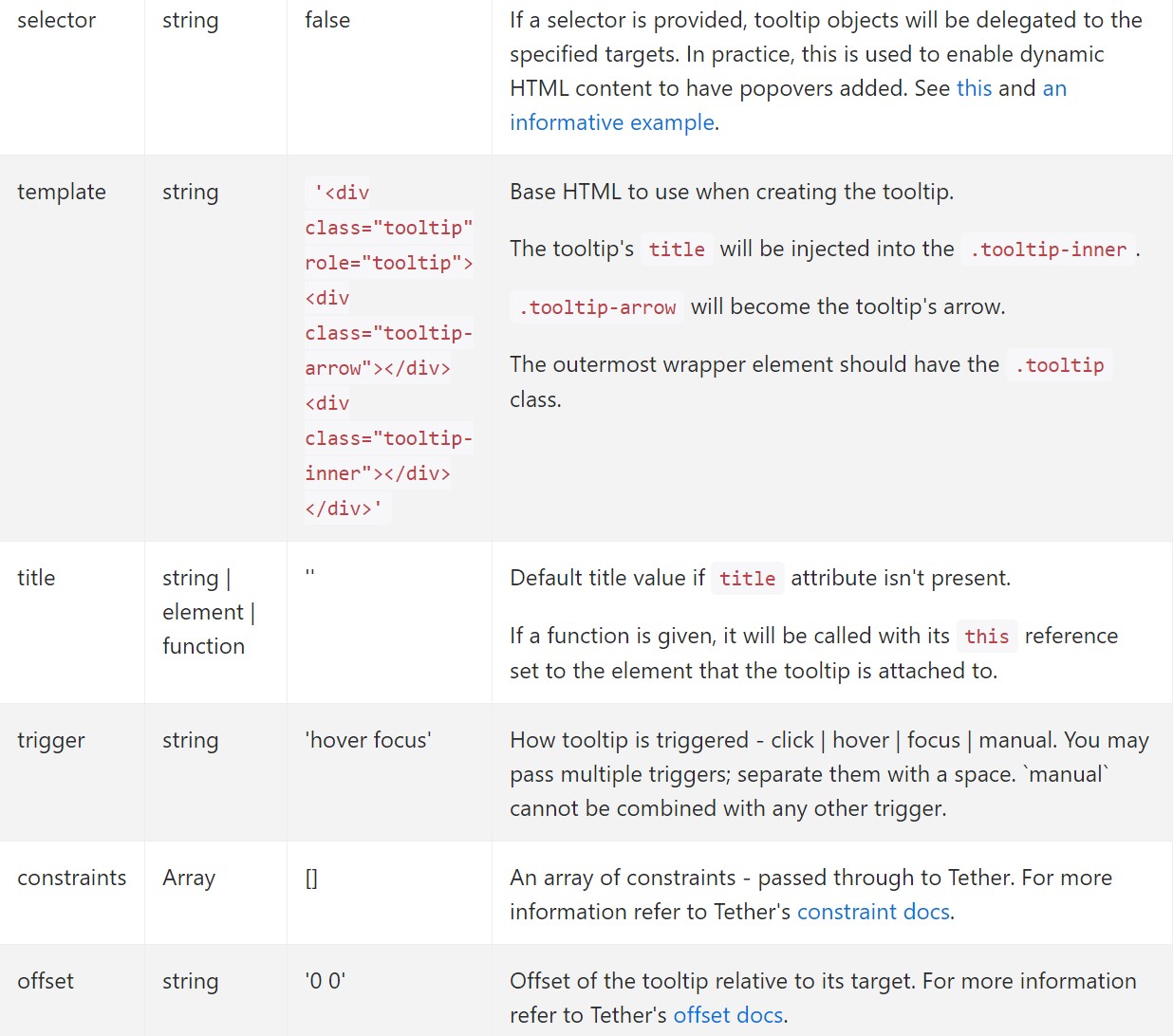
</div>Possibilities
Selections may be pass on by using data attributes or else JavaScript. For data attributes, append the option name to data-, like inside data-animation="".


Data attributes for various tooltips
Possibilities for specific tooltips have the ability to alternatively be defined with the use of data attributes, like explained aforementioned.
Practices
$().tooltip(options)
Adds a tooltip handler to an element collection.
.tooltip('show')
Uncovers an component's tooltip. Goes back to the customer before the tooltip has really been shown ( such as right before the shown.bs.tooltip activity takes place). This is looked into a "manual" triggering of the tooltip. Tooltips with zero-length titles are certainly never showcased.
$('#element').tooltip('show').tooltip('hide')
Covers an element's tooltip. Returns to the caller before the tooltip has in fact been concealed ( such as right before the hidden.bs.tooltip activity happens). This is considered a "manual" triggering of the tooltip.
$('#element').tooltip('hide').tooltip('toggle')
Toggles an element's tooltip. Comes back to the caller right before the tooltip has actually been demonstrated or disguised (i.e. before the shown.bs.tooltip or else hidden.bs.tooltip event occurs). This is regarded as a "manual" triggering of the tooltip.
$('#element').tooltip('toggle').tooltip('dispose')
Hides and wipes out an element's tooltip. Tooltips that apply delegation (which are generated utilizing the selector opportunity) can not be independently destroyed on descendant trigger components.
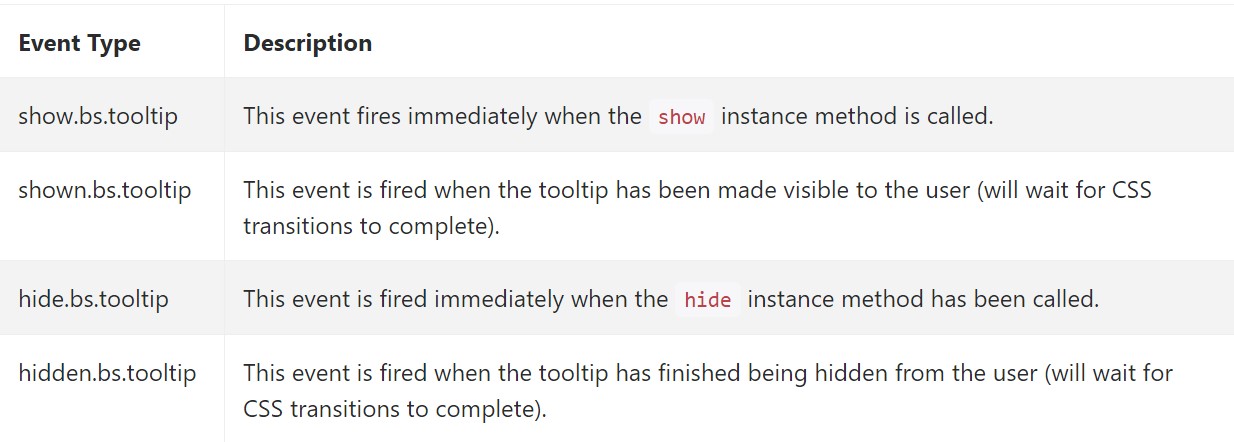
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A fact to take into consideration here is the amount of info that goes to be applied inside the # attribute and at some point-- the placement of the tooltip according to the setting of the main component on a screen. The tooltips must be precisely this-- small useful suggestions-- putting way too much details might actually even confuse the website visitor instead of really help navigating.
Additionally in case the primary component is extremely near to an edge of the viewport mading the tooltip beside this very side might possibly create the pop-up message to flow out of the viewport and the information within it to eventually become basically pointless. So when it concerns tooltips the balance in operation them is essential.
Review a few online video training about Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips official documents

Bootstrap Tooltips information

Change Bootstrap 4 Tooltip template without refresh