Bootstrap List Item
Introduction
List group is a powerful and extremely versatile element which is discovered in Bootstrap 4. The element is used for showing a series or 'list' web content. The list group materials are able to be transformed and expanded to maintain nearly any sort of content within just having a number of opportunities readily available for modification in the list in itself. These particular list groups can surely also be used for site navigation with using the appropriate modifier class.
In Bootstrap 4, the Bootstrap List Css is a segment which forms the unordered lists in a specific procedure due to the fact that it paves the way for creating customized material inside system lists free from having to worry about the performance difficulty ( considering that the language takes care of that on its own).
Possibilities of Bootstrap List Class:
Shown lower are the properties which are easily available inside the list group component within Bootstrap 4:
• Unordered list: Probably the most general sort of list group that you may generate in Bootstrap 4 is an unordered list that has a collection of items by having the effective classes. You are able to built upon it using the different options which are attainable in the element.
• Active stuffs: You are able to highlight the existing active option via just simply incorporating the .active order to a .list-group-item. This is practical for whenever you want to make a list of materials that is able for clicking.
• Disabled materials: You can also de-highlight a list element to get it show up as though it has been certainly disabled. You just need to add the .disabled extension to the .list-group-item for doing so.
• Urls and Buttons: Using the buttons tag, you can effortlessly develop an actionable object within the Bootstrap List Class which in turn means that you will be able to include hover, active, and disabled states to these types of objects through using the .list-group-item-action possibility. { You have the ability to split these kinds of pseudo-classes from the remaining classes to make sure that the non-interactive components in your code like <div>-s or <lis>s are not actually clickable or actionable as well. It is recommended that you do not use the standard button classes i.e .btn here.
• Contextual classes: This is yet another clever element that is part of the list group component which helps you to style each and every list element together with a definitive color and background. These are especially useful for feature particular objects or categorizing them according to color-'s code.
• • Badges: You are able to in addition put in badges to a list object to demonstrate the unread counts, activity on the item, and enable some other interactive functions via utilize some other services.
Let us see some good examples
Fundamental example
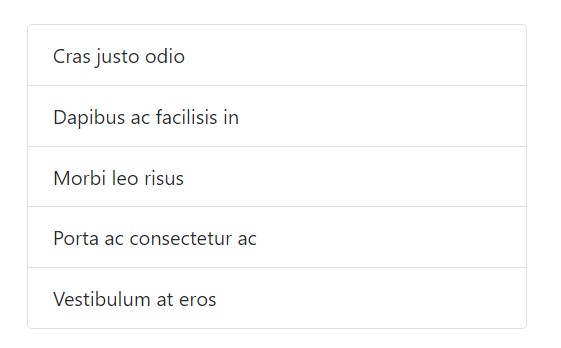
The absolute most basic list group is an unordered list along with list pieces and the proper classes. Build upon it through the approaches that follow, or utilizing your specific CSS as desired.

<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Active things
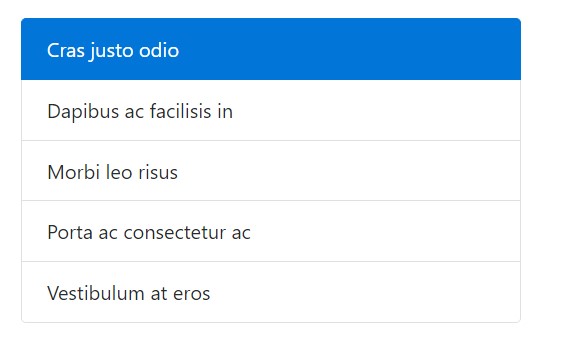
Amplify a .active to a .list-group-item to reveal the current active variety.

<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Disabled items
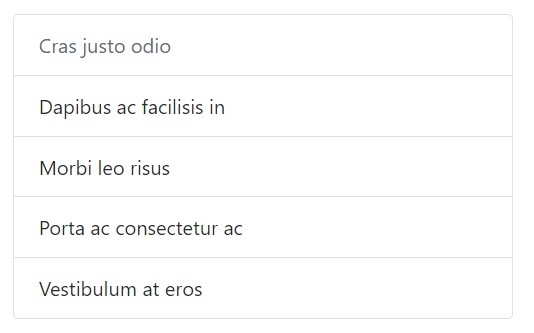
Incorporate .disabled to a .list-group-item to get it appear like disabled. Note that some features with will definitely likewise expect custom JavaScript to completely disable their mouse click occasions (e.g., web links).

<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Links and switches
Work with <a>-s or else <button>-s to develop workable list group pieces having hover, disabled, and active conditions through adding .list-group-item-action. We separate these pseudo-classes to ensure list groups made of non-interactive elements (like <li>-s or else <div>-s) do not supply a select or even touch affordance.
Ensure to not employ the standard .btn classes in this case.

<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By having <button>-s, you have the ability to as well work with the disabled feature as an alternative to .disabled the class. Sadly, <a>-s don't support the disabled attribute.

<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
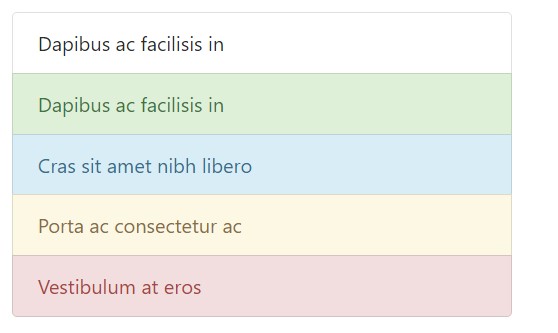
</div>Contextual classes
Use contextual classes to style list pieces with a stateful background and coloration.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
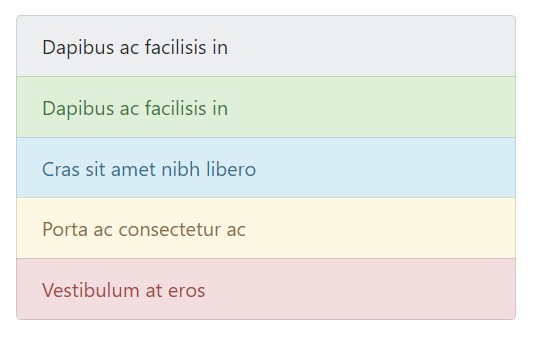
</ul>Contextual classes additionally operate with .list-group-item-action. Keep in mind the adding of the hover designs here not present in the last situation. Also supported is the .active; implement it to signify an active selection on a contextual list group material.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning toward assistive modern technologies.
Using color to add in signifying simply presents a visional signal, which in turn will definitely not be shown to users of assistive systems -- for example, screen readers. Be sure that info indicated by the color tone is either obvious directly from the web content in itself (e.g. the detectable words), or is featured via other solutions, for example, supplementary text covered up having the .sr-only class.
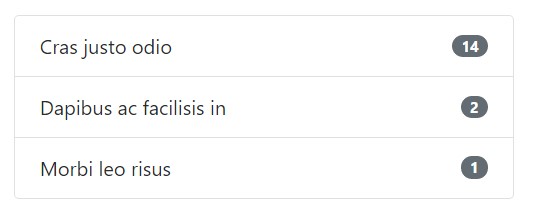
Utilizing badges
Incorporate badges to any type of list group thing to show unread counts, activity, and more with help from various utilities. Take note of the justify-content-between utility class and the badge's placement.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
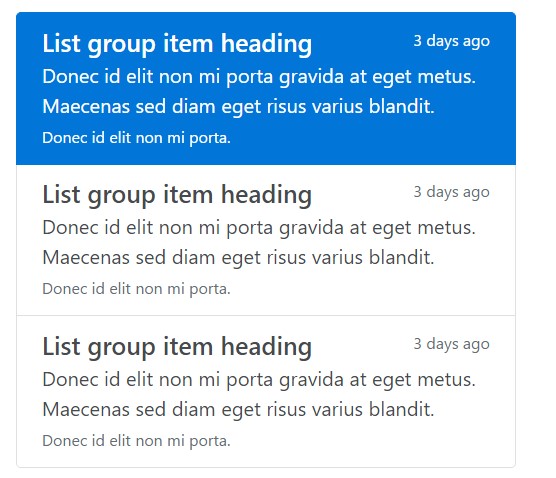
</ul>Customized web content
Add nearly any sort of HTML inside, and even for related list groups such as the one listed below, using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a robust and helpful component within Bootstrap 4 which empowers you to make an unordered list even more handled, interactive, and responsive with no compromising on the visual appeal or layout of the list elements themselves.
Look at a couple of video clip guide about Bootstrap list:
Connected topics:
Bootstrap list official information

Bootstrap list article

Bootstrap list trouble