Bootstrap Button Radio
Overview
The button components coupled with the links wrapped within them are maybe the most significant components helping the users to interact with the website page and move and take various actions from one web page to one other. Most especially these days in the mobile first universe when at least half of the pages are being watched from small touch screen gadgets the large comfortable rectangle zones on display screen very easy to discover with your eyes and tap with your finger are more necessary than ever. That's exactly why the brand-new Bootstrap 4 framework evolved delivering extra convenient experience dropping the extra small button size and providing some more free space around the button's subtitles to make them a lot more legible and easy to apply. A small touch bring in a lot to the friendlier looks of the brand new Bootstrap Buttons On are at the same time just a bit more rounded corners which coupled with the more free space around making the buttons much more pleasing for the eye.
The semantic classes of Bootstrap Button Select
For this version that have the same number of very simple and awesome to use semantic styles bringing the ability to relay indicating to the buttons we use with simply just putting in a special class.
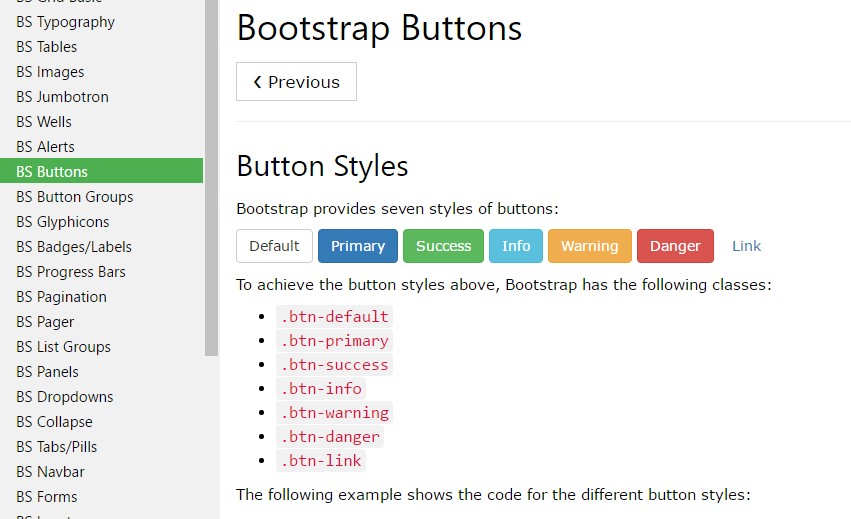
The semantic classes are the same in number just as in the latest version yet with a number of improvements-- the not often used default Bootstrap Button Color normally coming with no meaning has been dropped in order to get substituted by more intuitive and subtle secondary button styling so now the semantic classes are:
Primary .btn-primary - colored in light blue;
Info .btn-info - a bit lighter and friendlier blue;
Success .btn-success the good old green;
Warning .btn-warning colored in orange;
Danger .btn-danger which appears to be red;
And Link .btn-link which comes to style the button as the default web link element;
Just assure you first add the main .btn class just before using them.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The .btn classes are created to be used together with the <button> element. You can also use these classes on <a> or <input> elements (though some browsers may apply a slightly different rendering). While using button classes on <a> components which are used to cause in-page functionality (like collapsing content), instead attaching to new pages or sections within the current webpage, these links should be given a role="button" to effectively convey their function to assistive technologies such as display viewers.

<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the workable appearances you can include in your buttons in Bootstrap 4 due to the fact that the brand-new version of the framework as well provides us a new slight and desirable method to style our buttons always keeping the semantic we currently have-- the outline mode.
The outline setting
The solid background without any border gets changed by an outline with some message with the equivalent color. Refining the classes is undoubtedly easy-- simply incorporate outline just before assigning the right semantics such as:
Outlined Main button comes to be .btn-outline-primary
Outlined Secondary - .btn-outline-secondary and so on.
Very important factor to note here is there actually is no such thing as outlined web link button and so the outlined buttons are actually six, not seven .
Reinstate the default modifier classes with the .btn-outline-* ones to remove all of the background images and colorations on each button.

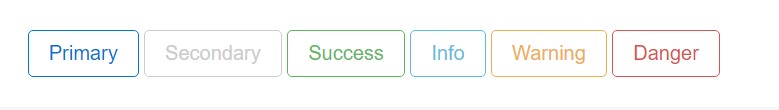
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Additional text
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the . sr-only class so actually anyone could get the impression you desire.
Buttons scale

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
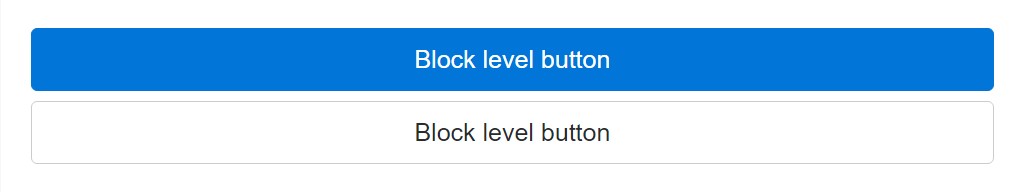
<button type="button" class="btn btn-secondary btn-sm">Small button</button> Set up block level buttons-- those that span the full width of a parent-- by adding .btn-block.

<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Force buttons appear non-active by bring in the disabled boolean attribute to any kind of <button> element.

<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons operating the <a> element behave a little different:
- <a>-s do not support the disabled feature, so you will need to provide the .disabled class making it visually appear disabled.
- A few future-friendly styles are featured to turn off each of the pointer-events on anchor buttons. In web browsers that assist that property, you won't find the disabled pointer whatsoever.
- Disabled buttons really should include the aria-disabled="true" attribute to point out the state of the component to assistive technologies.

<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link features warning
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle function

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and radio
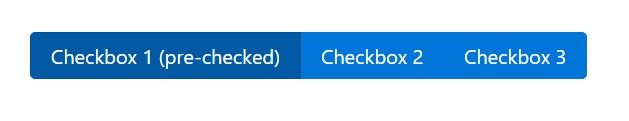
The inspected status for all of these buttons is only up-dated by using click event on the button. If you work with an additional approach to update the input-- e.g., with <input type="reset"> or by manually applying the input's checked property-- you'll will need to toggle .active on the <label> manually.
Take note of that pre-checked buttons require you to manually incorporate the .active class to the input's <label>.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
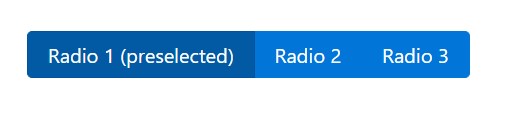
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Techniques
$().button('toggle') - toggles push status. Gives the button the looks that it has been switched on.
Conclusions
And so in general in the brand new version of the best and most famous mobile first framework the buttons developed targeting to eventually become even more understandable, far more easy and friendly to work with on smaller screen and way more strong in expressive ways with the brand new outlined form. Now all they need is to be placed in your next great page.
Examine several youtube video information regarding Bootstrap buttons
Linked topics:
Bootstrap buttons: official documentation

W3schools:Bootstrap buttons tutorial