Amazing Free JS Image Carousel Templates
While making a website appear unexpectedly active and super cutting-edge, web creators can certainly choose a few secrets just like a photo or video slide show. However it is a challenge for many people to create one themselves. That is the reason most designers utilize a pre-defined JS image carousel example in order to adorn and refine their web pages. That blog post is ready for you to help you out of difficulties concerning arranging your own webpage along with a mobile-friendly JS image carousel.
In this article you will see the best Bootstrap slider templates presented to you on a silver platter and waiting for you to simply add them on your web page with no problem at all.
Responsive Bootstrap Image Slider Template
When it is crucial not only to discover a professional attractive Bootstrap image slider, but also to learn ways to take care of this ideally, this specific webpage is certainly a total need for you. That demonstrates a modernized slider alongside a few guidelines and tutorials regarding the best ways to make use of slider in Bootstrap in your web page.
Free Bootstrap Carousel Slider with Thumbnails Demo
That example demonstrates to us best ways of how a Bootstrap carousel slider with thumbnails or even tags is going to move on your site. That sort of image carousel will make it more convenient to buyers to navigate through your photo gallery as well as discover anything these people are seeking comfortably.
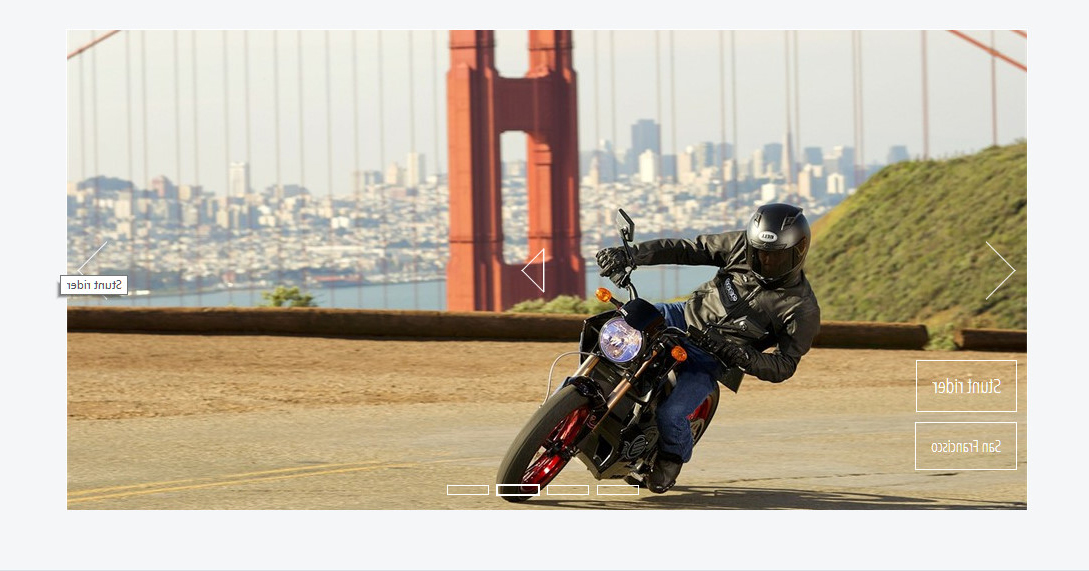
Free Bootstrap Full Width Slider Design
When you need to create your internet presenсe fast and attract as much attention of web visitors as possible, you can look at that full width JS image carousel. The fact is you can take care of the full look of your slideshow with just some user friendly parameters. And also, the carousel seems certainly cutting edge and beautiful.
Mobile-friendly Bootstrap Responsive Slider Example
A captivating and user friendly slider that is a demand when constructing a web page when it comes to mobile phone owners. This Bootstrap responsive slider has a touch-swipe effect if your clients would look at this using tablets what's significant in today's market. Despite the fact that the slider features Javascript, it loads as rapidly as possible.
jQuery Bootstrap Slider Example
This JS image carousel template can certainly wow individuals by the assortment of switch effects transforming your web page's visitation right into an excitement. The slider is supported by a simple-to-use Bootstrap builder which lets you make a mobile accessible carousel with no programming all on your own. Utilize a number of easy-to-follow tutorials on the JS image carousel page to be able to generate a slider in a matter of minutes.
HTML Bootstrap Carousel Generator Demo
This is actually a JS image carousel generator which helps you to develop any sort of Bootstrap carousel within a few seconds. Pick from huge amounts of transition effects, slider layouts, arrows and bullets styles and a lot more. That is easy to generate a style you want your carousel to have due to this user-friendly and cost-free application.
Responsive Bootstrap Image Slider Design
Using this slide show you can let your web page look not only much more wonderful and desirable, but also far more dynamic and lively. It's not going to be tough for you to read a bit-by-bit tutorial and develop an unique and elegant jquery mobile carousel with ease. This design is truly responsive and mobile-friendly and as a result this provides an outstanding mobile user-experience.
jQuery Bootstrap Carousel Responsive Template
To set up that slideshow, you really don't need to work with a website designer or even any other web specialists. That slider comes with a quick and easy carousel editor built especially for beginners or persons who do not have HTML/CSS experience. All you need to prepare are superior quality graphics and little words for captions and your slider is ready to get published on line.
CSS3 Bootstrap Carousel Slider Example Example
This slider could be picked by both programmers and web beginners as a typical Bootstrap slider. This empowers you comfortably to place pictures and captions and include a uncomplicated yet amazing transition effect. You will set it everywhere in your website, despite which purpose you have: in the informational post, in your web store internet site, in your business landing page and so much more.
CSS3 Bootstrap Carousel Autoplay Template
A straight and powerful Javascript image carousel that has bullets, thumbnails, forth and back arrows, a play button and titles. The layout is produced in Bootstrap 4 which makes it entirely mobile-friendly. Indeed, the Bootstrap slide show production is confined only by your imagination.
Javascript Bootstrap Full Screen Slider Example
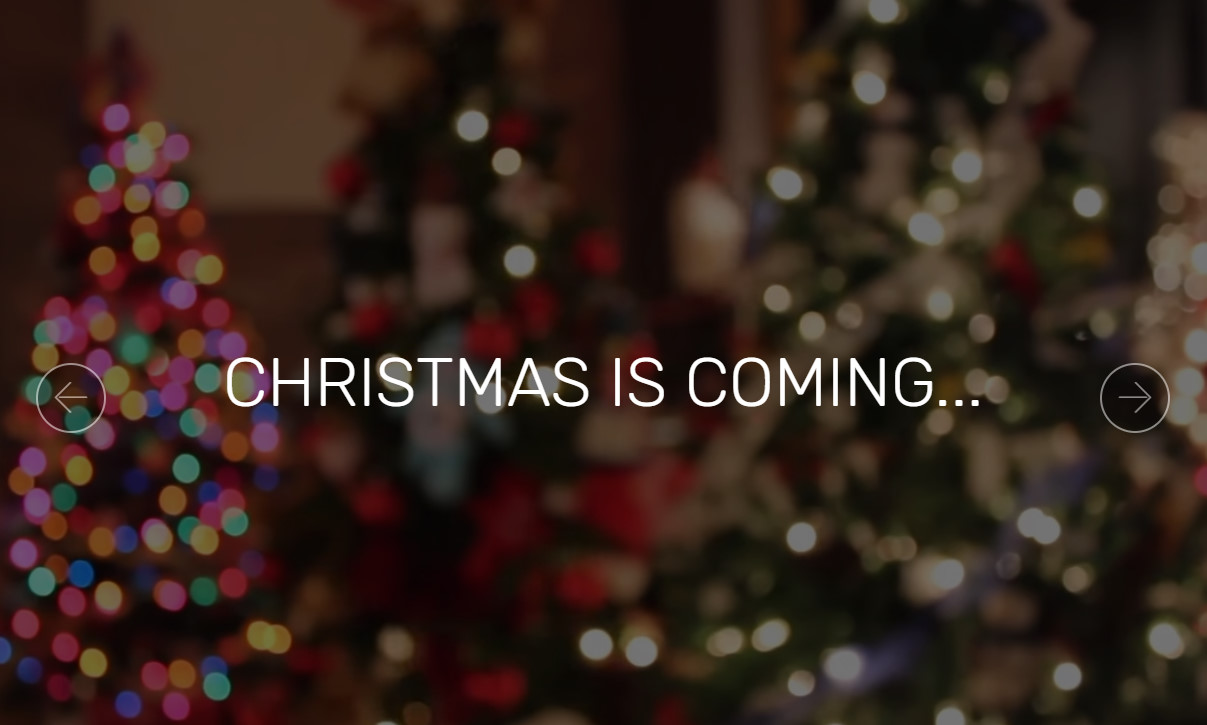
This specific carousel can get positioned to the head of your web site as a major header. The full screen slider is actually perfect when it comes to revealing a few big background drawings to end users, placing much more deals at the top of the site. Furthermore, slider shifts make your site look active, thus that is a good technique in order to promote or offer your service or products.
Free Bootstrap Slider Template
This is actually a delicate and smooth Bootstrap slider with cool switch effects. You can effortlessly navigate it utilizing arrows and bullets and aside from that it supports the touch-swipe technology as soon as your site client sees that on their cell phones. Regarding mobiles, it changes to suit the screen of any type of device. Furthermore the most crucial aspect - that JS image carousel design is presented for free!
HTML5 Bootstrap Carousel Multiple Items Example
It is an additional no-coding carousel which could be utilized as a JS image carousel having multiple items. You can easily put as many images in there as you want. That carousel design empowers you to set a horizontal photo and an associates carousels on your page. Craft this slideshow in a hassle-free Bootstrap builder: change illustrations, show/hide arrows and bullets, add buttons and titles.
HTML Bootstrap Carousel Slider Responsive Design
Utilize this multicolored Bootstrap carousel slider. Responsive, outstanding and classy. This slider is actually quick and easy to deal with: change JS image carousel height easily, enter your message right in your carousel and post that in order to charm your web site users. By the way, this one is the great fit with regard to freelance photographers and designers.
jQuery Bootstrap Carousel Fade Design
In the case that you really want to gain a Bootstrap carousel fade effect with regards to your slider, just check out that here. That makes it possible for anyone to put unlimited images in there and you won't need to program anything. Through this modern and innovative image carousel you will definitely motivate everybody exactly who visit your webpage.
Responsive Bootstrap Carousel Autoplay Example
This specific slider with a jquery mobile carousel autoplay feature is actually meant to make your website users stay on your site for longer. The full width slider attracts with stylish images and easy shifts offering your web site a superior feel and look. User friendly and responsive - that's everything you really need.
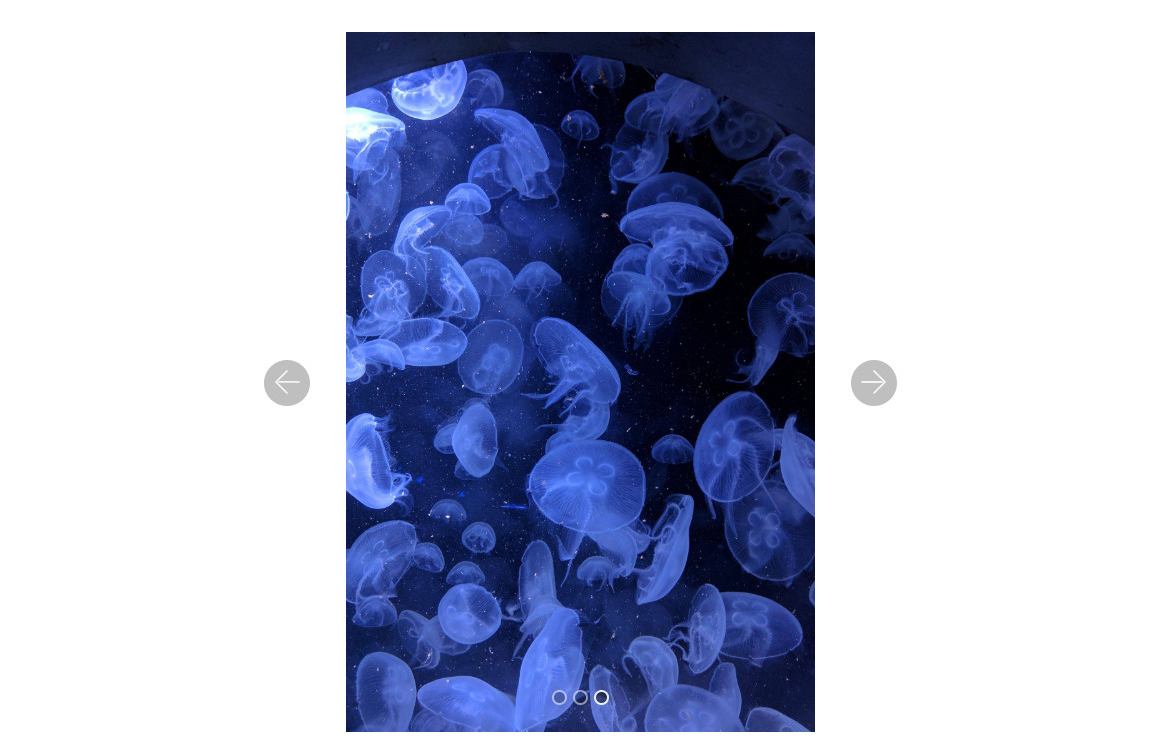
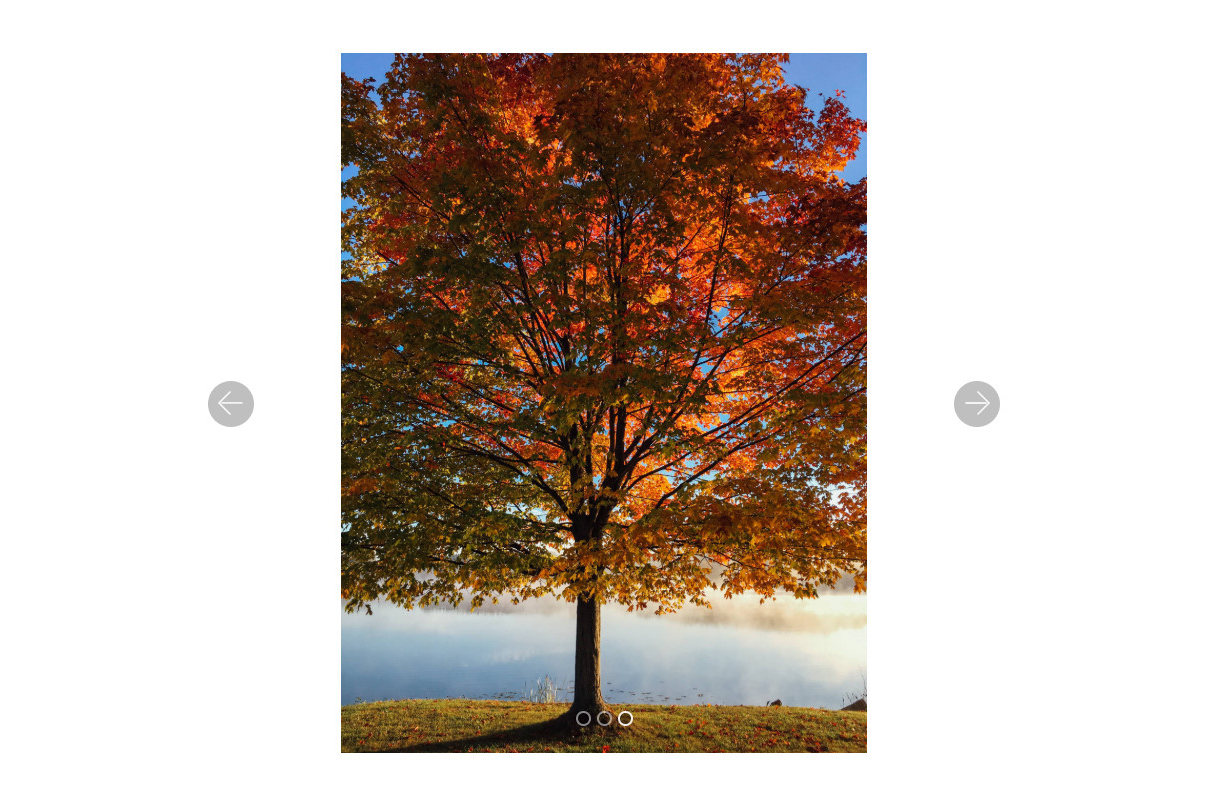
Free Vertical Slider Bootstrap Example
Vertical sliders are certainly the best and most suitable method in regard to showing or perhaps exhibiting your images, photographes and many other end products on the phones. Make use of it in order to illustrate a number of tablet screen shots, vertical illustrations and phone pictures. The key feature of the slideshow is that you could generate that yourself without any programming skills.
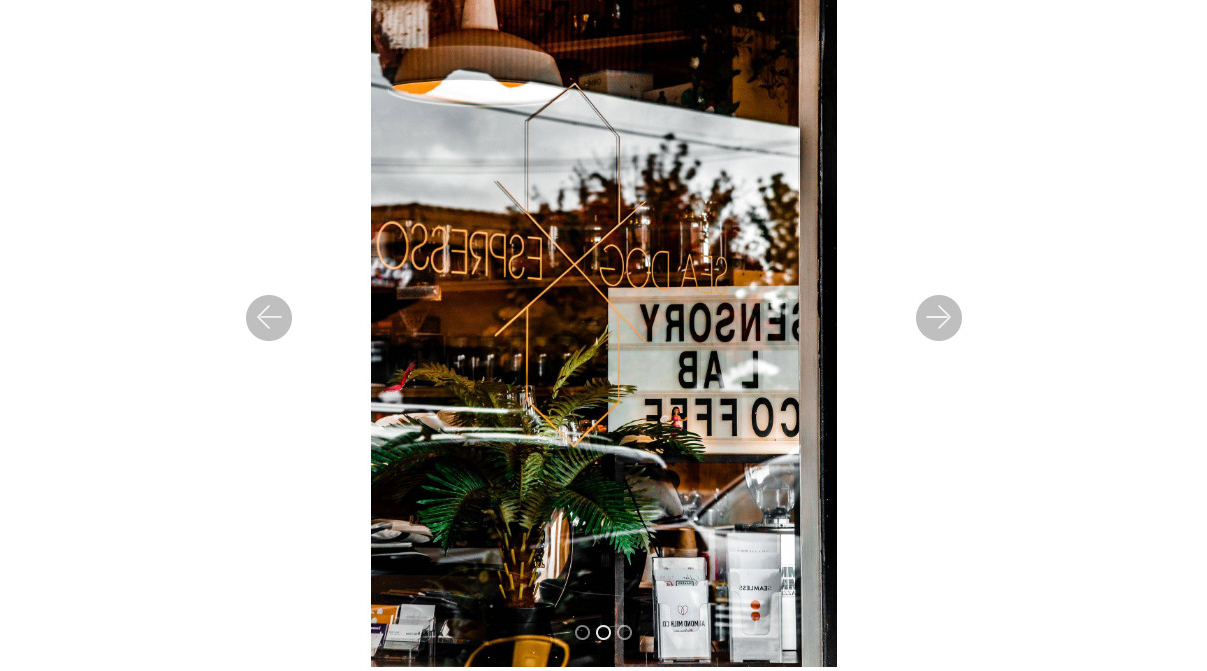
HTML Bootstrap Image Center Design
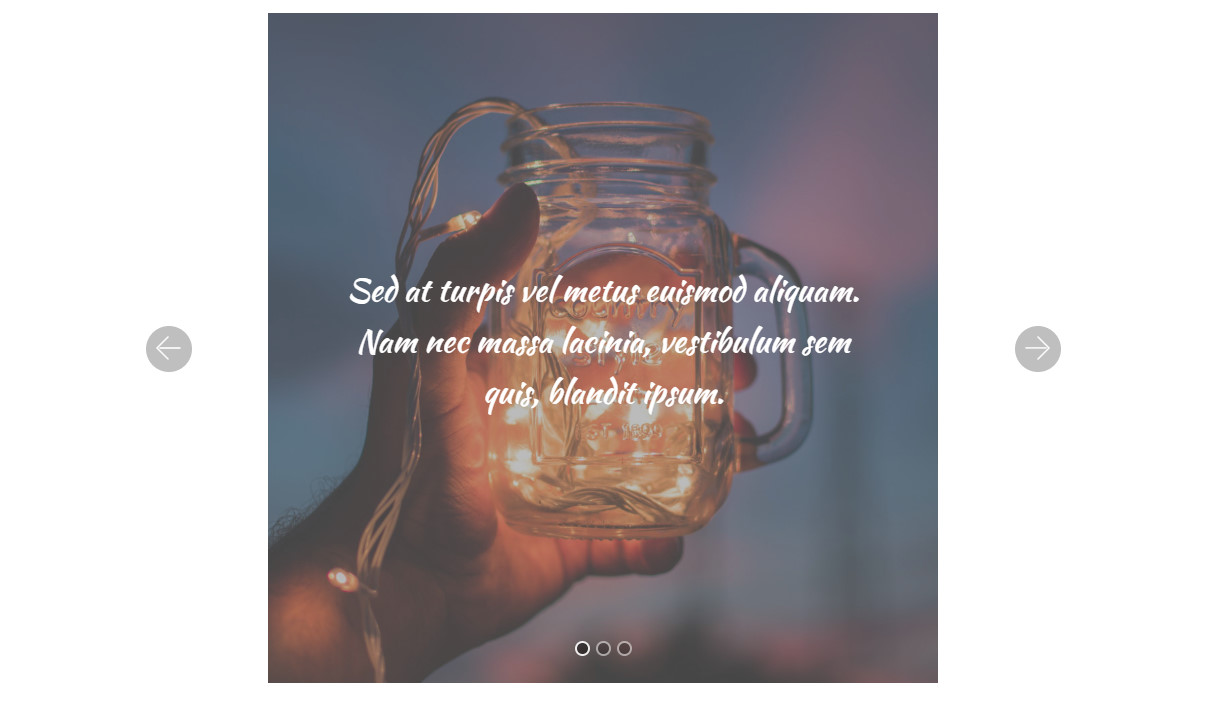
That is a medium or small slideshow which can possibly be set right in the center of the site. There's zero demand to make that slideshow from scratch: jquery mobile carousel helps you create your slider just by swapping pictures, typing your titles as well as associating buttons. You receive a stable control in reference to exactly how your slideshow displays what ever tool you have.
CSS Video Slider Bootstrap Example
All of us are familiar with picture slideshows , however, what about video sliders? This design template displays how you can work with a video carousel in your web page successfully. A suitably established Bootstrap video carousel should have an incredibly ideal effect on your website visitors, raise your conversion because they probably would not want to click away any longer.
Responsive Bootstrap Carousel Example
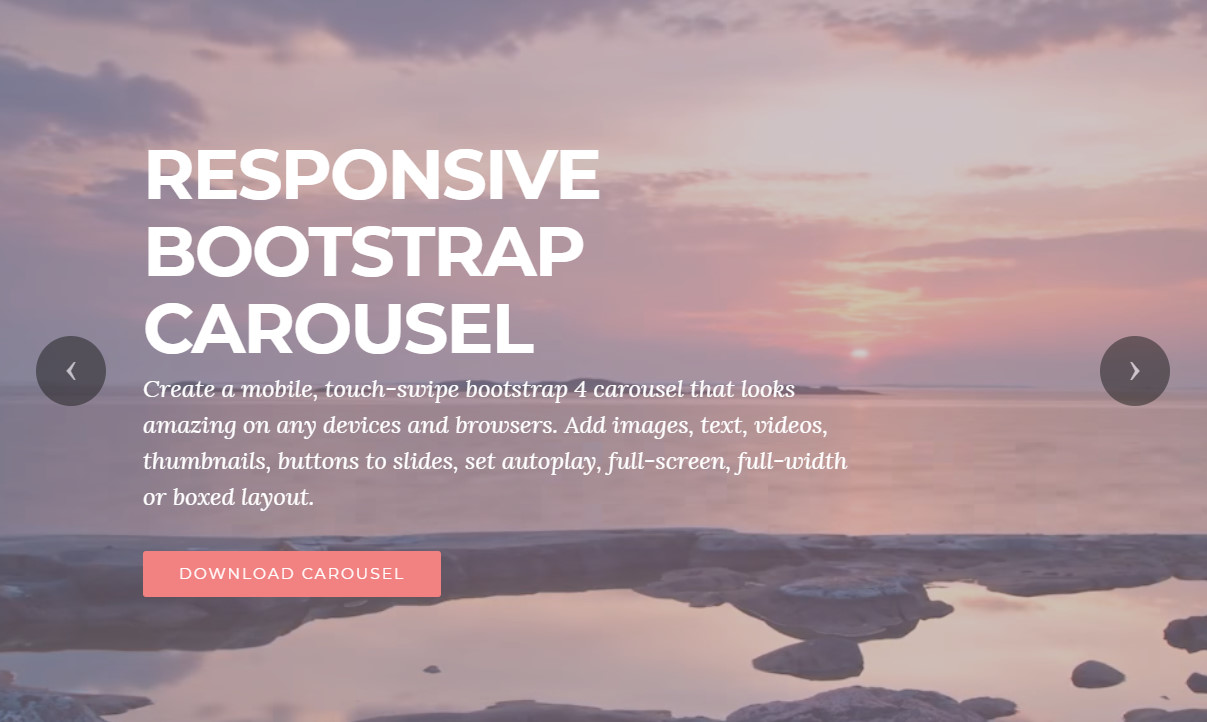
To inspire and enthuse your site visitors, you undoubtedly need this JS image carousel example. It is actually free and easy to install and utilize. Add more pictures, swap out pictures, type descriptions to photos and videos, pick a matching style - that all with no coding at all. As soon as you use that on your web page, you will definitely see that this renovation is really worth it.