Bootstrap Columns Working
Introduction
In the recent couple of years and certainly the following ones to come the universe of internet spread more and even more extensively throughout all kinds of gadgets so currently pretty much fifty percent of the views of the websites online are made not on desktop and laptop screens yet directly from various mobile products along with all sorts of small-sized display dimensions. In this degree supposing that a page will not reveal correctly-- signifying to resize and promptly find its own greatest match on the device used its generally will get looked away to get removed and replaced by a mobile friendly webpage delivering comparable services or product.
Aside from that-- the indexing mechanisms like Google execute the so called mobile-friendly test and display far down your pages inside of the search results. This pushing down is even farther assuming that the search is done by a mobile phone-- the online search engines take this thing very seriously. So not having a mobile phone friendly web page almost points to not having a webpage in any way.
Exactly how to put into action the Bootstrap Columns Tutorial:
But what really a web page happening to be responsive suggests-- typically-- fitting all width of the display which gets displayed on showing the components with handy and clear manner at any size. To manage this the Bootstrap framework utilizes so called columns and breakpoints . In a several words the breakpoints are actually predefined display widths at which a alteration occurs and the Bootstrap Columns Content get reordered to confidently match more appropriate. The former version utilized 4 breakpoints and the most modern Bootstrap 4 system introduces one added so they become in fact five. Here they are having the maximum value they extend to. The correct boundary number itself correlates to the next display screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the -xs- infix. In Bootstrap 4 alpha 6 this infix is dropped so just the number follows;
Small – from 34em up to 48em ( or 768px ) – has the -sm- infix;
Medium – from 48em up to 62em ( or 992px ) – has the -md- infix;
Large – from 62em up to 75em ( 1200px ) - -lg- infix;
Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the -xl- infix.
Additional techniques
The horizontal area in Bootstrap 4 system gets shared into 12 parts identical in size-- these are the so called columns-- they all bringing the .col- prefix. Later comes the display screen size infix which identified down to which screen scale the column component will span the pointed out amount of columns. In the case that the display dimension is more compact -- the column component takes up the whole entire display screen width-- just as if it was assigned .col-12 (.col-xs-12 up to Bootstrap 4 alpha 5).
Auto layout columns
Employ breakpoint-specific column classes for equal-width columns. Incorporate any quantity of unit-less classes for every breakpoint you need to have and each Bootstrap Columns Mobile will certainly be the equivalent width.
Equivalent width
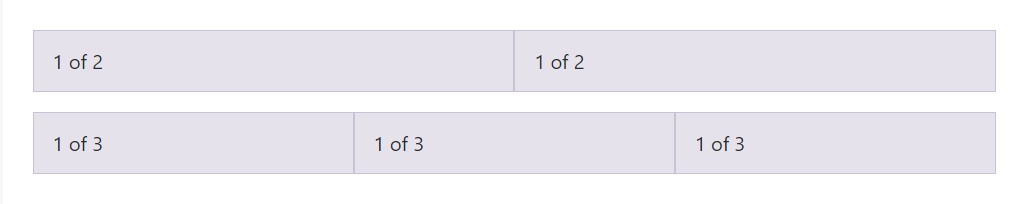
As an example, listed here are two grid layouts that apply to each gadget and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column width
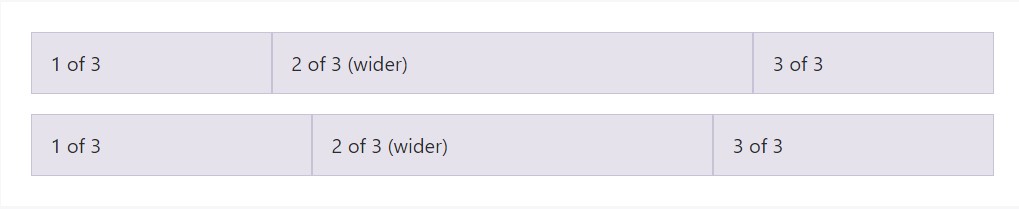
Auto-layout for flexbox grid columns likewise signifies you can surely establish the width of one column and the others will immediately resize around it. You may possibly apply predefined grid classes (as revealed below), grid mixins, or inline widths. Notice that the other types of columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable size information
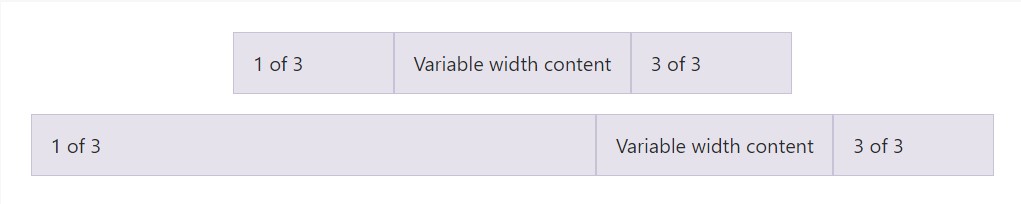
Using the col- breakpoint -auto classes, columns are able to size itself founded on the typical width of its content. This is very convenient together with one line content such as inputs, numbers, etc. This particular, with horizontal alignment classes, is very useful for focusing styles along with unequal column sizes as viewport width improves.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Identical width multi-row
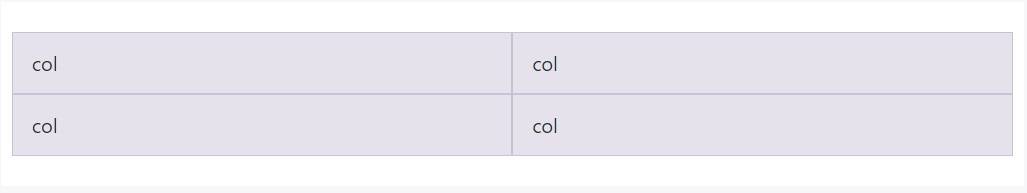
Develop equal-width columns which span multiple rows simply by fitting a .w-100 where exactly you prefer the columns to break to a new line. Create the breaks responsive via putting together the .w-100 along with some responsive screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other unique thing
Another new thing with the recent Alpha 6 build of Bootstrap 4 is assuming that you incorporate simply a several .col-~ some number here ~ features spanning no more than 12 columns they are going to in fact distribute proportionally to have all the area obtainable on the row and will certainly continue being this way at any display screen width-- also under 32em.
Conclusions
So currently you understand just how the column items build the design as well as responsive activity of the Bootstrap system and everything that is actually left for you is producing something really awesome with them.
Look at a number of youtube video guide relating to Bootstrap columns
Related topics:
Bootstrap columns formal documents

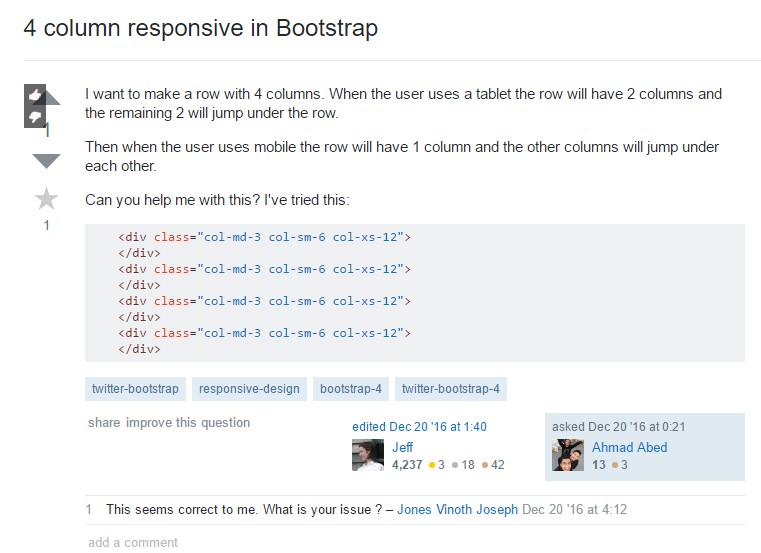
Responsive columns in Bootstrap

Issue with a heights of the Bootstrap columns