Bootstrap Clearfix Css
Introduction
Potential in our expression suggests and much better flexibility-- that is really what's certainly never sufficient whenever we are actually developing the very coming style for our new project given that there regularly is a strong appeal idea or even couple of them we abandon to try out implementing next time. Yet the thought something isn't pretty complete still keeps till we look for a way actually executing this fantastic idea we had even though the project was currently being designed on a notepad.That is certainly the way a number of clever workarounds like the Bootstrap Clearfix Using get to life to provide perhaps not the most ideal in all times but still functioning services and assist us incorporate just what we primarily were desired.
The way to use the Bootstrap Clearfix Usage:
Generally exactly what Clearfix executes is struggling the zero height container problem the moment it goes to containing floated features-- for example-- in case you have simply two components within a container one floated left and the other one - right and you want to style the component containing them with a special background colour without having the support of the clearfix plugin the entire workaround will finish with a thin line in the needed background color occurring over the floated elements nonetheless the background colored element is really the parent of the two floated ones.
To deal with this the Bootstrap framework has the clearfix plugin incorporated therefore to achieve the needed result directly from the earlier example all you need is simply applying the class .clearfix to the parent component getting spread behind its floated web content as it instinctive seems it should be-- as basic as that-- the Bootstrap Clearfix Form does not come with any kind of changeable options or else additional classes for various behaviour-- it performs a single thing yet does it efficiently every time.
Good examples
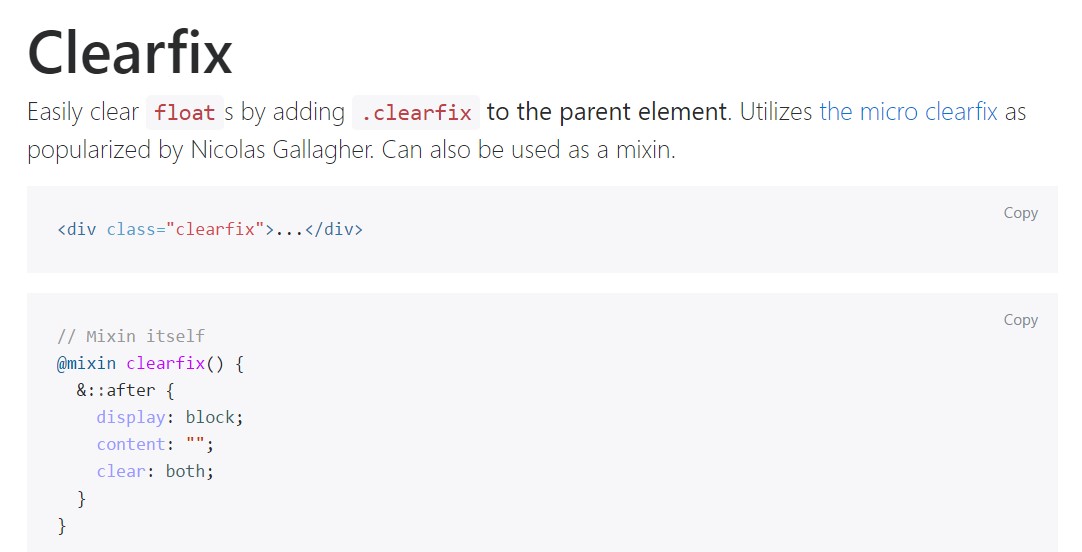
Effectively clear float- s by adding in .clearfix to the parent element. Applies the micro clearfix as maded popular by Nicolas Gallagher. Are able to also be utilized as a mixin.
<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
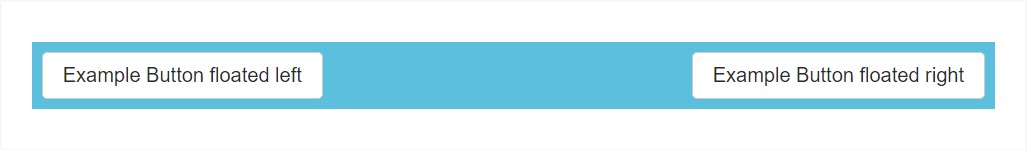
@include clearfix;The following good example reveals precisely how the clearfix can possibly be used. With no the clearfix the wrapping div would certainly not span around the tabs which would create a defective format.

<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand new Capabilities
In recent edition of among the most favored responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely sustained but in time will probably get less and less worked with and possibly -- even abandoned because the dev team has made a choice making use of the flexbox design for many of the common web page items-- it is actually a so much more contemporary and strong approach for sizing, installing and allocating a particular element's children without having the need of floats and for that reason-- the .clearfix class got helping make the parent elements act correctly.
This method is bright new for the most recent alpha 6 of Bootstrap 4 and could be thought about relatively a strong procedure because it also implies releasing the IE9 help for and greatest visual aspect of the pages produced on modern internet browsers only however as the technology evolution proceeds this doesn't feel like a potential concern at all. Naturally there still be a few instances when we will certainly currently need to have the great classic float solutions therefore when we complete that-- we in addition have the .clearfix class to assist us generate our elements show best.
Final thoughts
So right now you understand just what the # inside Bootstrap 4 mean-- do have it in mind when ever you come across unexpected presence of certain wrappers providing floated elements but the very best thing to do is really paying com time looking at the way the new star in town-- flexbox helps make the things done because it provides a fistful of pretty neat and very easy format sollutions to obtain our webpages to the very next level.
Look at a couple of youtube video tutorials about Bootstrap Clearfix
Connected topics:
Bootstrap clearfix official documents

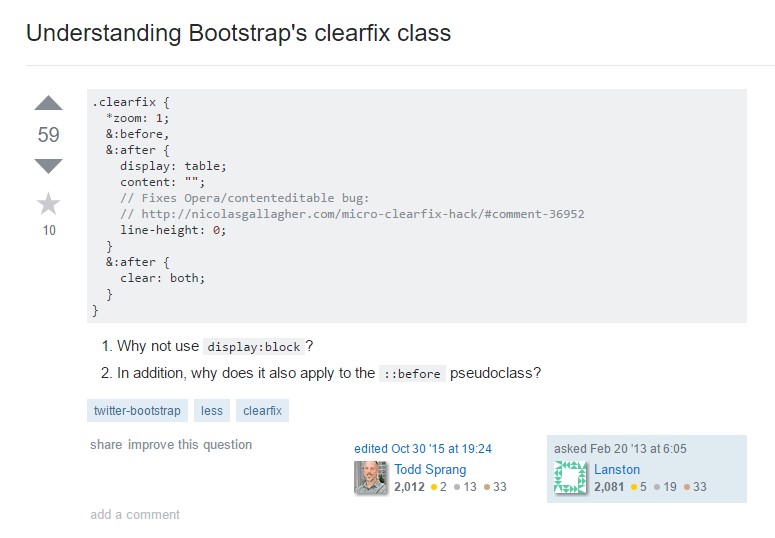
Having knowledge of Bootstrap's clearfix class

Bootstrap v4 - Add in responsive clearfix utility classes
